- Beranda
- Komunitas
- Tech
- Kaskus Web Developer
HTML Untuk Pemula - Block Dan Inline Element
TS
eriksebastian88
HTML Untuk Pemula - Block Dan Inline Element
Quote:
Di thread sebelumnya, kita sudah mengenal yang namanya HTML dasar sebagai struktur website, pada thread ini kita akan melanjutkan pembelajaran kita tentang penggunaan HTML yang memiliki sejumlah tag yang kemudian kita sebut menjadi element website. Setiap website tidak hanya terdiri dari strukur dasar saja, melainkan terdapat beberapa element yang harus diketahui, misalnya dalam wesbite kita sering menjumpai tulisan yang bisa di klik atau yang sering disebut dengan link, atau sering menemukan tulisan yang ukurannya berbeda-beda atau bahkan pernah menjumpai tulisan yang bisa dimuat banyak dalam sebuah blok view. Pada kesempatan ini kita akan mempelajari bagaimana cara kita membuat itu. Lanjut baca
Quote:
Block and Inline Level Element
Quote:
Dalam mempelajari ilmu keterampilan mengembangkan website kita dituntut untuk mengenal dan memahami apa yang akan kita kembangkan. Karena website merupakan halaman yang berisi informasi-informasi yang saling berkaitan, maka dalam menyajikan informasi pun kita harus mampu membuatnya mudah dipahami oleh pengguna atau pengunjung website kita. Sebelum lebih jauh membahas apa saja yang ada di dalam sebuah web, sebaiknya kita pahami dulu sifat-sifat element yang akan digunakan untuk pengembangan website.
Spoiler for Block level Element:
Quote:
Block level elementmerupakan sebuah element yang memiliki sifat block artinya element tersebut akan secara otomatis mengisi penuh secara horizontal lebar layar, meskipun tinggi dari element tersebut secara otomatis mengikuti ukuran kontennya. Kendati demikian block level element masih bisa dimodifikasi ukurannya, mulai dari lebar, tingga dan kita juga dapat menyesuaikan posisi dan pewarnaannya. Berikut ini adalah contoh penggunaan block element
Code:
<div></div>
<div>merupakan tag html yang nemiliki block level element. Untuk dapat mengetahuinya kita harus mencobanya dulu dan menuliskannya pada kode editor dan melakukan preview pada browser, selanjutnya kita untuk meyakinkan bahwa apa yang kita expektasikan adalah benar adanya, maka buatlah dua buah tag div dan isikan sebuah tulisan ini adalah div yang memiliki sifat block level element, perhatikan contoh di bawah ini:
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/index.css">
<script src="js/index.js"></script>
<title>kasWebDev</title>
</head>
<body>
<h2>BLOCK & INLINE LEVEL ELEMENT</h2>
<div>ini adalah div yang memiliki sifat block level element</div>
<div>ini adalah div yang memiliki sifat block level element</div>
</body>
</html>
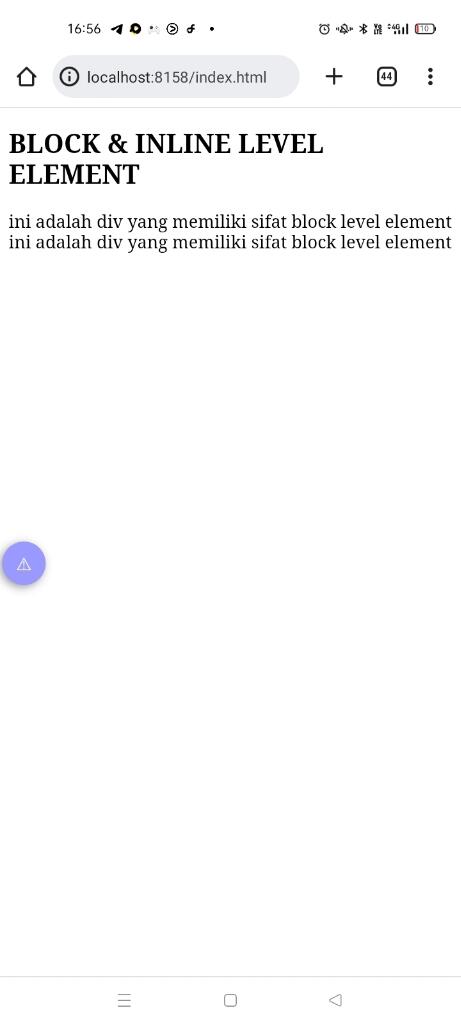
Sekarang coba jalankan file yang kamu buat dengan menggunakan browser, jika kamu tidak melakukan kesalahan dalam penulisan kodenya maka, kamu akan melihat dua baris kata yang sama, seperti pada gambar di bawah ini
Spoiler for gambar1:

Dari gambar di atas nampak jelas, bahwa dua baris kalimat tersebut tidak berdampingan melainkan masing-masing melanjutkan dengan baris baru. Hal tersebut membuktikan bahwa tag div memiliki sifat block level element.
Spoiler for Inline Level Element:
Quote:
Setelah membahas tentang block level element, sekarang kita bahas inline level element. Jika block menggunakan satu blok atau baris maka Inline adalah kebalikannya, yaitu memberikan kesempatan pada element lain untuk berdampingan dengannya. Element-element ini biasanya hanya dihinggapi oleh tag yang berbasis text, atau bagian-bagian dsri formulir seperti input field dan kawan-kawanya. Coba ketikkan kode di bawah ini pada code editor, dan lihat hasipnya.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/index.css">
<script src="js/index.js"></script>
<title>kasWebDev</title>
</head>
<body>
<h2>BLOCK & INLINE LEVEL ELEMENT</h2>
<span>inline element satu</span>
<small>inline element 2</small>,
<em>inline element 3</em>,
<label for="">inline element 4</label>,
<input type="text" placeholder="inline element 5">,
<sup>inline element 6</sup>,
<sub>inline element 7</sub>
</body>
</html>
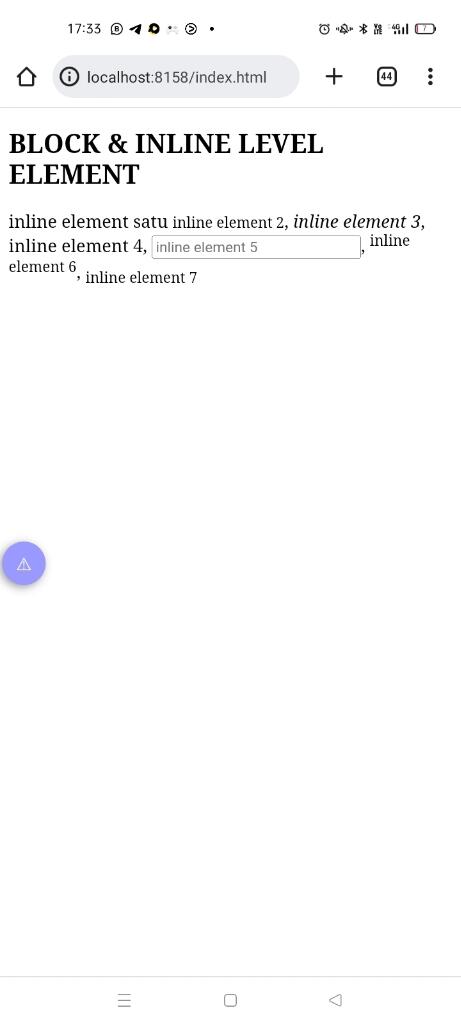
Dan ini adalah hasil dari kode di atas.
Spoiler for gambar2:

Akhirnya, kita sampai dipenghujung rangkaian pengenalan Block & Inline element pada HTML, by the way, saya menggunakan contoh dan melakukan penulisan kode dengan menggunakan smartphone ber sistem operasi android. Untuk aplikasi yang saya gunakan untuk penulisan kode adalah acode.
Kita berjumpa lagi dilain kesempatan. Terima kasih
Spoiler for Silent Reader:






























tldr memberi reputasi
1
217
Kutip
0
Balasan
Komentar yang asik ya
Komentar yang asik ya
Komunitas Pilihan