- Beranda
- Komunitas
- Tech
- Website, Webmaster, Webdeveloper
menampilkan echo $variabel di modal form. (php+botstrap+ajax+mysql)
TS
html807
menampilkan echo $variabel di modal form. (php+botstrap+ajax+mysql)
disuatu halaman php sy menampilkan data dari mysqldb dengan bentuk tabel..
kemudian di satu kolom sy menggunakan anchor tag ( <a ></a> ..
..
untuk menampilkan informasi dari record tersebut berdasarkan id nya..
kemudian dihalaman yg sama di bagian modal body sy coba seperti ini :
setelah itu masih dihalaman yg sama di bagian script jquery :
lanjut dibagian file tes.php yg nantinya diisi untuk coding query , sementara saya coba dulu seperti ini :
setelah dicoba klik link di tampilan hasil data , modal form bisa muncul, hanya saja echo dari tes.php tidak keluar.

Mungkin agan2 ada yg bisa kasih petunjuk , dibagian mana ya yang salah ?
sempat nyoba untuk bypas langsung dari script jquery langsung ke modal tanpa file php untuk fetch data ( tes.php)
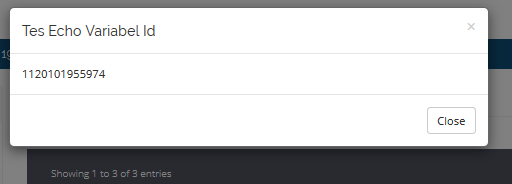
nilai id bisa muncul di modal form

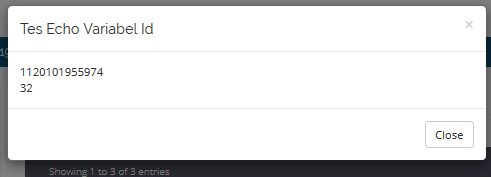
setelah itu saya coba memasukan angka tersebut ke variabel, kemudian sy tes echo variabel tersebut
hasilnya pun sama , sesuai dengan id di database,
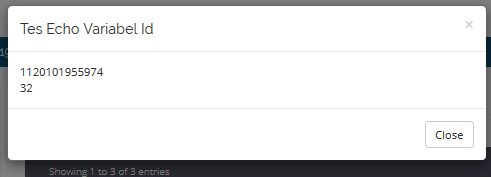
tapi ketika saya coba check dengan strlen variabel tersebut
ternyata jumlah isi variabel tersebut berbeda dengan id di database ( seharusnya 13 digit ), namun yang di tampilkan 32 digit.

untuk kasus ini , variabel tersebut tidak akan bisa digunakan untuk query data , karena informasinya tidak sesuai id..
mungkin agan2 ada yng tau gimana caranya memasukan hasil dari div class tersebut ke variabel ? maksud sy hasilnya saja bukan seluruh isi tag diivnya ?
kemudian di satu kolom sy menggunakan anchor tag ( <a ></a>
 ..
..untuk menampilkan informasi dari record tersebut berdasarkan id nya..
Code:
<a href="#UpdateModal" data-toggle="modal" data-id="<?php echo $data['rek'] ?>">Update</a>
kemudian dihalaman yg sama di bagian modal body sy coba seperti ini :
Code:
<div class="modal-body">
<div class="fetched-data"></div>
</div>
setelah itu masih dihalaman yg sama di bagian script jquery :
Code:
$(document).ready(function(){
$('#UpdateModal').on('show.bs.modal', function (e) {
var rowid = $(e.relatedTarget).data('data-id');
$.ajax({
url : 'tes.php',
type : 'post',
data : 'rowid='+ rowid,
success : function(data){
$('.fetched-data').html(data);
}
});
});
});
lanjut dibagian file tes.php yg nantinya diisi untuk coding query , sementara saya coba dulu seperti ini :
Code:
<?php
if (isset($_POST['rowid'])){
$id = $_POST['rowid'];
echo $id;
}
?>
setelah dicoba klik link di tampilan hasil data , modal form bisa muncul, hanya saja echo dari tes.php tidak keluar.

Mungkin agan2 ada yg bisa kasih petunjuk , dibagian mana ya yang salah ?
sempat nyoba untuk bypas langsung dari script jquery langsung ke modal tanpa file php untuk fetch data ( tes.php)
Code:
[removed]
$(document).ready(function(){
$('#UpdateModal').on('show.bs.modal', function (e) {
var rowid = $(e.relatedTarget).attr('data-id');
$.ajax({
data : 'rowid='+ rowid,
success : function(data){
$('.fetched-data').html(rowid); }
});
});
});
[removed]
nilai id bisa muncul di modal form

setelah itu saya coba memasukan angka tersebut ke variabel, kemudian sy tes echo variabel tersebut
Code:
<div class="modal-body">
<?php
$tesid ='<div class="fetched-data"></div>';
echo $tesid;
?>
</div>
hasilnya pun sama , sesuai dengan id di database,
tapi ketika saya coba check dengan strlen variabel tersebut
ternyata jumlah isi variabel tersebut berbeda dengan id di database ( seharusnya 13 digit ), namun yang di tampilkan 32 digit.

untuk kasus ini , variabel tersebut tidak akan bisa digunakan untuk query data , karena informasinya tidak sesuai id..
mungkin agan2 ada yng tau gimana caranya memasukan hasil dari div class tersebut ke variabel ? maksud sy hasilnya saja bukan seluruh isi tag diivnya ?
Diubah oleh html807 06-06-2020 09:55
0
2.2K
0
Komentar yang asik ya
Komentar yang asik ya
Komunitas Pilihan