- Beranda
- Komunitas
- Tech
- Website, Webmaster, Webdeveloper
Cara Mengatasi Error Data Web Inti pada blog
TS
syarif.soden
Cara Mengatasi Error Data Web Inti pada blog

Pengertian singkat page speed blog
Page speed atau kecepatan loading halaman blog adalah suatu parameter penilaian untuk melihat indeks kecepatan rata-rata pemuatan halaman pada sebuah blog, blog dikatan cepat bila mendapatkan nilai antara 80 sampai 100% saat dicek menggunakan alat cek kecepatan website. Untuk nilai dibawah 80% kurang bagus untuk SEO pada blog sobat.
Pengertian singkat data web inti
data web inti adalah sebuah parameter yang terpengaruh terhadap kecepatan loading sebuah blog, waktu yang dibutuhkan blog untuk merespon suatu request atau permintaan dari user. semakin cepat blog merespon suatu permintaan maka data web inti seharusnya aman-aman saja.
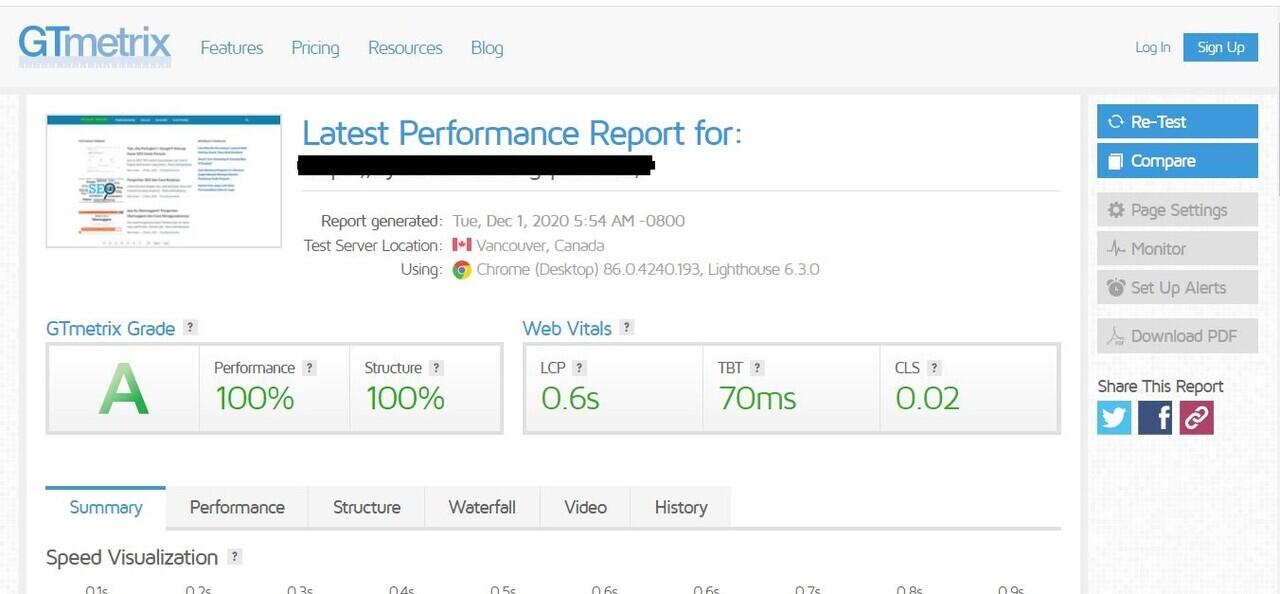
lalu bagaimana cara untuk melihat apakah kecepatan loading blog kita sudah bagus atau belum? untuk melihatnya adalah bisa menggunakan tools GTmetrix, silahkan kalian buka website GTmetrix.com, lalu masukkan alamat blog kalian di kolom yang ada, setelah itu klik tombol test your site.
Cara Mengatasi Error Data Web Inti pada blog
karena blog saya juga terkena ampak pada web inti. Nilai pagespeed blog saya tiba-tiba menjadi 80an walaupun nilai 80 ini masih tergolong bagus, tapi dtidak ada salahnya kita perbaiki untuk nilai yang lebih bagus.
setelah saya caritahu apa penyebabnya, saya menemukan titik terang. ternyata permasalahannya terdapat pada kode javascript blog yang dimuat berulang saat blog baru dibuka. google menganggap hal tersebut sebagai sebuah error karena kode javascript tersebut dimuat berulang atau penggunaan kode javascritp yang tidak efisien.
hal ini dimata google menyebabkan loading halaman blog saya menjadi lambat atau lebih berat. lalu bagaimana cara untuk mengatasinya?
cara paling mudah adalah dengan cara memasang script Lazy Load google adsense. untuk kalian yang masih awam tentu bingung apa itu Lazy Load google adsense.singkatnya ketika kita memasang script ini di blog kita nantinya blog kita akan dimuat setelah ada aktifitas scrool didalam blog kita.
hal ini menyebabkan kode adsense pada blog kita akan dimuat setelah adanya aktifitas scroll dari pengunjung blog kita yang akan berdampak pada kecepatan loading blog kita.
Cara Memasang Lazy Load Google Adsense
untuk memasang script ini tidak sulit kok sobat, silahkan sobat praktikan caranya dibawah ini.
- pertama silahkan sobat masuk ke akun blog sobat yang mengalami masalah
- masuk ke tab Tema, kemudian klik pilihan Edit HTML.
- Cari kode
[removed][removed]
setelah itu hapus semua kode itu dari blog sobat
- setelah itu silahkan cari kode </body> atau <!--</body>--></body>
kemudia pastekan kode dibawah ini tepat diatasnya.
[removed]
//<![CDATA[
// Lazy Load AdSense
var lazyadsense=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===lazyadsense|S E N S O R!=document.body.scrollTop&&!1===lazyadsense)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";var a=document.getElementsByTagName("script")[0];a[removed].insertBefore(e,a)}(),lazyadsense=!0)},!0);
//]]>
[removed]
Selengkapnya: Cara Mengatasi Error Data Web Inti pada blog
ahmdfbryan1 memberi reputasi
-1
773
0
Komentar yang asik ya
Komentar yang asik ya
Komunitas Pilihan