 (Hasil Screenshot Pribadi)
(Hasil Screenshot Pribadi)
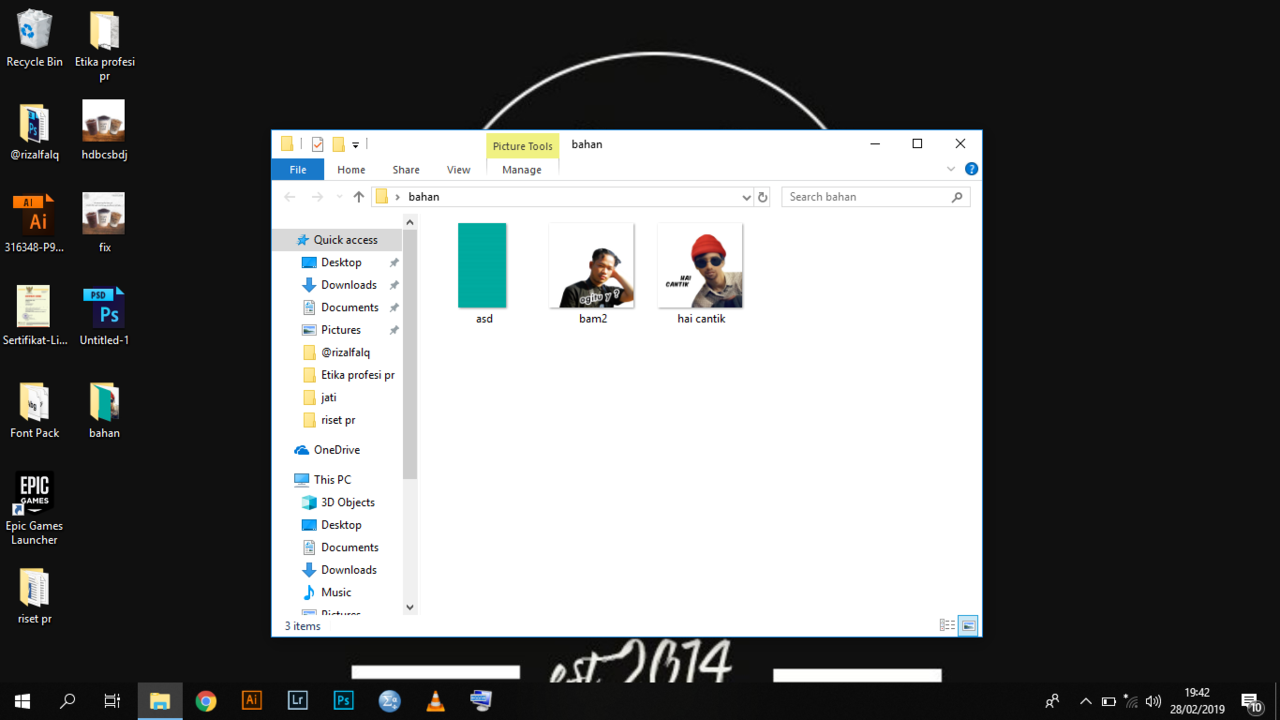
Quote:
Pastikan agan punya bahan-bahannya dahulu dengan format .png
Seperti background berwarna dan yang terpenting foto yang agan sudah di crop dan seleksi sedemikian rupa sehingga terseisa hanya si objek tanpa background asli fotonya.
(Ane menggunakan Photoshop saat menseleksi objek gan)
 (Hasil Screenshot Pribadi)
(Hasil Screenshot Pribadi)
Quote:
Kemudian buka
Adobe After Effectagan (disini ane menggunakan
Adobe After Effects CC 2015) dan pastikan agan sudah install plug-in yang ane udah bilang. Karena akan susah buat agan begitu pula juga ane kalau plug-in nya belum ada gan


 (Hasil Screenshot Pribadi)
(Hasil Screenshot Pribadi)
Quote:
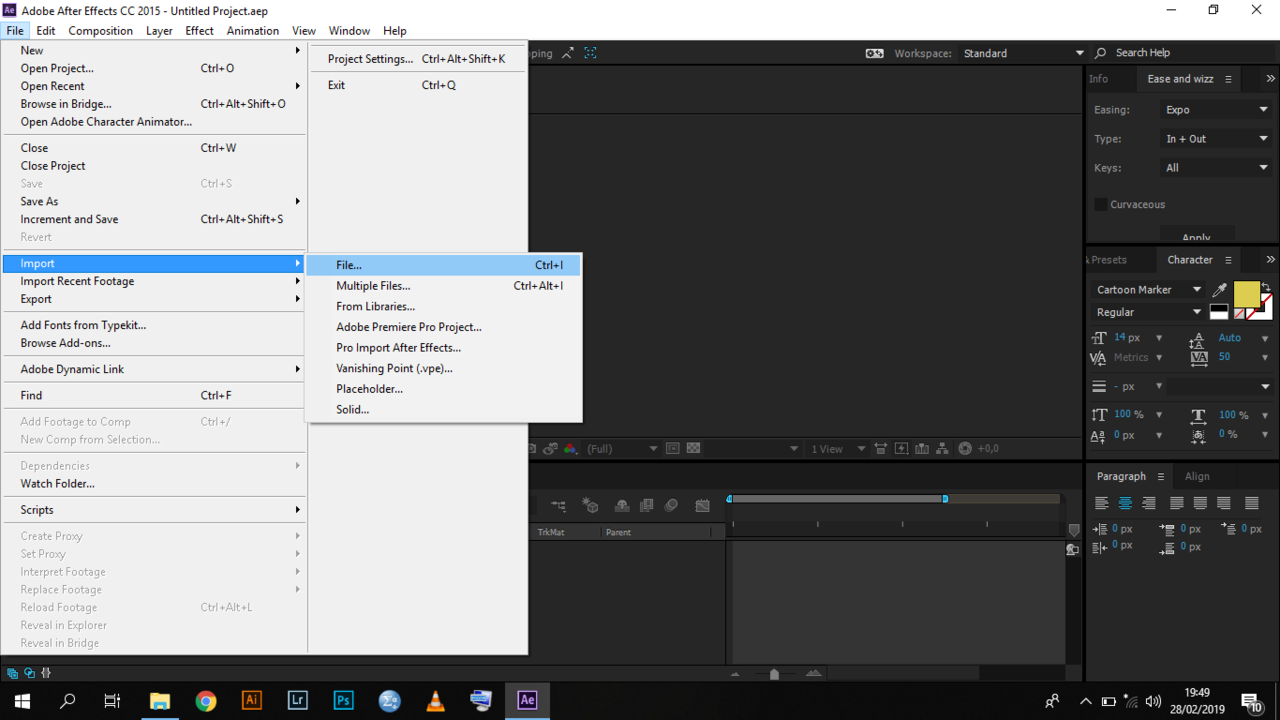
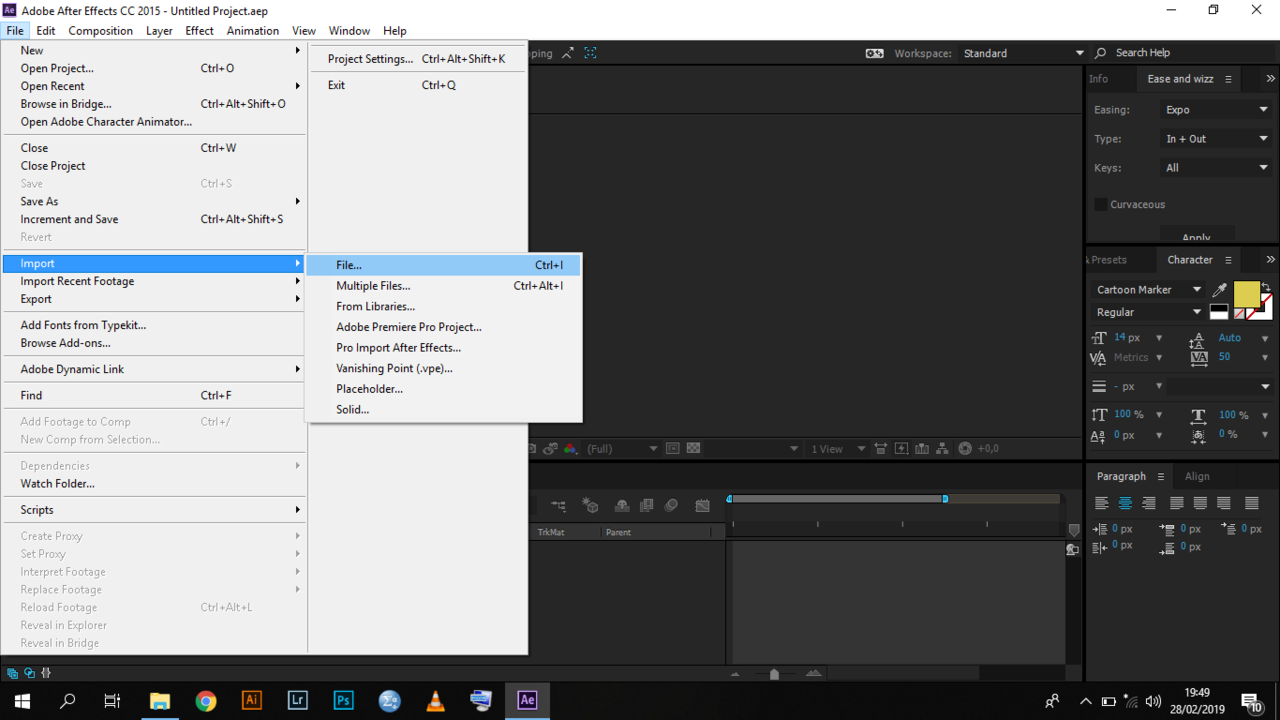
Import bahan-bahan agan tadi kedalam window project. Cara pertama bisa dengan agan klik File pada menu bar - Import - File (Shortkey CTRL + I). Agan juga bisa dengan langsung drag bahan-bahan agan kedalam window project ya.
 (Hasil Screenshot Pribadi)
(Hasil Screenshot Pribadi)
Quote:
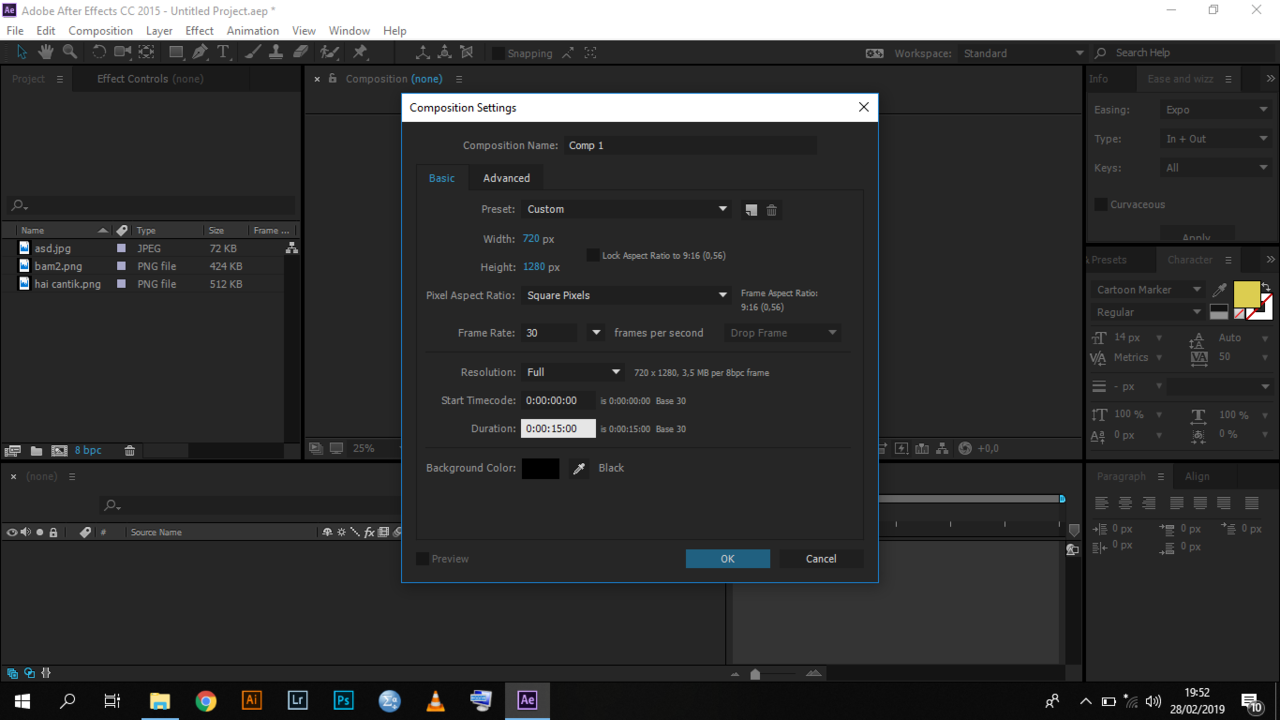
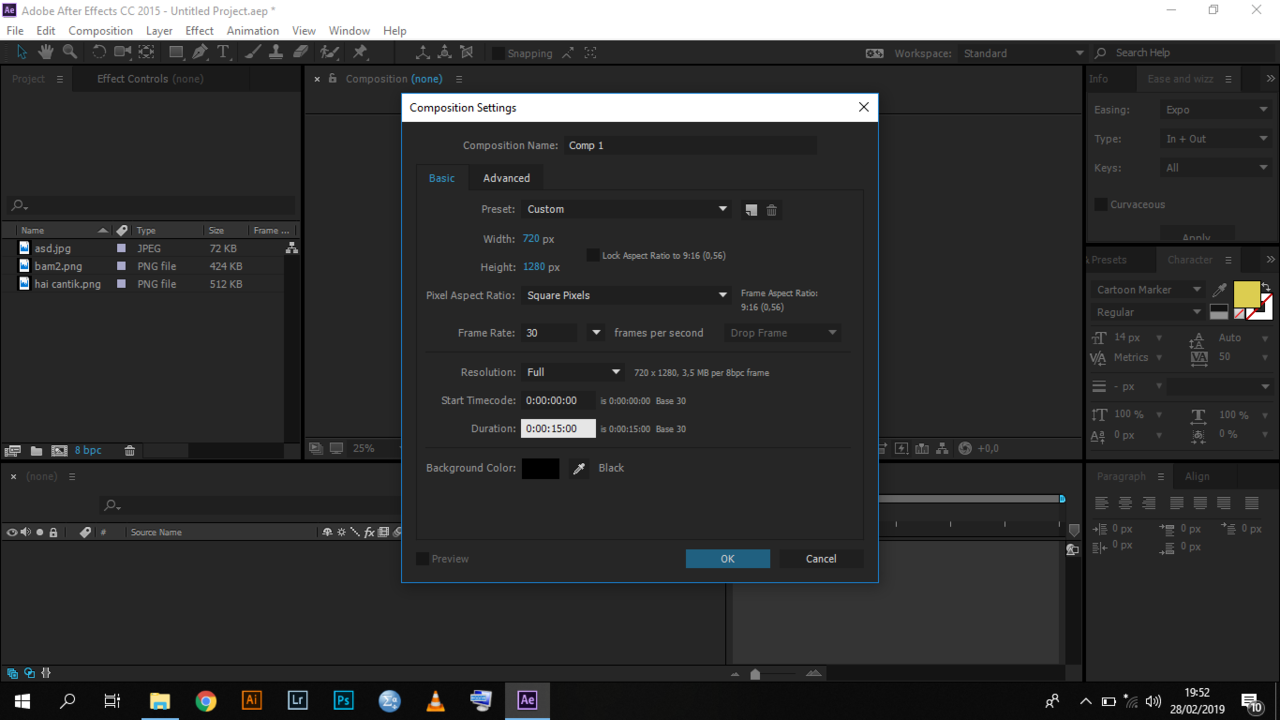
Buatlah New Composition dengan cara : klik Composition pada Menu Bar - New Composition - Lalu akan muncul window seperti digambar (atau bisa menggunakan shortkey CTRL + N)
Atur composition sesuai dengan ukuran resolusi background yang agan udah buat sebelumnya (ane buat dengan resolusi 720x1280 pixel), kemudian atur waktu nya menjadi 15 detik (karena durasi maksimal Instagram Stories adalah 15 detik)
 (Hasil Screenshot Pribadi)
(Hasil Screenshot Pribadi)
Quote:
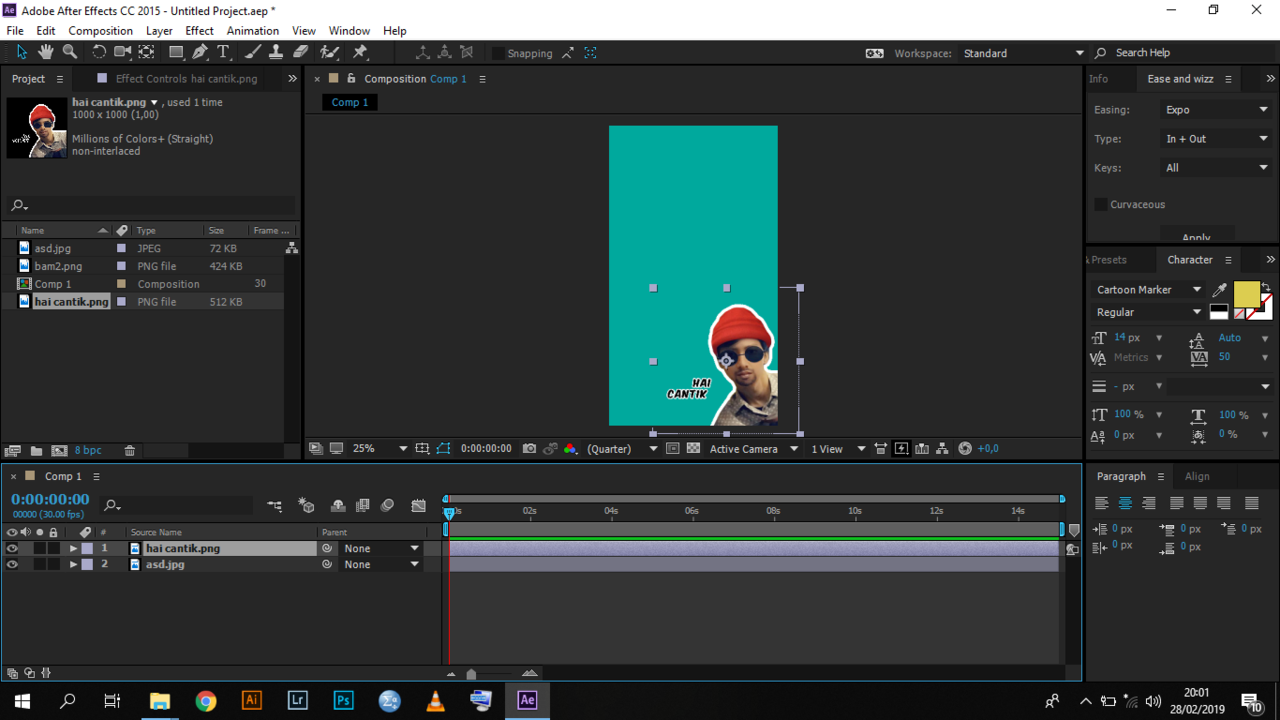
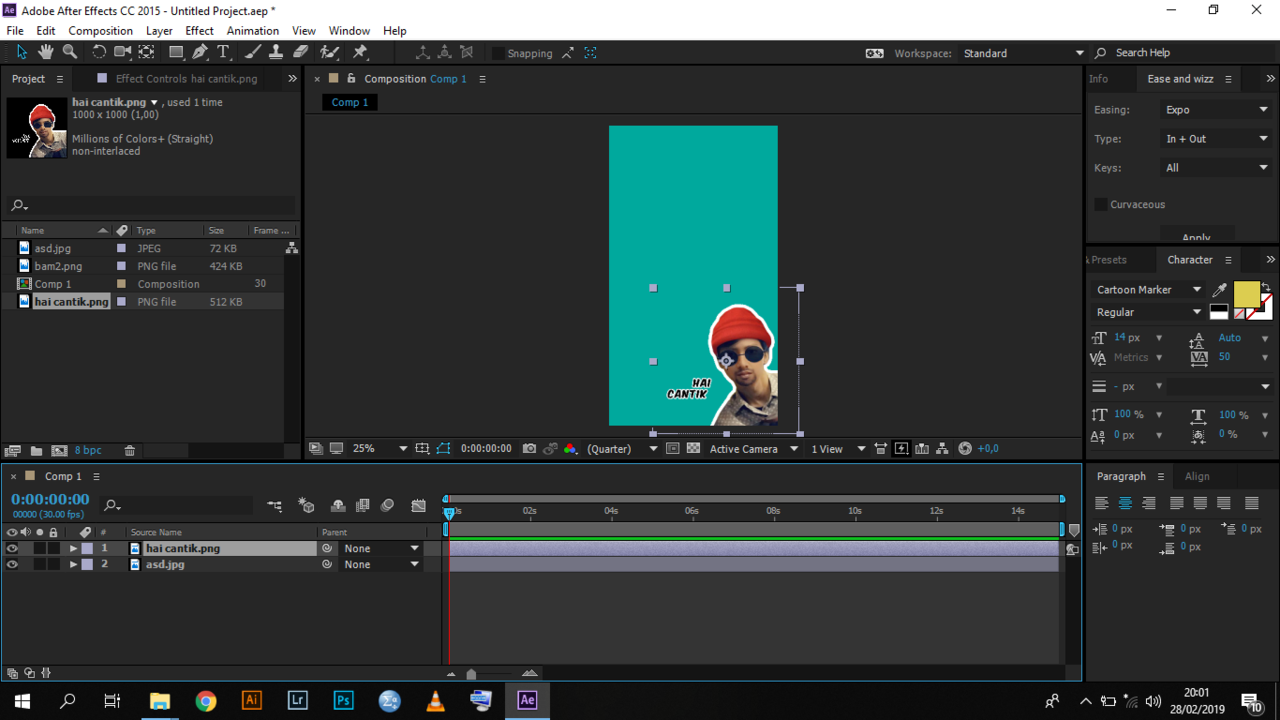
Kemudian Compositon akan terbuat dengan layar berwarna hitam, tapi jangan takut itu ga kenapa-napa gan.
Setelah itu agan bisa drag background warna yang agan buat sebelumnya kedalam timeline, kemudian drag juga objek utama agan dan letakan diatas background nya.
kemudian sesuaikan ukuran dan posisi objek agan, kalau ane diposisikan dipojok kanan dengan ukuran yang sedang dan tidak terlalu besar.
 (Hasil Screenshot Pribadi)
(Hasil Screenshot Pribadi)
Quote:
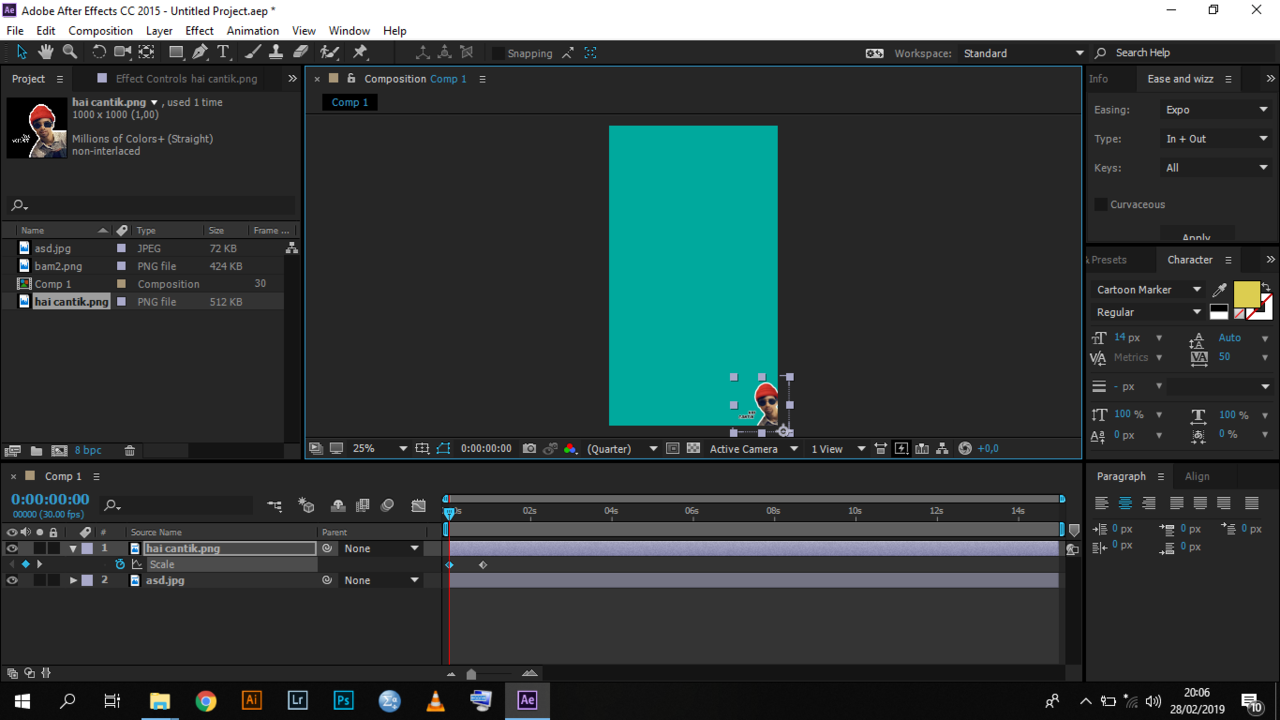
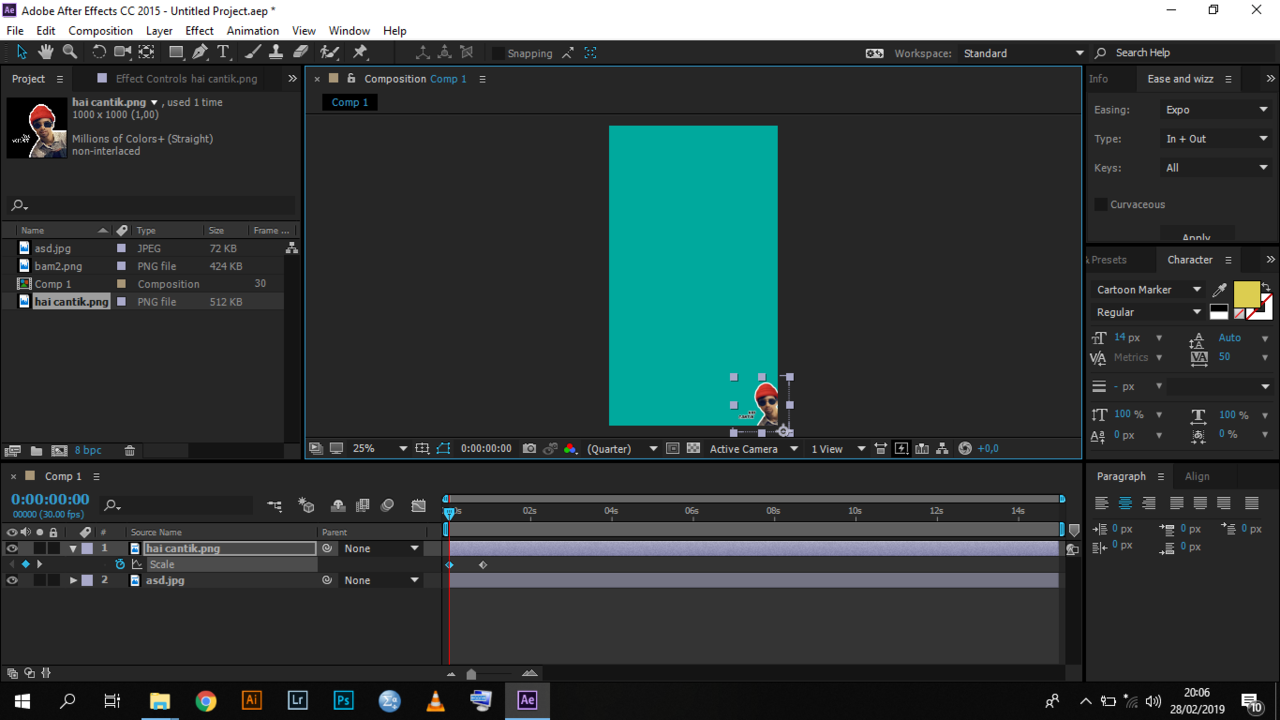
Klik objek utama agan, bisa di klik langsung pada window preview atau yang ada di timeline.
Kemudian pencet tombol "S"di keyboard agan untuk mengeluarkan pengaturan Scale pada objek agan.
Pergi ke detik dimana agan ingin memunculkan objek tersebut, misalkan di detik 1 gan. Arahin kursor agan ke detik 1.
Kemudian klik logo Jam / Stopwatch yang berada pada samping kiri Scale. Maka akan muncul titik-titik yang bernama keyframe gan.
Jangan lupa untuk pindahkan Anchor Point objek kebagian kanan bawah dengan cara klik tombol "Y" pada keyboard, karena akan menentukan arah dari pop-up si objek tersebut.
 (Hasil Screenshot Pribadi)
(Hasil Screenshot Pribadi)
Quote:
Selanjutnya pada timeline agan pergi ke detik 1, dan coba kecilkan objek agan. Maka secara otomatis akan muncul kembali titik keyframe.
Coba agan preview sedikit dengan cara pencet Spasi pada keyboard maka akan terbuat sebuah motion sederhana menggunakan Scale.
Namun sayangnya pergerakan tersebut masih sangat kaku sekali dan tidak enak dilihat. Maka sekarang kita masuk menggunakan plug-in gan.
 (Hasil Screenshot Pribadi)
(Hasil Screenshot Pribadi)
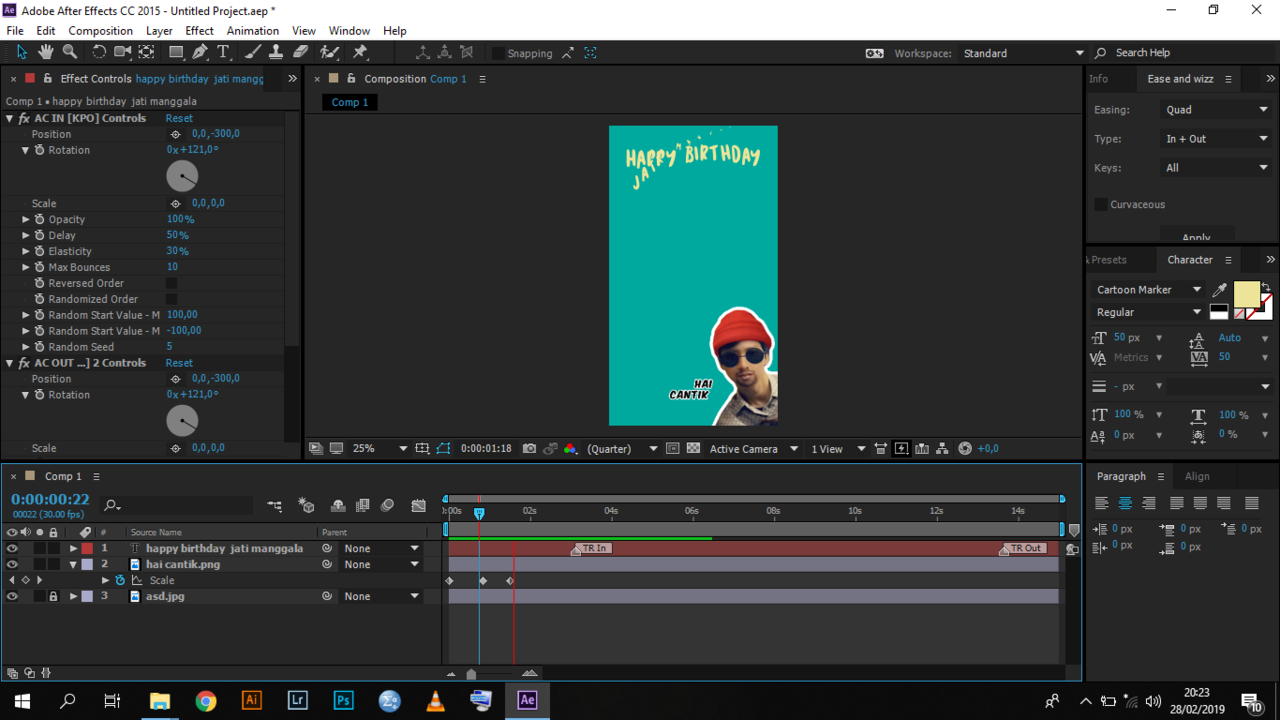
Quote:
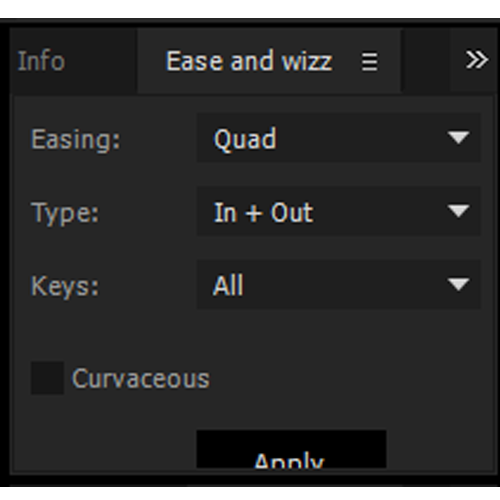
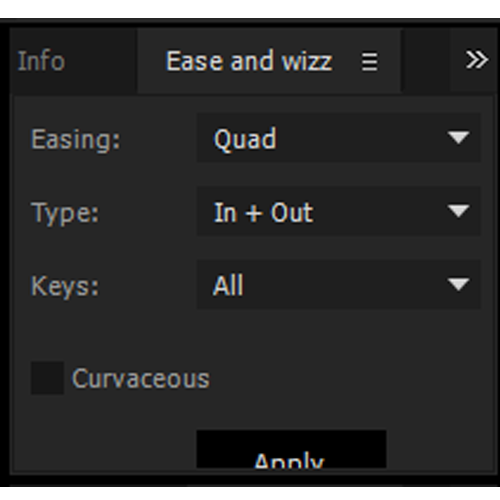
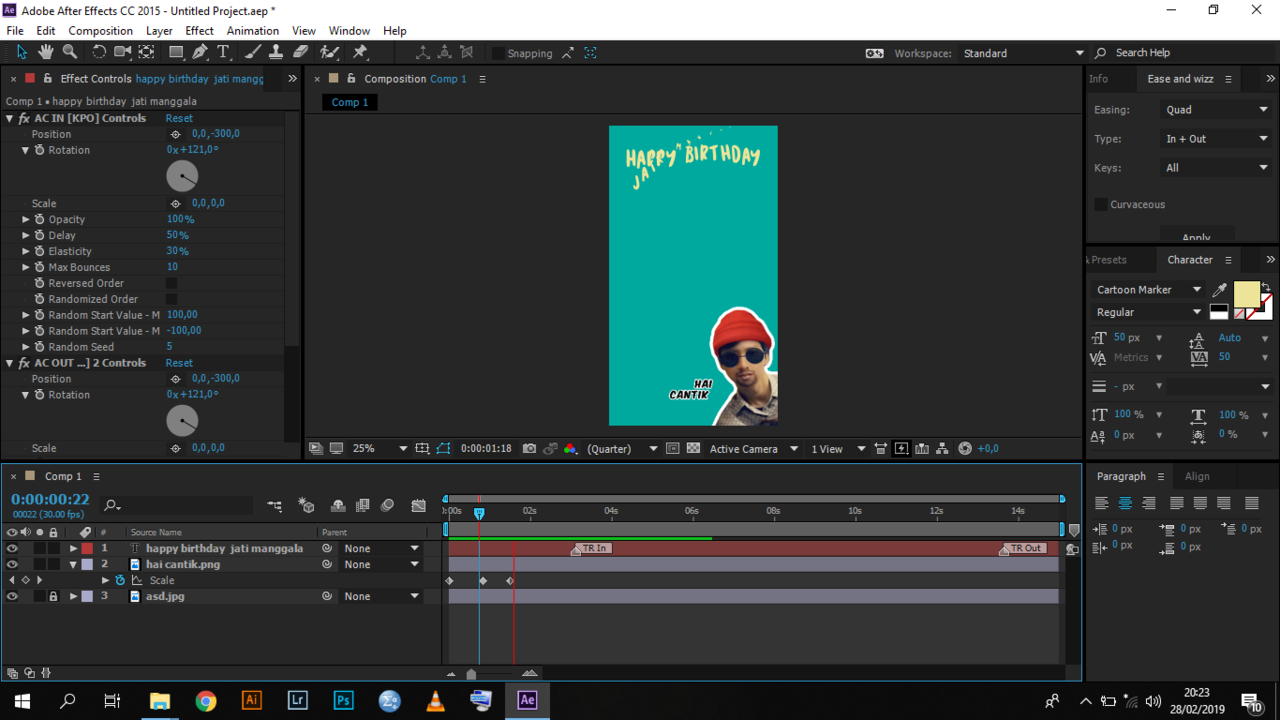
Sekarang agan coba seleksi dua titik keyframe yang udah agan buat. Kemudian buka menu Ease & Wizz yang bisa ditemukan pada Menu bar - Window - cari saja Ease & Wizz (biasanya paling bawah gan)

nah di Ease & Wizz ini banyak pilihan animasi nya gan, agan bisa coba satu satu dengan cara klik tombol Apply pada titik keyframe yang agan seleksi tadi. Kebetulan ane menggunakan
Quad gan, karena ane rasa motion nya sangat cocok untuk animasi seperti ini
 (Hasil Screenshot Pribadi)
(Hasil Screenshot Pribadi)
Quote:
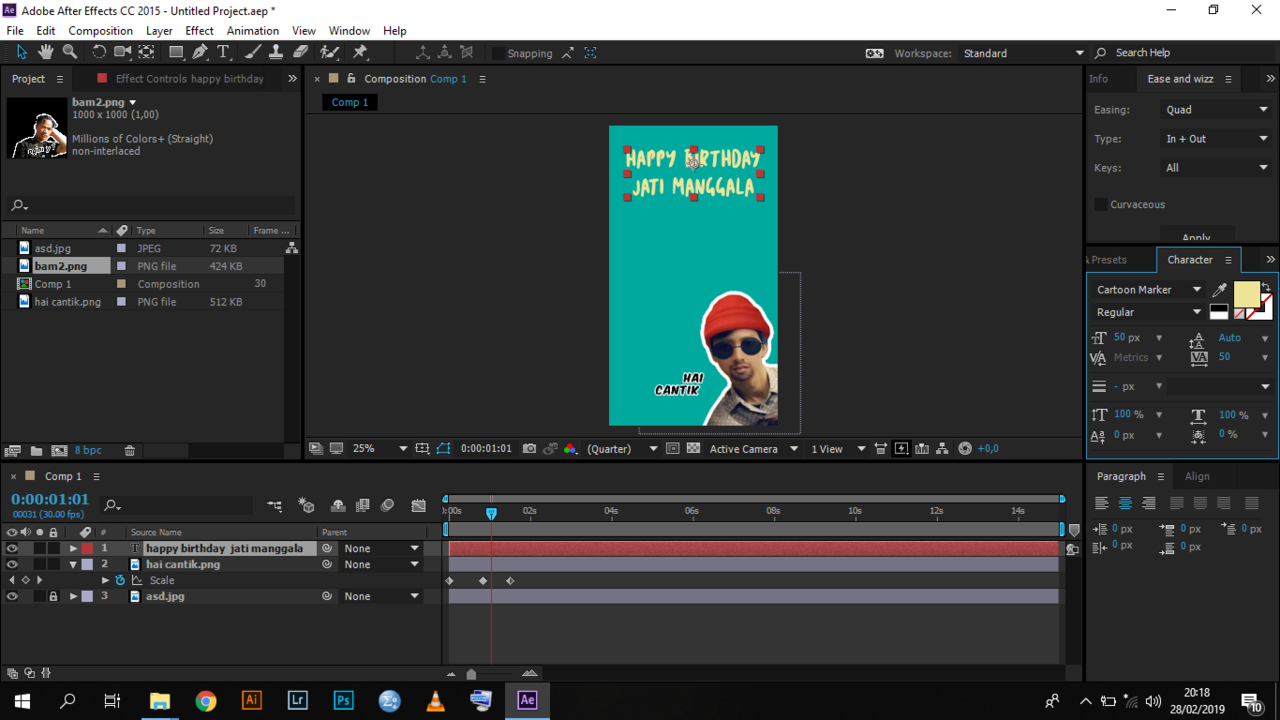
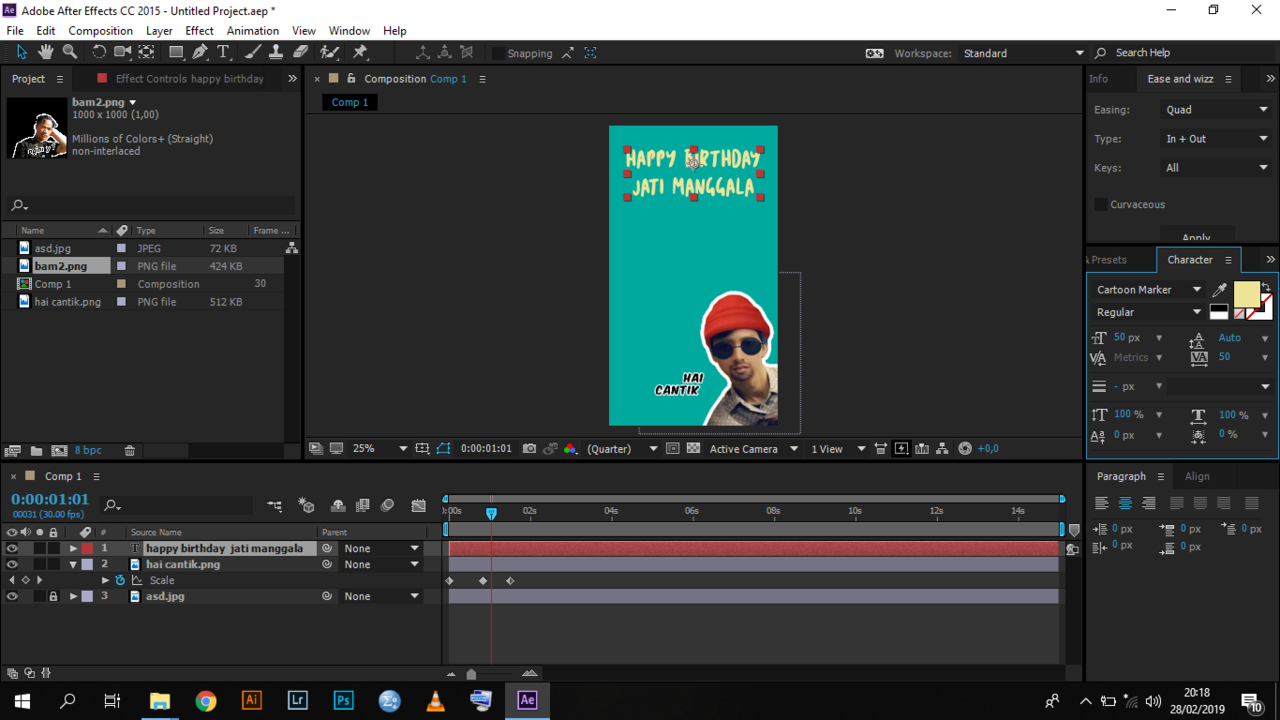
Sekarang kebagian tulisan gan, agan buat dulu tulisan apa saja menggunakanText Tool yang berapa pada Tool Bar.
Kemudian agan juga bisa atur font, warna, dan sebagainya pada tulisannya dengan menggunakan pengaturan yang terdapat pada Character Window.
 (Hasil Screenshot Pribadi)
(Hasil Screenshot Pribadi)
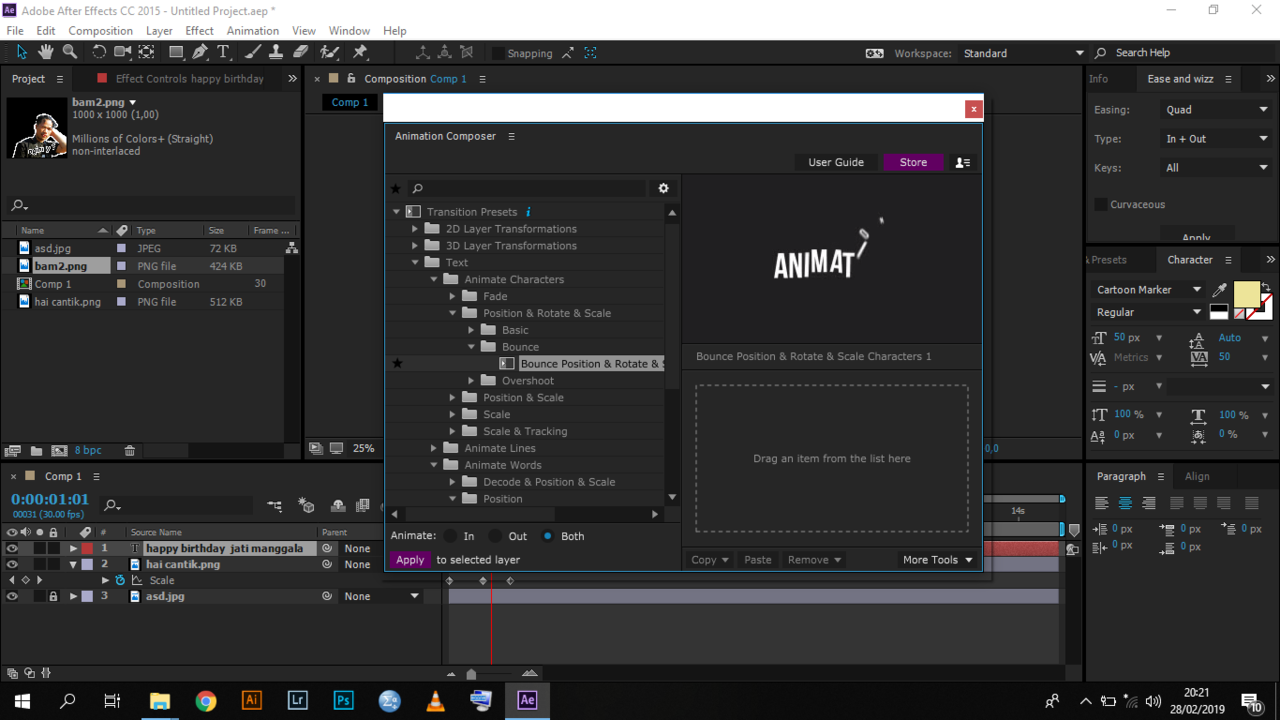
Quote:
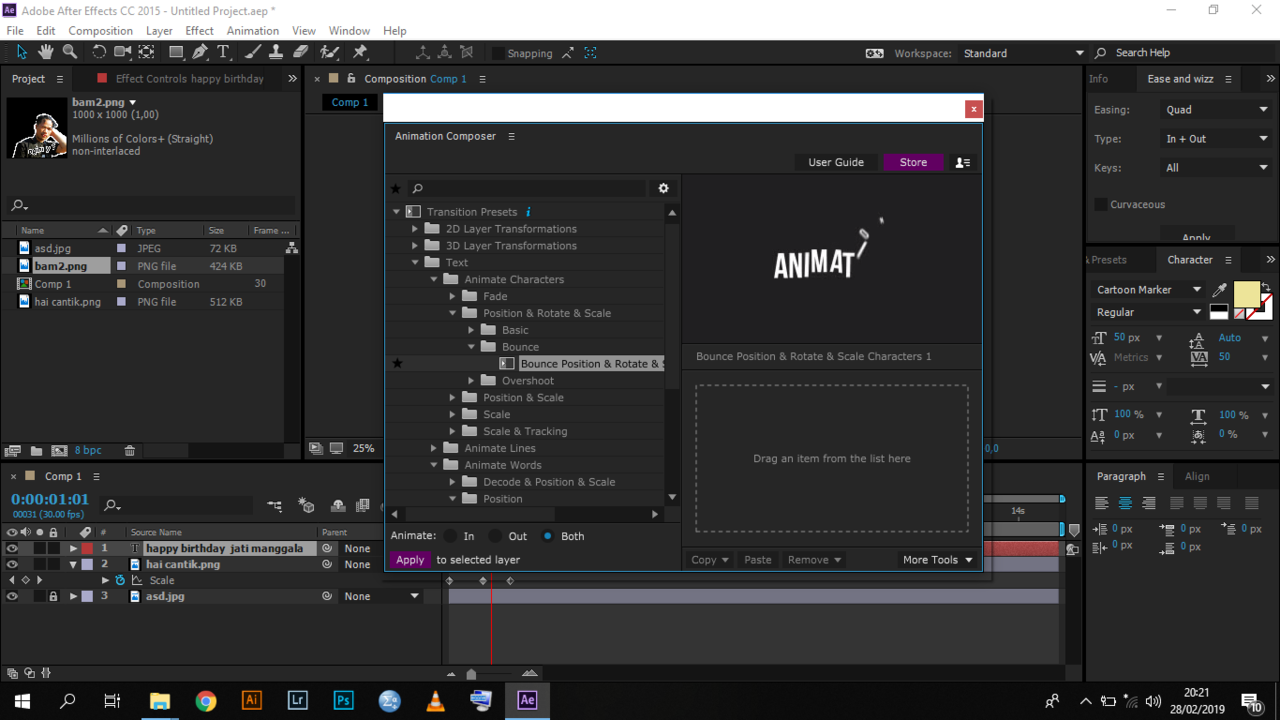
Sekarang agan boleh buka kembali plug-in yang namanya Animation Composer. Kalau agan bingung dimana keberadaan itu plug-in kalo memang udah berhasil di install, agan bisa cek pada menu Window yang terdapat pada menu bar. Biasanya Animation Composer berada pada urutan paling atas gan.
Agan seleksi tulisan agan (atau bisa langsung klik tulisan agan di window preview) yang mau diberikan efek, kemudian agan bisa cari berbagai template fade in - fade out pada tulisan agan. Disini ane menggunakan template yang bernama Bounce Position & Rotate & Scaleyang cukup unik apabila diberikan pada kata-kata happy birthday dan pada tulisan yang berposisi diatas video gan.
Sekarang coba agan apply dan lihat hasilnya.
 (Hasil Screenshot Pribadi)
(Hasil Screenshot Pribadi)
Quote:
 (Hasil Screenshot Pribadi)
(Hasil Screenshot Pribadi)
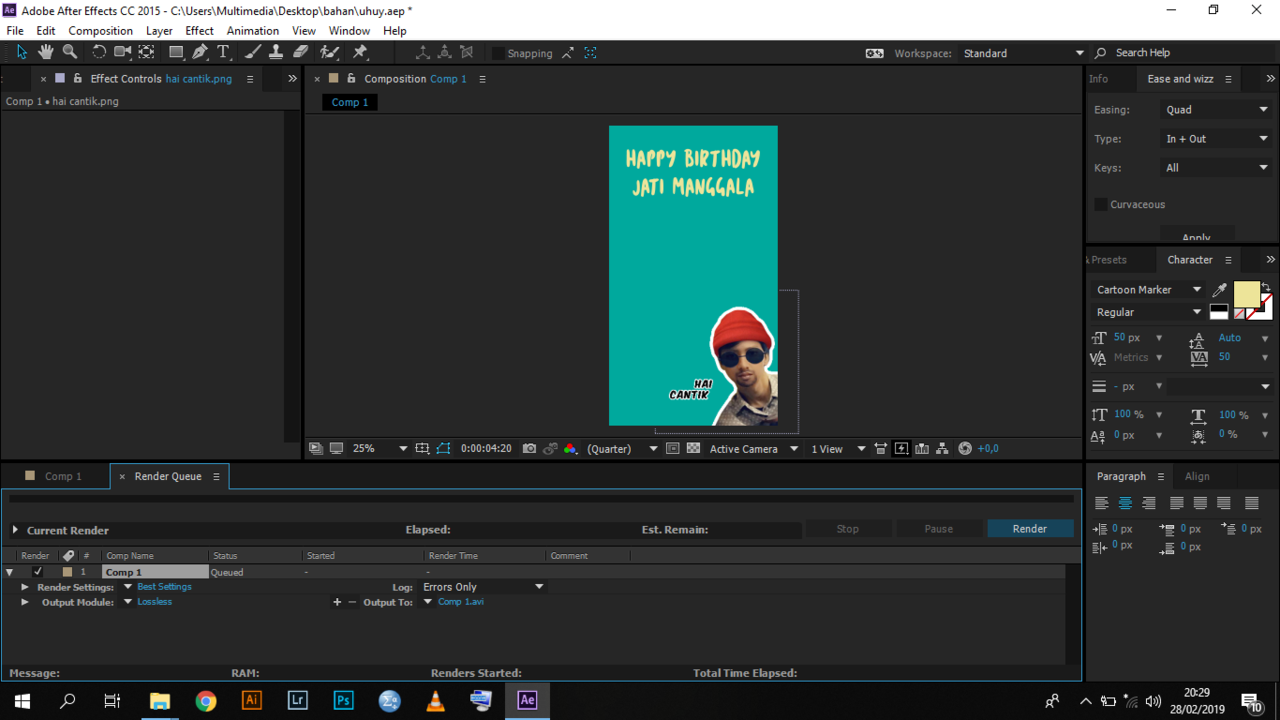
Quote:
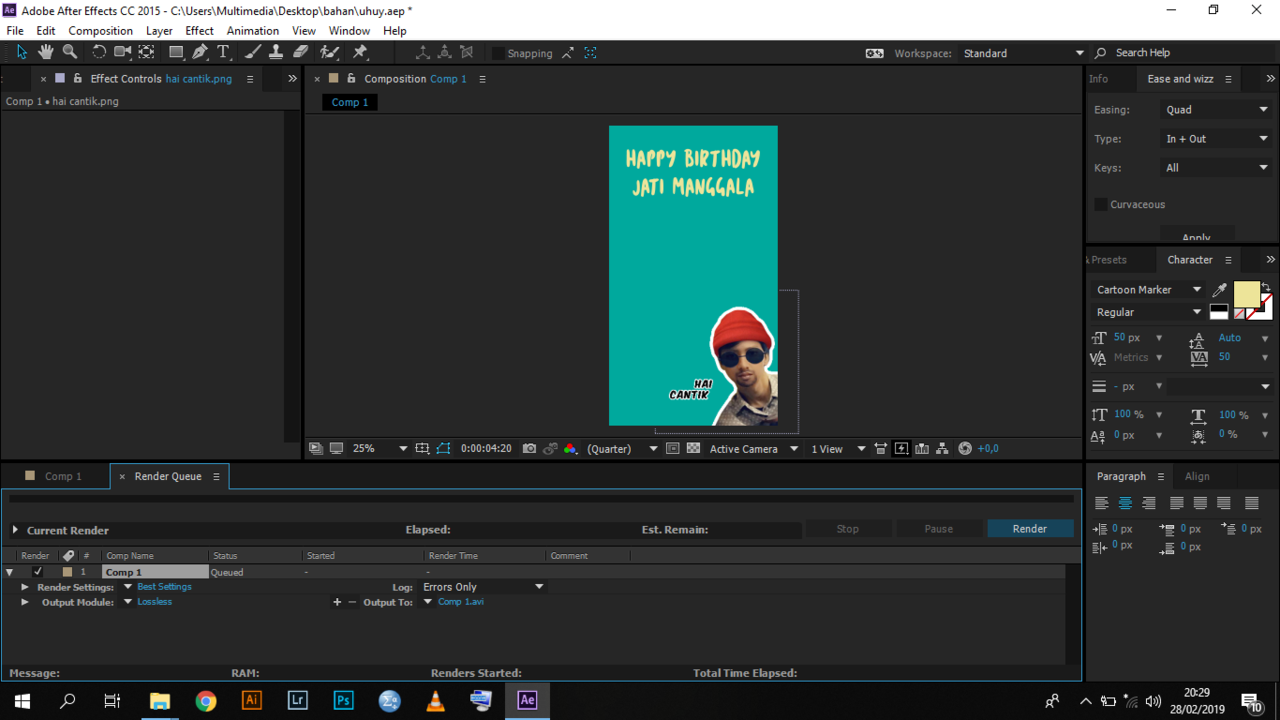
Sekarang adalah proses terakhir gan yaitu Rendering atau istilah lain dari export video yang udah agan buat tadi. Dengan menggunakan shortkey CTRL+Magan akan langsung masuk ke menu rendering.
Pada menu "Output To" silahkan agan berikan nama pada hasil video agan dan juga atur direktori dimana agan akan export hasil dari video ini.
File hasil render akan berformat .avi atau yang biasa dikenal sebagai format video yang cukup besar size nya. Ane biasanya menggunakan Adobe Premiere atau Software lain untuk mengconvert video dengan format .avi menjadi format lain yang lebih ringan.
Sekarang silahkan agan tunggu proses render nya ya !