- Beranda
- Komunitas
- Tech
- Programmer Forum
10 widget Popular Post Blog Terbaru dan Terbaik Serta cara Pembuatanya
TS
yosmarison
10 widget Popular Post Blog Terbaru dan Terbaik Serta cara Pembuatanya
Bagi kalian yang belum tau cara membuat widget popular post di blog yang keren
Mimin mau kasih tau tentang cara membuat widget popular post keren di blog
Widget popular post merupakan salah satu fitur yang terdapat di dalam postingan blog
widget ini memungkinkan orang yang berkunjung ke blog kita ,mengklik artikel lain yang terdapat pada blog kita
Banyak sekali website yang menggunakan fitur ini karena kelebihannya
Tema dari widget ini sangatlah banyak karena sangat mudah untuk di modifikasi
Jika kalian ingin memiliki widget popular post keren
ikuti langkah langkah di bawah
Pertama kalian masuk ke menu blogger kemudian pilih tema lalu edit html
( Blogger => Tema => Edit Html )
Setelah kalian masuk ke edit html , tekan C+F habis itu ketikkan " ]]></b:skin> "
kalo sudah dapat Pastekan code css di bawah ini tepat di atas ]]></b:skin>
Berikut adalah 10 widget popular post/postingan populer terbaik 2020
1. Popular Post unik (i)

/* Popular Posts */
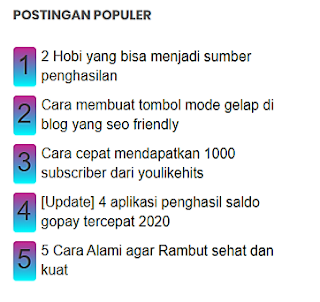
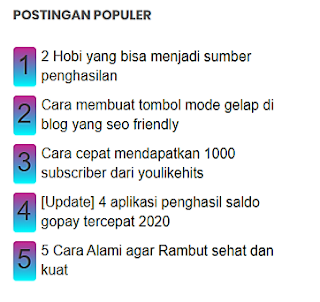
PopularPosts.widget-content ul,.PopularPosts.widget-content ul li{ margin: 0 0; padding: 0 0; list-style:none; border:none; outline:none; } .PopularPosts .widget-content ul { margin: 0; list-style:none; counter-reset:num; } .PopularPosts .widget-content ul li img { display: block; width: 70px; height: 70px; float: left; } .PopularPosts .widget-content ul li { margin: 0 0 10px; counter-increment: num; position: relative; } .PopularPosts ul li:last-child { margin-bottom: 0px; } .PopularPosts ul li .item-title a, .PopularPosts ul li a { font-weight: 500; text-decoration: none; color: #000000; } .PopularPosts ul li .item-title a:hover, .PopularPosts ul li a:hover { color: #00ffff; } .PopularPosts ul li .item-thumbnail-only:before, .PopularPosts ul li .item-content:before, .PopularPosts ul li > a:before { content: counter(num) !important; font-size: 30px; font-weight: 500; display: block; position: absolute; top: 0; left: 0; bottom: 0; background: linear-gradient(#dc36a6, #00ffff); color: #444444 !important; width: 26px; padding-top: 10px; text-align: center; } .PopularPosts ul li > a { display: block; padding-left: 32px; min-height: 45px; } .PopularPosts .item-title,.PopularPosts .item-thumbnail, .PopularPosts .item-snippet { margin-left: 32px; } .PopularPosts .item-title { line-height: 1.6; margin-right: 8px; min-height: 40px; } .PopularPosts .item-thumbnail { float: left; margin-right: 8px; } .PopularPosts .item-snippet { line-height: 1.6em; font-size: 14px
2. Popular Post Tabel
Code
/* Popular Post */
.PopularPosts ul li:hover{background:#FFFF00}
.popular-posts ul li a{color:#FFFF00}
.popular-posts ul li a:hover{color:#FFFF00}
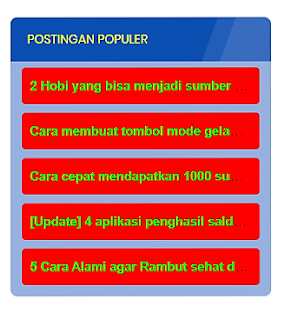
.PopularPosts h2{text-indent:20px;margin-bottom:-6px;border-top-left-radius:8px;border-top-right-radius:8px;border-bottom:none;width:100%;padding-bottom:15px;padding-top:15px;font:400 14px Poppins,-apple-system,BlinkMacSystemFont,'Segoe UI',Oxygen-Sans,'Helvetica Neue',Arial,sans-serif;color:#FFFF00;text-align:left;background:#0c54c1;background-image:linear-gradient(110deg,transparent 75%,rgba(255,255,255,0.1) 75%,rgba(255,255,255,0.1) 81.5%,rgba(255,255,255,0.2) 0%,rgba(255,255,255,0.2))}
.PopularPosts h2 span{margin-left:20px}.PopularPosts .widget-content ul,.PopularPosts .widget-content ul li{margin:0;padding:0;list-style:none;border:none;outline:none}
.PopularPosts .widget-content ul{margin:0;list-style:none;counter-reset:num}
.PopularPosts .widget-content ul li img{display:block;width:70px;height:70px;float:left}
.PopularPosts .widget-content ul li{margin:0;counter-increment:num;position:relative;background:#FF0000;margin:0 0 10px;padding:10px;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;border-radius:5px}
.PopularPosts ul li:last-child{margin-bottom:0}
.PopularPosts ul li .item-thumbnail-only::after,.PopularPosts ul li .item-content::after,.PopularPosts ul li > a::after{background:#FFFF00}
.PopularPosts .item-title{line-height:1.6;margin-right:8px;min-height:40px}
.PopularPosts .item-thumbnail{float:left;margin-right:8px}
.PopularPosts .item-snippet{line-height:1.6em;margin-top:8px;opacity:.925}
.PopularPosts ul li > a{font-weight:700;font-size:14px}
.PopularPosts .item-title,.PopularPosts .item-thumbnail,.PopularPosts .item-snippet{margin-left:15px;margin-bottom:9px;margin-top:5px}
.PopularPosts .widget-content ul li a{color:#FFFF00;white-space:nowrap;overflow:hidden;font-size:91%}
.PopularPosts .widget-content ul li a:hover{text-decoration:underline}
.PopularPosts .widget-content ul li:hover{background:#FF0000;opacity:1;transform:scale(1.02);transition:all .3s ease}
.PopularPosts:hover li{opacity:.7;transform:scale(0.98);transition:all .3s ease}
.PopularPosts .widget-content ul li a{color:#00FF00;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-size:91%}
.popular-posts {padding: 13px;background: #0c54c15e;border-bottom-right-radius: 8px;border-bottom-left-radius: 8px;}
3. Popular Post warna warni (i)
Code
[ltr]/* Popular Post */
.PopularPosts ul,.PopularPosts li,
.PopularPosts li img, .PopularPosts li a,
.PopularPosts li a img {margin:0 0;padding:0 0;list-style:none;border:none;background:none;outline:none;}
.PopularPosts ul {margin:.5em 0;list-style:none;color:black;counter-reset:num;}
.PopularPosts ul li img {display:block;margin:0 .5em 0 0;width:50px;height:50px;float:left;}
.PopularPosts ul li {background-color:#eee;margin:0 10% .4em 0 !important;padding:.5em 1.5em .5em .5em !important;counter-increment:num;position:relative;}
.PopularPosts ul li:before,
.PopularPosts ul li .item-title a, .PopularPosts ul li a {color:#444 !important;text-decoration:none;}
.PopularPosts ul li:before {content:counter(num) !important;display:block;position:absolute;background-color:#333;color:#fff !important;width:22px;height:22px;line-height:22px;text-align:center;top:0px;right:0px;padding-right:0px !important;}
.PopularPosts ul li:nth-child(1) {background-color:#BF00FF;margin-right:1% !important}
.PopularPosts ul li:nth-child(2) {background-color:#FFFF00;margin-right:1% !important}
.PopularPosts ul li:nth-child(3) {background-color:#00FF00;margin-right:1% !important}
.PopularPosts ul li:nth-child(4) {background-color:#FF0000;margin-right:1% !important}
.PopularPosts ul li:nth-child(5) {background-color:#00FFFF;margin-right:1% !important}
.PopularPosts ul li:nth-child(6) {background-color:#E1F3FD;margin-right:1% !important}
.PopularPosts ul li:nth-child(7) {background-color:#EDE3F2;margin-right:1% !important}
.PopularPosts ul li:nth-child(8) {background-color:#EFF8DD;margin-right:1% !important}
.PopularPosts ul li:nth-child(9) {background-color:#FEF6E1;margin-right:1% !important}
.PopularPosts ul li:nth-child(10) {background-color:#FEE4E3;margin-right:1% !important}
.PopularPosts .item-thumbnail {margin:0 0 0 0;}
.PopularPosts .item-snippet {font-size:11px;}
.profile-img{display:inline;opaciry:10;margin:0 6px 3px 0;}[/ltr]
4. Popular Post warna warni (ii)
Code
/* Popular Post */
.PopularPosts ul,
.PopularPosts li,
.PopularPosts li img,
.PopularPosts li a,
.PopularPosts li a img {margin:0 0;padding:0 0;list-style:none;border:none;background:none;outline:none;}
.PopularPosts ul {margin:.5em 0;list-style:none;color:black;counter-reset:num;}
.PopularPosts ul li img {display:block;margin:0 .5em 0 0;width:50px;height:50px;float:left;}
.PopularPosts ul li {background-color:#eee;margin:0 10% .4em 0 !important;padding:.5em 1.5em .5em .5em !important;
counter-increment:num;position:relative;}
.PopularPosts ul li:before,
.PopularPosts ul li .item-title a, .PopularPosts ul li a {font-weight:normal;color:#000 !important;
text-decoration:none;}
.PopularPosts ul li:before {content:counter(num) !important;display:block;position:absolute;
background-color:#333;color:#fff !important;width:22px;height:22px;line-height:22px;text-align:center;
top:0px;right:0px;padding-right:0px !important;}
.PopularPosts ul li:nth-child(1) {background-color:#0000FF;margin-right:1% !important}
.PopularPosts ul li:nth-child(2) {background-color:#000080;margin-right:2% !important}
.PopularPosts ul li:nth-child(3) {background-color:#FFFF00;margin-right:3% !important}
.PopularPosts ul li:nth-child(4) {background-color:#FF7F00;margin-right:4% !important}
.PopularPosts ul li:nth-child(5) {background-color:#FF0000;margin-right:5% !important}
.PopularPosts ul li:nth-child(6) {background-color:#00FFFF;margin-right:6% !important}
.PopularPosts ul li:nth-child(7) {background-color:#E0FFFF;margin-right:7% !important}
.PopularPosts ul li:nth-child(8) {background-color:#44CCF2;margin-right:8% !important}
.PopularPosts ul li:nth-child(9) {background-color:#01ACE2;margin-right:9% !important}
.PopularPosts ul li:nth-child(10) {background-color:#94368E;margin-right:10% !important}
.PopularPosts .item-thumbnail {margin:0 0 0 0;}
.PopularPosts .item-snippet {font-size:11px;}
.widget-content ul li{margin:0;padding:6px 0px;border-bottom:1px solid #ededed}
.widget-content ul li:last-child{border-bottom:medium none !important}
.widget-content ul li a{color:#333}
.widget-content ul li a:hover{color:#C80441}
.item-date {font-size:11px;font-style:italic;font-weight:bold;color:#FFCC00}
5. Popular Post Keren (i)
Baca selengkapnya
Mimin mau kasih tau tentang cara membuat widget popular post keren di blog
Widget popular post merupakan salah satu fitur yang terdapat di dalam postingan blog
widget ini memungkinkan orang yang berkunjung ke blog kita ,mengklik artikel lain yang terdapat pada blog kita
Banyak sekali website yang menggunakan fitur ini karena kelebihannya
Tema dari widget ini sangatlah banyak karena sangat mudah untuk di modifikasi
Jika kalian ingin memiliki widget popular post keren
ikuti langkah langkah di bawah
Pertama kalian masuk ke menu blogger kemudian pilih tema lalu edit html
( Blogger => Tema => Edit Html )
Setelah kalian masuk ke edit html , tekan C+F habis itu ketikkan " ]]></b:skin> "
kalo sudah dapat Pastekan code css di bawah ini tepat di atas ]]></b:skin>
Berikut adalah 10 widget popular post/postingan populer terbaik 2020
1. Popular Post unik (i)

Code
/* Popular Posts */
PopularPosts.widget-content ul,.PopularPosts.widget-content ul li{ margin: 0 0; padding: 0 0; list-style:none; border:none; outline:none; } .PopularPosts .widget-content ul { margin: 0; list-style:none; counter-reset:num; } .PopularPosts .widget-content ul li img { display: block; width: 70px; height: 70px; float: left; } .PopularPosts .widget-content ul li { margin: 0 0 10px; counter-increment: num; position: relative; } .PopularPosts ul li:last-child { margin-bottom: 0px; } .PopularPosts ul li .item-title a, .PopularPosts ul li a { font-weight: 500; text-decoration: none; color: #000000; } .PopularPosts ul li .item-title a:hover, .PopularPosts ul li a:hover { color: #00ffff; } .PopularPosts ul li .item-thumbnail-only:before, .PopularPosts ul li .item-content:before, .PopularPosts ul li > a:before { content: counter(num) !important; font-size: 30px; font-weight: 500; display: block; position: absolute; top: 0; left: 0; bottom: 0; background: linear-gradient(#dc36a6, #00ffff); color: #444444 !important; width: 26px; padding-top: 10px; text-align: center; } .PopularPosts ul li > a { display: block; padding-left: 32px; min-height: 45px; } .PopularPosts .item-title,.PopularPosts .item-thumbnail, .PopularPosts .item-snippet { margin-left: 32px; } .PopularPosts .item-title { line-height: 1.6; margin-right: 8px; min-height: 40px; } .PopularPosts .item-thumbnail { float: left; margin-right: 8px; } .PopularPosts .item-snippet { line-height: 1.6em; font-size: 14px
2. Popular Post Tabel
Code
/* Popular Post */
.PopularPosts ul li:hover{background:#FFFF00}
.popular-posts ul li a{color:#FFFF00}
.popular-posts ul li a:hover{color:#FFFF00}
.PopularPosts h2{text-indent:20px;margin-bottom:-6px;border-top-left-radius:8px;border-top-right-radius:8px;border-bottom:none;width:100%;padding-bottom:15px;padding-top:15px;font:400 14px Poppins,-apple-system,BlinkMacSystemFont,'Segoe UI',Oxygen-Sans,'Helvetica Neue',Arial,sans-serif;color:#FFFF00;text-align:left;background:#0c54c1;background-image:linear-gradient(110deg,transparent 75%,rgba(255,255,255,0.1) 75%,rgba(255,255,255,0.1) 81.5%,rgba(255,255,255,0.2) 0%,rgba(255,255,255,0.2))}
.PopularPosts h2 span{margin-left:20px}.PopularPosts .widget-content ul,.PopularPosts .widget-content ul li{margin:0;padding:0;list-style:none;border:none;outline:none}
.PopularPosts .widget-content ul{margin:0;list-style:none;counter-reset:num}
.PopularPosts .widget-content ul li img{display:block;width:70px;height:70px;float:left}
.PopularPosts .widget-content ul li{margin:0;counter-increment:num;position:relative;background:#FF0000;margin:0 0 10px;padding:10px;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;border-radius:5px}
.PopularPosts ul li:last-child{margin-bottom:0}
.PopularPosts ul li .item-thumbnail-only::after,.PopularPosts ul li .item-content::after,.PopularPosts ul li > a::after{background:#FFFF00}
.PopularPosts .item-title{line-height:1.6;margin-right:8px;min-height:40px}
.PopularPosts .item-thumbnail{float:left;margin-right:8px}
.PopularPosts .item-snippet{line-height:1.6em;margin-top:8px;opacity:.925}
.PopularPosts ul li > a{font-weight:700;font-size:14px}
.PopularPosts .item-title,.PopularPosts .item-thumbnail,.PopularPosts .item-snippet{margin-left:15px;margin-bottom:9px;margin-top:5px}
.PopularPosts .widget-content ul li a{color:#FFFF00;white-space:nowrap;overflow:hidden;font-size:91%}
.PopularPosts .widget-content ul li a:hover{text-decoration:underline}
.PopularPosts .widget-content ul li:hover{background:#FF0000;opacity:1;transform:scale(1.02);transition:all .3s ease}
.PopularPosts:hover li{opacity:.7;transform:scale(0.98);transition:all .3s ease}
.PopularPosts .widget-content ul li a{color:#00FF00;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-size:91%}
.popular-posts {padding: 13px;background: #0c54c15e;border-bottom-right-radius: 8px;border-bottom-left-radius: 8px;}
3. Popular Post warna warni (i)
Code
[ltr]/* Popular Post */
.PopularPosts ul,.PopularPosts li,
.PopularPosts li img, .PopularPosts li a,
.PopularPosts li a img {margin:0 0;padding:0 0;list-style:none;border:none;background:none;outline:none;}
.PopularPosts ul {margin:.5em 0;list-style:none;color:black;counter-reset:num;}
.PopularPosts ul li img {display:block;margin:0 .5em 0 0;width:50px;height:50px;float:left;}
.PopularPosts ul li {background-color:#eee;margin:0 10% .4em 0 !important;padding:.5em 1.5em .5em .5em !important;counter-increment:num;position:relative;}
.PopularPosts ul li:before,
.PopularPosts ul li .item-title a, .PopularPosts ul li a {color:#444 !important;text-decoration:none;}
.PopularPosts ul li:before {content:counter(num) !important;display:block;position:absolute;background-color:#333;color:#fff !important;width:22px;height:22px;line-height:22px;text-align:center;top:0px;right:0px;padding-right:0px !important;}
.PopularPosts ul li:nth-child(1) {background-color:#BF00FF;margin-right:1% !important}
.PopularPosts ul li:nth-child(2) {background-color:#FFFF00;margin-right:1% !important}
.PopularPosts ul li:nth-child(3) {background-color:#00FF00;margin-right:1% !important}
.PopularPosts ul li:nth-child(4) {background-color:#FF0000;margin-right:1% !important}
.PopularPosts ul li:nth-child(5) {background-color:#00FFFF;margin-right:1% !important}
.PopularPosts ul li:nth-child(6) {background-color:#E1F3FD;margin-right:1% !important}
.PopularPosts ul li:nth-child(7) {background-color:#EDE3F2;margin-right:1% !important}
.PopularPosts ul li:nth-child(8) {background-color:#EFF8DD;margin-right:1% !important}
.PopularPosts ul li:nth-child(9) {background-color:#FEF6E1;margin-right:1% !important}
.PopularPosts ul li:nth-child(10) {background-color:#FEE4E3;margin-right:1% !important}
.PopularPosts .item-thumbnail {margin:0 0 0 0;}
.PopularPosts .item-snippet {font-size:11px;}
.profile-img{display:inline;opaciry:10;margin:0 6px 3px 0;}[/ltr]
4. Popular Post warna warni (ii)
Code
/* Popular Post */
.PopularPosts ul,
.PopularPosts li,
.PopularPosts li img,
.PopularPosts li a,
.PopularPosts li a img {margin:0 0;padding:0 0;list-style:none;border:none;background:none;outline:none;}
.PopularPosts ul {margin:.5em 0;list-style:none;color:black;counter-reset:num;}
.PopularPosts ul li img {display:block;margin:0 .5em 0 0;width:50px;height:50px;float:left;}
.PopularPosts ul li {background-color:#eee;margin:0 10% .4em 0 !important;padding:.5em 1.5em .5em .5em !important;
counter-increment:num;position:relative;}
.PopularPosts ul li:before,
.PopularPosts ul li .item-title a, .PopularPosts ul li a {font-weight:normal;color:#000 !important;
text-decoration:none;}
.PopularPosts ul li:before {content:counter(num) !important;display:block;position:absolute;
background-color:#333;color:#fff !important;width:22px;height:22px;line-height:22px;text-align:center;
top:0px;right:0px;padding-right:0px !important;}
.PopularPosts ul li:nth-child(1) {background-color:#0000FF;margin-right:1% !important}
.PopularPosts ul li:nth-child(2) {background-color:#000080;margin-right:2% !important}
.PopularPosts ul li:nth-child(3) {background-color:#FFFF00;margin-right:3% !important}
.PopularPosts ul li:nth-child(4) {background-color:#FF7F00;margin-right:4% !important}
.PopularPosts ul li:nth-child(5) {background-color:#FF0000;margin-right:5% !important}
.PopularPosts ul li:nth-child(6) {background-color:#00FFFF;margin-right:6% !important}
.PopularPosts ul li:nth-child(7) {background-color:#E0FFFF;margin-right:7% !important}
.PopularPosts ul li:nth-child(8) {background-color:#44CCF2;margin-right:8% !important}
.PopularPosts ul li:nth-child(9) {background-color:#01ACE2;margin-right:9% !important}
.PopularPosts ul li:nth-child(10) {background-color:#94368E;margin-right:10% !important}
.PopularPosts .item-thumbnail {margin:0 0 0 0;}
.PopularPosts .item-snippet {font-size:11px;}
.widget-content ul li{margin:0;padding:6px 0px;border-bottom:1px solid #ededed}
.widget-content ul li:last-child{border-bottom:medium none !important}
.widget-content ul li a{color:#333}
.widget-content ul li a:hover{color:#C80441}
.item-date {font-size:11px;font-style:italic;font-weight:bold;color:#FFCC00}
5. Popular Post Keren (i)
Baca selengkapnya
nona212 dan denbagoes01 memberi reputasi
2
697
0
Komentar yang asik ya
Komentar yang asik ya
Komunitas Pilihan