- Beranda
- Komunitas
- Tech
- Website, Webmaster, Webdeveloper
Saya Pilih Tailwind CSS
TS
mx667
Saya Pilih Tailwind CSS
Setelah belajar HTML dan CSS maka kita tahu bahwa sebuah website pasti tidak lepas dari kedua hal tersebut. Pas kenal Bootstrap (salah satu CSS framework paling populer), saya sangat senang karena kita gak perlu ngoding CSS dan HTML secara manual karena banyak hal sudah dibuatin. Bootstrap menangani tampilan mobile pada sebuah website secara otomatis, dan berbagai komponennya memudahkan kita untuk bikin popup, table, form, dan lain sebagainya.
Namun, ada suatu ketidakpuasan ketika saya pertama kali mengenal CSS framework macam Bootstrap, Materialize, Bulma dan kawan - kawannya. Tambah gak puas lagi ketika mengenal UI framework atau UI library macam Vuetify dan Material UI. Selain penggunaannya yang repot karena harus import - import melulu, kita juga harus ikuti aturan main mereka betul - betul. Untuk bikin padding dan margin baru bakalan sulit karena mau gak mau kita harus edit komponen yang sudah jadi, yang pastinya repot banget. Pada akhirnya kita gak jarang dipaksa untuk ngoding CSS secara manual kalau mau tampilan yang sesuai desain apalagi pixel perfect.

Ketika lihat di sosmed kok banyak yang membanggakan Tailwind ya? Emangnya apasih itu Tailwind? Belum kenal saya udah gak suka karena terkesan overrated dengan fans-nya yang banyak. Saya tak pernah menyangka kalau saya bakalan jadi salah satu fans dari Tailwind CSS. Awalnya coba - coba, tapi setelah nyaman jadi gak mau pindah lagi ke yang lain. Untuk membahas keistimewaan dari si Tailwind ini, yuk kita bahas mengenai perbedaan antara Tailwind CSS dan CSS framework lain, beserta perbandingannya dengan UI framework atau UI library.
Component-based & Utility-based
Bootstrap, Materialize, Bulma, Vuetify, dan Material UI itu component-based. Artinya mereka sudah menyediakan berbagai komponen yang siap pakai tapi sulit untuk diedit dan dirombak, makanya gak bisa ubah - ubah sembarangan. Berbeda dengan Tailwind yang utility-based, yang hanya menyediakan kumpulan class untuk bikin margin, padding, display flex, dan sebagainya.
Istilahnya kalau CSS frameworks macam Bootstrap itu menyediakan komputer gaming yang sudah utuh tinggal pake, tapi kita gak bisa sembarangan bongkar pasang spartpart di dalamnya seenaknya. Sedangkan Tailwind menyediakan berbagai macam spartpart canggih yang bisa dipakai untuk merakit komputer gaming sesuai keinginan kita.
Bikin komponen

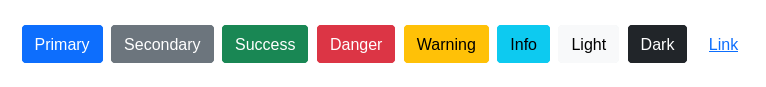
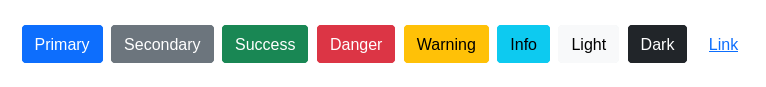
Untuk bikin tombol warna biru di Bootstrap, kita mungkin hanya perlu bikin button dengan class "btn btn-primary", atau sekedar copy paste code-nya dari dokumentasinya. Untuk bikin tombol warna biru di Tailwind, kita perlu mengkombinasikan berbagai class di dalamnya seperti "px-4 py-2 bg-blue-500 hover:bg-blue-700 rounded-md".
Mungkin Tailwind ini kelihatan merepotkan karena kita harus bikin manual segala macam komponen yang kita inginkan. Tapi justru dengan kita bikin manual melalui kombinasi class itulah, maka kita bisa merombaknya lebih bebas.
Pengalaman saya, justru kalau pakai CSS framework dan UI framework, saya lebih sering ngoding CSS secara manual karena banyak sekali tampilan yang tidak sesuai keinginan saya. Tapi kalau pakai Tailwind, saya hampir gak pernah ngoding CSS secara manual karena kalau butuh sparepart yang lain, tinggal custom aja lewat file tailwind.config.js.
Bikin margin: 50px
Gimana caranya bikin margin: 50px; di Bootstrap dan Tailwind? Kalau di Bootstrap caranya ada beberapa, antara bikin inline-style, bikin class baru namanya m-50px, atau stylenya di taruh di file css di dalamnya komponennya langsung, misalnya:
Kalau di Tailwind gak perlu bingung mau pilih yang mana. Cukup bikin aja atau modifikasi aja di file tailwind.config.js:

Bikin property baru dalam object spacing, terserah nama property-nya apa, bisa sesuka hati. Kalau spacing-nya di-extend maka Tailwind akan otomatis membuat beberapa class baru seperti m-50px, p-50px, w-50px, h-50px, dan lain - lain. Berikut ini arti - artinya:
Extend sekali, beberapa class langsung kebuat sehingga sangat memudahkan untuk bikin desain sesuai yang kita mau. Pixel perfect jadi mudah diwujudkan.
Bagaimana dengan tampilan responsive?
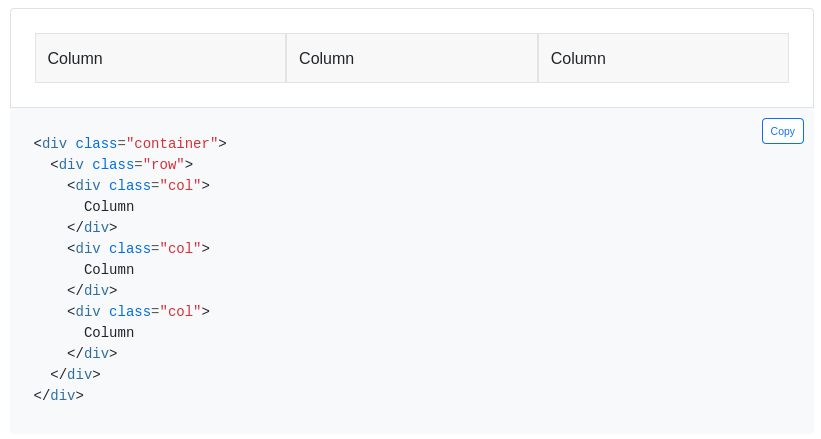
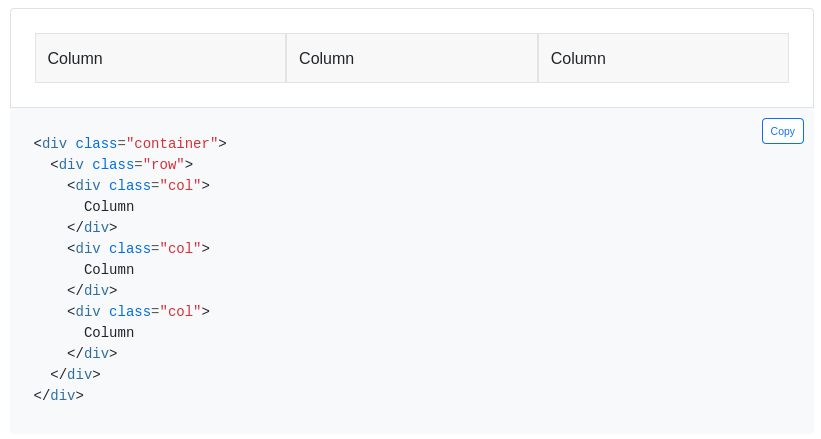
Biasanya di Bootstrap kan kita harus bikin divdengan class container dulu, bikin div dengan class row dulu, bikin div dengan class col dulu, untuk bikin tampilan yang responsive. Itupun gak bisa bebas dan terlalu banyak boilerplate code atau code template yang kudu ditulis (div-nya banyak banget). Di satu sisi bagi sebagian orang pastinya memudahkan, tapi di sisi lain, sejak saya kenal sama Bootstrap, ini lama - lama jadi gak enak dipandang.

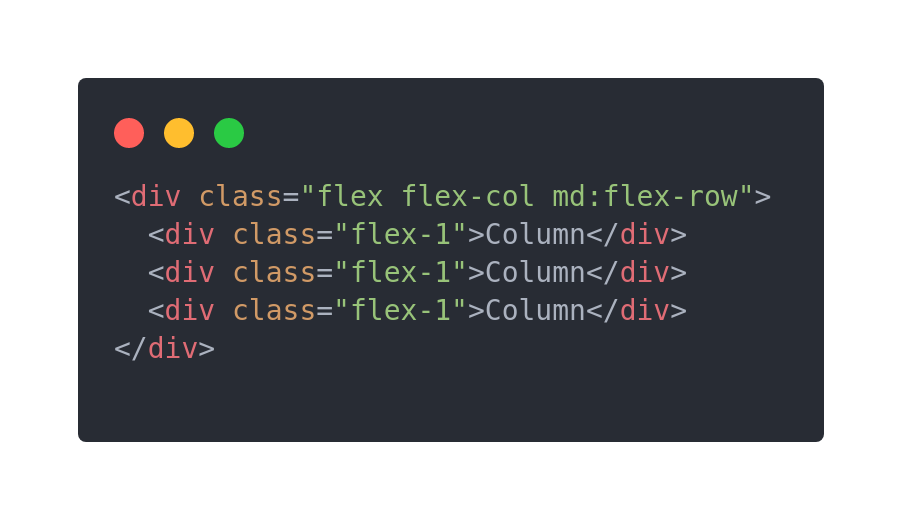
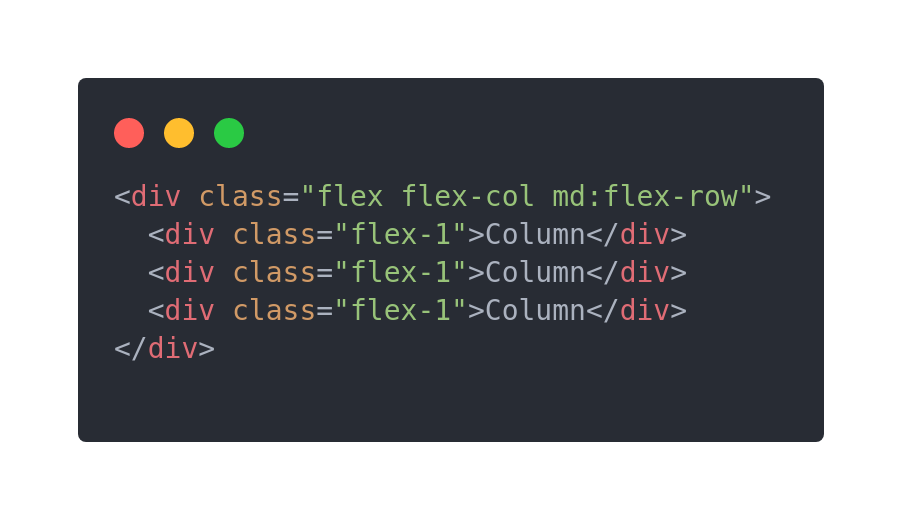
Kalau di Tailwind memang tampilan yang responsive harus dibuat manual, tapi bukan berarti sulit ya. Kurang lebih seperti ini jika ditulis dengan Tailwind:

Kurang lebih ini artinya class - class tersebut:
.flex-colbakalan ditampilkan di mobile, sedangkan .flex-row bakalan ditampilkan di desktop. Breakpoint dan berbagai macam hal juga bisa di-custom di Tailwind.
Kesimpulan
Itu dia beberapa perbedaan sederhana mengenai Tailwind dan yang lainnya. Tentu kalau mau tahu lebih lanjut harus pelajari sendiri dan cobain sendiri. Menurut saya Bootstrap dan kawan - kawan, juga UI framework cocok untuk dipakai bikin tampilan website yang gak harus pixel perfect atau mirip - mirip banget. Tailwind cocok untuk bikin tampilan yang pixel perfect.
Terimakasih sudah mau membaca. Jangan sungkan untuk bertanya dan ngobrol dengan saya lewat PM Kaskus atau sosmed lain seperti Instagram saya:
https://www.instagram.com/anggakswr
Baca juga:
Tips Belajar Pemrograman Secara Otodidak HT
Sentimen Negatif Tentang Programmer HT
Pernah Ada Project yang Gagal Gak? HT
Enaknya Jadi Programmer Menurut Agan Ini HT
Seberapa Penting Ngetik Cepat untuk Programmer? HT
Cara Jadi Front-end Web Developer Modal Youtube HT
Cara Jadi Web Developer Otodidak HT
Mengenal title Attribute di HTML HT
Namun, ada suatu ketidakpuasan ketika saya pertama kali mengenal CSS framework macam Bootstrap, Materialize, Bulma dan kawan - kawannya. Tambah gak puas lagi ketika mengenal UI framework atau UI library macam Vuetify dan Material UI. Selain penggunaannya yang repot karena harus import - import melulu, kita juga harus ikuti aturan main mereka betul - betul. Untuk bikin padding dan margin baru bakalan sulit karena mau gak mau kita harus edit komponen yang sudah jadi, yang pastinya repot banget. Pada akhirnya kita gak jarang dipaksa untuk ngoding CSS secara manual kalau mau tampilan yang sesuai desain apalagi pixel perfect.

Ketika lihat di sosmed kok banyak yang membanggakan Tailwind ya? Emangnya apasih itu Tailwind? Belum kenal saya udah gak suka karena terkesan overrated dengan fans-nya yang banyak. Saya tak pernah menyangka kalau saya bakalan jadi salah satu fans dari Tailwind CSS. Awalnya coba - coba, tapi setelah nyaman jadi gak mau pindah lagi ke yang lain. Untuk membahas keistimewaan dari si Tailwind ini, yuk kita bahas mengenai perbedaan antara Tailwind CSS dan CSS framework lain, beserta perbandingannya dengan UI framework atau UI library.
Component-based & Utility-based
Bootstrap, Materialize, Bulma, Vuetify, dan Material UI itu component-based. Artinya mereka sudah menyediakan berbagai komponen yang siap pakai tapi sulit untuk diedit dan dirombak, makanya gak bisa ubah - ubah sembarangan. Berbeda dengan Tailwind yang utility-based, yang hanya menyediakan kumpulan class untuk bikin margin, padding, display flex, dan sebagainya.
Istilahnya kalau CSS frameworks macam Bootstrap itu menyediakan komputer gaming yang sudah utuh tinggal pake, tapi kita gak bisa sembarangan bongkar pasang spartpart di dalamnya seenaknya. Sedangkan Tailwind menyediakan berbagai macam spartpart canggih yang bisa dipakai untuk merakit komputer gaming sesuai keinginan kita.
Bikin komponen

Untuk bikin tombol warna biru di Bootstrap, kita mungkin hanya perlu bikin button dengan class "btn btn-primary", atau sekedar copy paste code-nya dari dokumentasinya. Untuk bikin tombol warna biru di Tailwind, kita perlu mengkombinasikan berbagai class di dalamnya seperti "px-4 py-2 bg-blue-500 hover:bg-blue-700 rounded-md".
Mungkin Tailwind ini kelihatan merepotkan karena kita harus bikin manual segala macam komponen yang kita inginkan. Tapi justru dengan kita bikin manual melalui kombinasi class itulah, maka kita bisa merombaknya lebih bebas.
Pengalaman saya, justru kalau pakai CSS framework dan UI framework, saya lebih sering ngoding CSS secara manual karena banyak sekali tampilan yang tidak sesuai keinginan saya. Tapi kalau pakai Tailwind, saya hampir gak pernah ngoding CSS secara manual karena kalau butuh sparepart yang lain, tinggal custom aja lewat file tailwind.config.js.
Bikin margin: 50px
Gimana caranya bikin margin: 50px; di Bootstrap dan Tailwind? Kalau di Bootstrap caranya ada beberapa, antara bikin inline-style, bikin class baru namanya m-50px, atau stylenya di taruh di file css di dalamnya komponennya langsung, misalnya:
Quote:
Quote:
Quote:
Kalau di Tailwind gak perlu bingung mau pilih yang mana. Cukup bikin aja atau modifikasi aja di file tailwind.config.js:

Bikin property baru dalam object spacing, terserah nama property-nya apa, bisa sesuka hati. Kalau spacing-nya di-extend maka Tailwind akan otomatis membuat beberapa class baru seperti m-50px, p-50px, w-50px, h-50px, dan lain - lain. Berikut ini arti - artinya:
Quote:
Quote:
Quote:
Quote:
Extend sekali, beberapa class langsung kebuat sehingga sangat memudahkan untuk bikin desain sesuai yang kita mau. Pixel perfect jadi mudah diwujudkan.
Bagaimana dengan tampilan responsive?
Biasanya di Bootstrap kan kita harus bikin divdengan class container dulu, bikin div dengan class row dulu, bikin div dengan class col dulu, untuk bikin tampilan yang responsive. Itupun gak bisa bebas dan terlalu banyak boilerplate code atau code template yang kudu ditulis (div-nya banyak banget). Di satu sisi bagi sebagian orang pastinya memudahkan, tapi di sisi lain, sejak saya kenal sama Bootstrap, ini lama - lama jadi gak enak dipandang.

Kalau di Tailwind memang tampilan yang responsive harus dibuat manual, tapi bukan berarti sulit ya. Kurang lebih seperti ini jika ditulis dengan Tailwind:

Kurang lebih ini artinya class - class tersebut:
Quote:
Quote:
Quote:
Quote:
.flex-colbakalan ditampilkan di mobile, sedangkan .flex-row bakalan ditampilkan di desktop. Breakpoint dan berbagai macam hal juga bisa di-custom di Tailwind.
Kesimpulan
Itu dia beberapa perbedaan sederhana mengenai Tailwind dan yang lainnya. Tentu kalau mau tahu lebih lanjut harus pelajari sendiri dan cobain sendiri. Menurut saya Bootstrap dan kawan - kawan, juga UI framework cocok untuk dipakai bikin tampilan website yang gak harus pixel perfect atau mirip - mirip banget. Tailwind cocok untuk bikin tampilan yang pixel perfect.
Terimakasih sudah mau membaca. Jangan sungkan untuk bertanya dan ngobrol dengan saya lewat PM Kaskus atau sosmed lain seperti Instagram saya:
https://www.instagram.com/anggakswr
Baca juga:
Tips Belajar Pemrograman Secara Otodidak HT
Sentimen Negatif Tentang Programmer HT
Pernah Ada Project yang Gagal Gak? HT
Enaknya Jadi Programmer Menurut Agan Ini HT
Seberapa Penting Ngetik Cepat untuk Programmer? HT
Cara Jadi Front-end Web Developer Modal Youtube HT
Cara Jadi Web Developer Otodidak HT
Mengenal title Attribute di HTML HT
delfatesting260 dan 15 lainnya memberi reputasi
16
6.6K
36
Komentar yang asik ya
Urutan
Terbaru
Terlama
Komentar yang asik ya
Komunitas Pilihan