- Beranda
- Komunitas
- Entertainment
- The Lounge
Pantau Covid-19 Diblog'mu
TS
biandj
Pantau Covid-19 Diblog'mu
Problem pandemic makin hari makin merajalela. Dan akhir-akhir ini dunia semakin dihebohkan oleh sebuah virus yang berasal dari Wuhan, China. Virus ini disebut dengan Corona Virus dengan codename COVID-19.
Seiring tumbuhnya waktu, virus ini sudah menyebar keseluruh penjuru dunia, termasuk di Indonesia.

Warga indonesia saling kerja sama untuk menekan pertumbuhan virus tersebut, dimulai dari diri sendiri pastinya, seperti mengurangi kegiatan diluar, sampai jaga kebersihkan diri setiap hari.
Sebagai seseorang yang bergelut di dalam dunia teknologi, kita mungkin ada keinginan untuk membantu masyarakat luas, seperti yang sudah dilakukan oleh para dokter dan relawan yang ada di luaran sana.
Jika kita seorang software engineer, dapat mencoba untuk bergabung ke kawalcorona.com untuk membangun platform mereka.
Jika kita seorang tech enthusiastyang kurang memiliki keahlian pemrograman, namun memiliki website atau blog, setidaknya kita dapat berkontribusi kepada masyarakat dengan memberikan informasi yang akurat dan tepat.
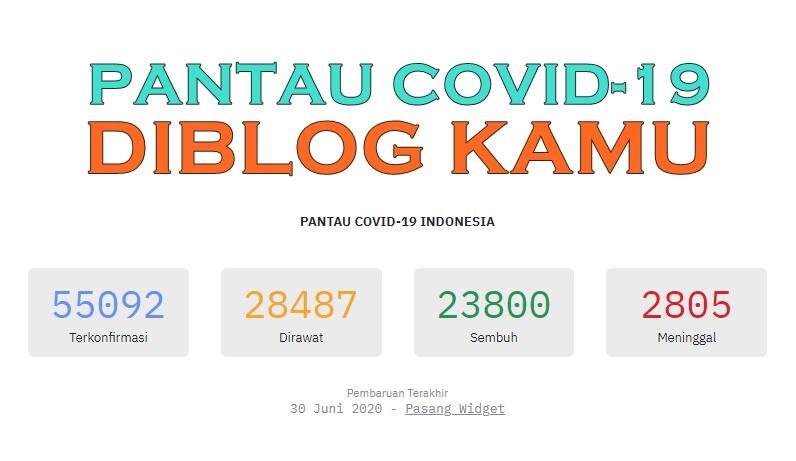
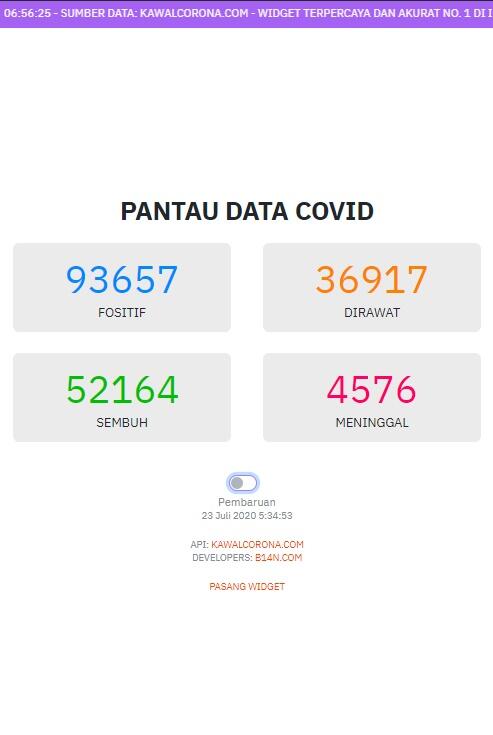
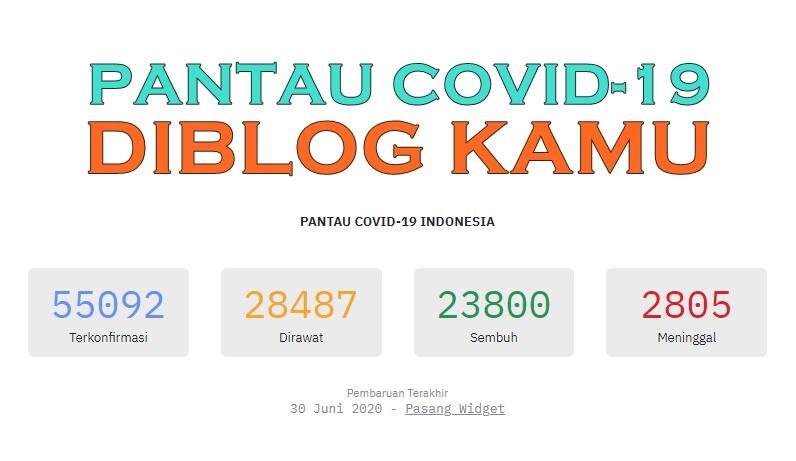
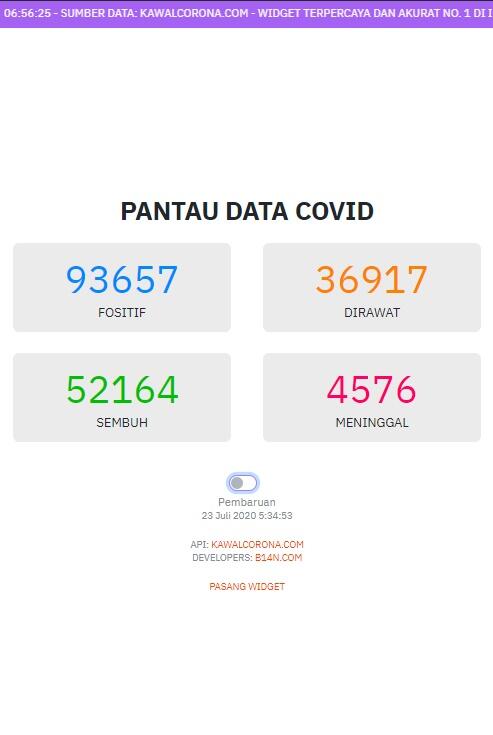
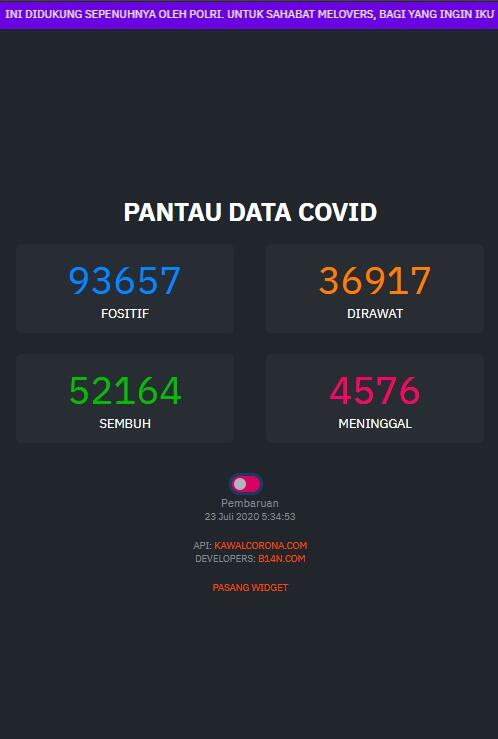
Dari background diatas, saya mencoba membuat sebuah widget yang dapat dipasang di website pribadi masing-masing. Widget yang saya buat dapat memberikan statistik COVID-19 yang ada di Indonesia saat ini.
Widget yang dibangun menggunakan API yang dimiliki oleh kawalcorona.com , saya sangat berterimakasih dengan adanya API ini.
Cara Pasang Widget Kawal Corona
Cara pemasangannya cukup simple, di semua website, seperti wordpress dan blogspot.
Pasang widget kawal corona di WordPress
Untuk website yang dibangun dengan wordpress, kita dapat masuk ke halaman Tampilan, lalu masuk ke menu Widget.
[

Setelah itu, kita tambahkan widget HTML Khusus kedalam sidebar. Lalu pada kolom isi di widget HTML Khusus kita tambahkan script yang sudah dicopy.
Pasang widget kawal corona di Blogger / Blogspot
Untuk memasang widget kawal corona di Blogger/Blogspot kalian dapat masuk ke halaman Tata Letak, lalu klik tombol “Tambahkan Widget”. Saat muncul popup, kalian pilih menu HTML/JavaScript.
Hapus tanda (*)
Lalu tambahkan script diatas tadi kedalam kolom Konten.
Pasang widget kawal corona di Laravel
Untuk pemasangan widget pada Laravel, cukup mudah sekali, kita tinggal buka
blade template
yang kita miliki, lalu kita sematkan script html diatas ke lokasi yang kita inginkan
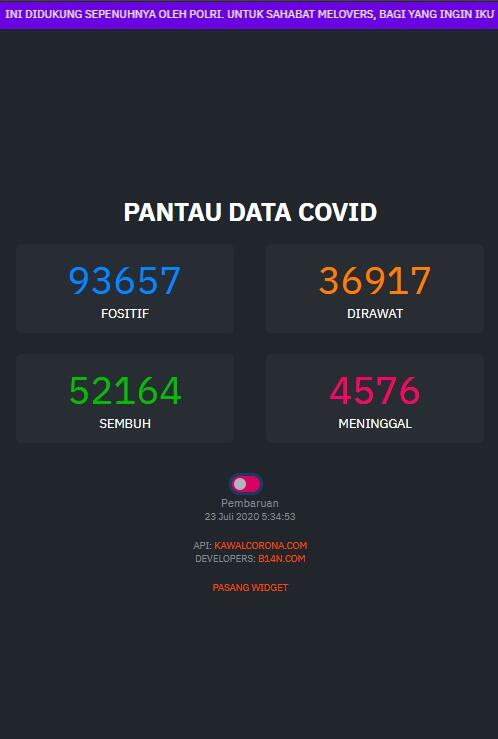
Mengatur ketinggian & warna widget kawal corona
Untuk mengatur ketinggian widget kawal corona, kalian dapat mengubah nilai ketinggian pada baris
f.height = 380;
dan untuk menggunakan widget kawal corona, kalian dapat mengcopy script saya.
f.src = "https://bianity.me/";
Sumber: bianity.me
Seiring tumbuhnya waktu, virus ini sudah menyebar keseluruh penjuru dunia, termasuk di Indonesia.

Warga indonesia saling kerja sama untuk menekan pertumbuhan virus tersebut, dimulai dari diri sendiri pastinya, seperti mengurangi kegiatan diluar, sampai jaga kebersihkan diri setiap hari.
Sebagai seseorang yang bergelut di dalam dunia teknologi, kita mungkin ada keinginan untuk membantu masyarakat luas, seperti yang sudah dilakukan oleh para dokter dan relawan yang ada di luaran sana.
Jika kita seorang software engineer, dapat mencoba untuk bergabung ke kawalcorona.com untuk membangun platform mereka.
Jika kita seorang tech enthusiastyang kurang memiliki keahlian pemrograman, namun memiliki website atau blog, setidaknya kita dapat berkontribusi kepada masyarakat dengan memberikan informasi yang akurat dan tepat.
Dari background diatas, saya mencoba membuat sebuah widget yang dapat dipasang di website pribadi masing-masing. Widget yang saya buat dapat memberikan statistik COVID-19 yang ada di Indonesia saat ini.
Widget yang dibangun menggunakan API yang dimiliki oleh kawalcorona.com , saya sangat berterimakasih dengan adanya API ini.
Cara Pasang Widget Kawal Corona
Cara pemasangannya cukup simple, di semua website, seperti wordpress dan blogspot.
Pasang widget kawal corona di WordPress
Untuk website yang dibangun dengan wordpress, kita dapat masuk ke halaman Tampilan, lalu masuk ke menu Widget.
[


Setelah itu, kita tambahkan widget HTML Khusus kedalam sidebar. Lalu pada kolom isi di widget HTML Khusus kita tambahkan script yang sudah dicopy.
Pasang widget kawal corona di Blogger / Blogspot
Untuk memasang widget kawal corona di Blogger/Blogspot kalian dapat masuk ke halaman Tata Letak, lalu klik tombol “Tambahkan Widget”. Saat muncul popup, kalian pilih menu HTML/JavaScript.
Quote:
Hapus tanda (*)
Lalu tambahkan script diatas tadi kedalam kolom Konten.
Pasang widget kawal corona di Laravel
Untuk pemasangan widget pada Laravel, cukup mudah sekali, kita tinggal buka
blade template
yang kita miliki, lalu kita sematkan script html diatas ke lokasi yang kita inginkan
Mengatur ketinggian & warna widget kawal corona
Untuk mengatur ketinggian widget kawal corona, kalian dapat mengubah nilai ketinggian pada baris
f.height = 380;
dan untuk menggunakan widget kawal corona, kalian dapat mengcopy script saya.
f.src = "https://bianity.me/";
Sumber: bianity.me
Diubah oleh biandj 18-09-2024 03:54
bianity memberi reputasi
1
914
0
Komentar yang asik ya
Komentar yang asik ya
Komunitas Pilihan