- Beranda
- Komunitas
- Tech
- Programmer Forum
Tabel Rowspan Otomatis dengan jQuery Row-Merge
TS
sofa.insanjabal
Tabel Rowspan Otomatis dengan jQuery Row-Merge

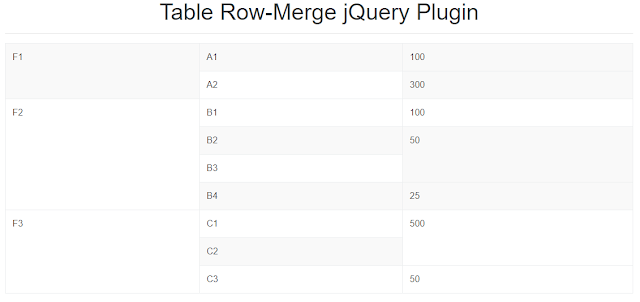
Selain menggunakan plugin rowspanizer yang sebelumnya pernah dibahas, ada lagi plugin jquery yang memiliki fungsi sama yaitu row-merge. Fungsi dan penggunaannya sama dengan rowspanizer, yaitu menggabungkan baris dengan data yang sama (rowspan).
Cara menggunakan:
Panggil library JavaScript row-merge.
[table][tr][td]
Code:
[removed][removed]
[removed][removed]
[/td]
[td]
[/td]
[/tr]
[/table]
Cukup panggil fungsi rowMerge () pada tabel HTML dan plugin akan langsung berjalan.
[table][tr][td]
Code:
$('#contoh').rowMerge();[/td]
[td][/td]
[/tr]
[/table]
Source code lengkap:
[table][tr][td]
Code:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Row Merge Plugin</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.2/css/bootstrap.min.css" integrity="sha384-y3tfxAZXuh4HwSYylfB+J125MxIs6mR5FOHamPBG064zB+AFeWH94NdvaCBm8qnd" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 align="center">Table Row-Merge jQuery Plugin</h1>
<hr>
<table id="contoh" class="table table-bordered table-striped">
<tr>
<td>F1</td>
<td>A1</td>
<td>100</td>
</tr>
<tr>
<td>F1</td>
<td>A2</td>
<td>200</td>
</tr>
<tr>
<td>F1</td>
<td>A2</td>
<td>300</td>
</tr>
<tr>
<td>F2</td>
<td>B1</td>
<td>100</td>
</tr>
<tr>
<td>F2</td>
<td>B2</td>
<td>50</td>
</tr>
<tr>
<td>F2</td>
<td>B3</td>
<td>50</td>
</tr>
<tr>
<td>F2</td>
<td>B4</td>
<td>25</td>
</tr>
<tr>
<td>F3</td>
<td>C1</td>
<td>500</td>
</tr>
<tr>
<td>F3</td>
<td>C2</td>
<td>500</td>
</tr>
<tr>
<td>F3</td>
<td>C3</td>
<td>50</td>
</tr>
</table>
</div>
[removed][removed]
[removed][removed]
[removed]
$(function () {
// Apply the plugin
$('#contoh').rowMerge();
});
[removed]
</body>
</html>
[/td]
[/tr]
[/table]
0
694
0
Komentar yang asik ya
Komentar yang asik ya
Komunitas Pilihan