- Beranda
- Komunitas
- Tech
- Website, Webmaster, Webdeveloper
Cara membuat form registrasi dengan HTML dan CSS
TS
Exploit27
Cara membuat form registrasi dengan HTML dan CSS
Templat formulir registrasi merupakan bagian berarti untuk web website mana juga buat berkembang di dunia online ini serta hari ini kita hendak buatnya memakai Html serta Css. Terakhir kali kami membuat desain formulir Registrasi. Hari ini motif utama kami merupakan membuat formulir registrasi memakai Html serta css dengan kode sumber. Jadi, ayo kita mengadakan.

Formulir buat pendaftaran
Formulir registrasi digunakan buat membuat akun pengguna di web website. Pengguna mendatangi web website buat bermacam tujuan. Web website bisa menjual kursus, produk, tema, plugin serta ebook dll. Buat itu, mereka wajib mengumpulkan data dari pengguna sehingga web website bisa mengirimkan produknya kepada penggunanya tanpa mengalami kesalahan apa juga. Bila pengguna tidak hendak membuat akun di web website tanpa mengisi seluruh bidang ini, hingga web website tidak hendak bisa membagikan layanannya kepada penggunanya.
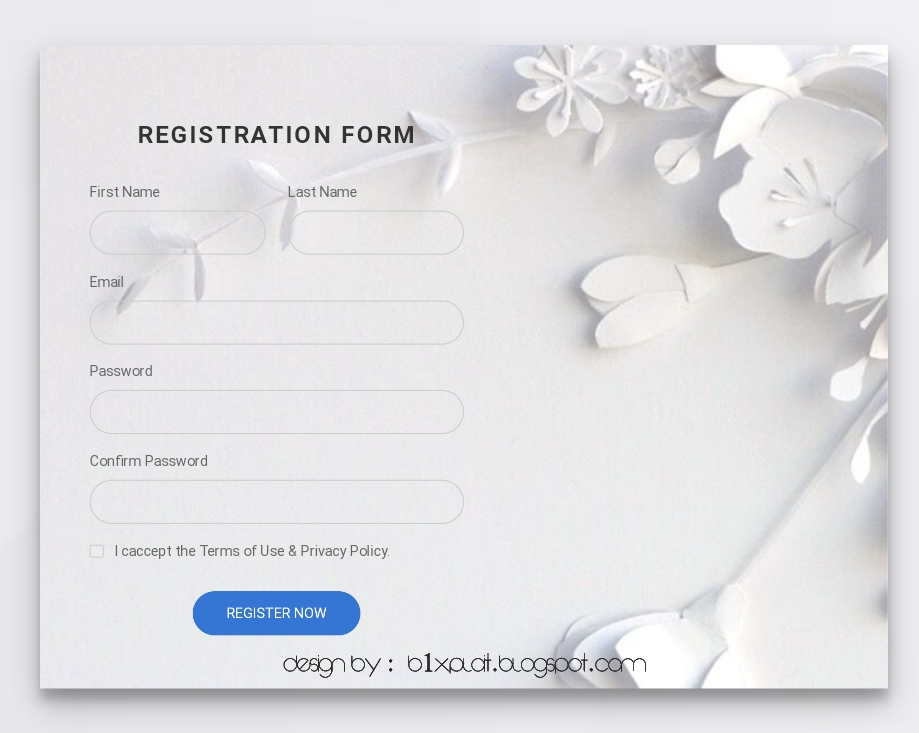
Kami sudah membuat latar balik yang indah yang nampak luar biasa serta serasi dengan warna formulir. Setelah itu mempunyai sebagian bidang serta foto.
• Nama depan
• Nama belakang
• Email
• Password
• Confirm password
• Check box untuk menerima privacy dan cookies website
• Tombol registrasi sekarang
Bidang terdapat di sisi kiri serta foto terdapat di sisi kanan kotak. Ini mempunyai bacaan di bagian atas" Formulir registrasi" setelah itu mempunyai sebagian bidang.
Seluruh perihal ini muncul di situ buat mengumpulkan data. Kala Kamu mulai memasukkan data Kamu di bidang. Setelah itu bidang berganti jadi bidang yang indah buat memasukkan informasi. Setelah itu mempunyai foto di sisi kanan yang nampak luar biasa. Foto ini berhubungan dengan tipe web. Ini menampilkan jenis web website.
Download Source Code

Formulir buat pendaftaran
Formulir registrasi digunakan buat membuat akun pengguna di web website. Pengguna mendatangi web website buat bermacam tujuan. Web website bisa menjual kursus, produk, tema, plugin serta ebook dll. Buat itu, mereka wajib mengumpulkan data dari pengguna sehingga web website bisa mengirimkan produknya kepada penggunanya tanpa mengalami kesalahan apa juga. Bila pengguna tidak hendak membuat akun di web website tanpa mengisi seluruh bidang ini, hingga web website tidak hendak bisa membagikan layanannya kepada penggunanya.
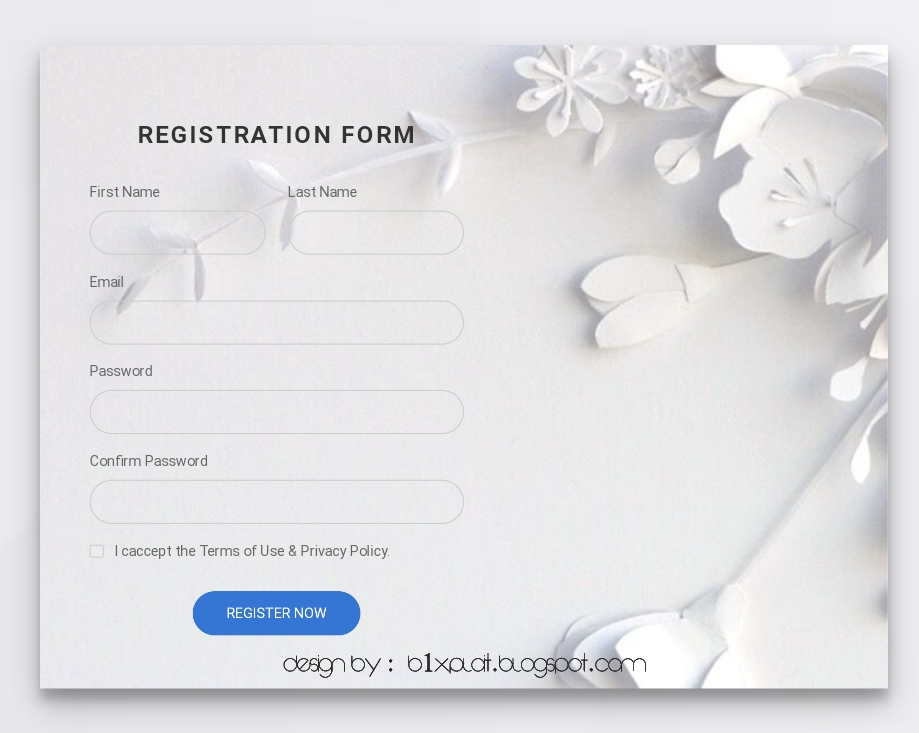
Kami sudah membuat latar balik yang indah yang nampak luar biasa serta serasi dengan warna formulir. Setelah itu mempunyai sebagian bidang serta foto.
• Nama depan
• Nama belakang
• Password
• Confirm password
• Check box untuk menerima privacy dan cookies website
• Tombol registrasi sekarang
Bidang terdapat di sisi kiri serta foto terdapat di sisi kanan kotak. Ini mempunyai bacaan di bagian atas" Formulir registrasi" setelah itu mempunyai sebagian bidang.
Seluruh perihal ini muncul di situ buat mengumpulkan data. Kala Kamu mulai memasukkan data Kamu di bidang. Setelah itu bidang berganti jadi bidang yang indah buat memasukkan informasi. Setelah itu mempunyai foto di sisi kanan yang nampak luar biasa. Foto ini berhubungan dengan tipe web. Ini menampilkan jenis web website.
Download Source Code
0
1.5K
0
Komentar yang asik ya
Komentar yang asik ya
Komunitas Pilihan