- Beranda
- Komunitas
- Tech
- Website, Webmaster, Webdeveloper
Cara Mengganti Warna Address Bar pada Mobile Browser
TS
zdienos.inc
Cara Mengganti Warna Address Bar pada Mobile Browser
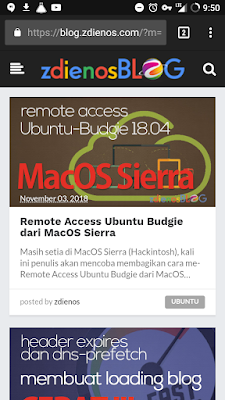
Beberapa hari kemarin, penulis baru sadar kalau ternyata situs seperti Tokopedia, Facebook, dapat mengganti warna pada address bar di mobile browser dengan ciri khas warna situsnya. Memang bisa ya? Terus bagaimana dengan platform gratisan seperti Blogger?

Pada postingan kali ini, penulis akan memperlihatkan cara mengganti warna pada address bar, khusus untuk browser pada perangkat mobile (smartphone) agar bisa selaras (match) dengan warna/tema website/blog kita (kita lagi?).
Kenapa Sih Harus Mengganti Warna Address Bar?
Website jaman now sudah harus dan mutlak memiliki kemampuan agar bisa "menyesuaikan diri" dengan perangkat mobile, atau istilahnya mobile responsive. Mengganti warna address bar pada website, akan membuat serasa menggunakan native-app (aplikasi yang memang khusus dibuat untuk website atau situs tertentu). Katanya sih bisa meningkatkan user-experience dan meningkatkan jumlah visitor atau membuat visitor dapat berlama-lama di situs/website kita.
Cara Mengganti Warna Address Bar pada Mobile Browser
Untuk mengganti warna address bar pada browser untuk perangkat mobile, cukup dengan menambahkan tag meta berikut ini:
Lalu letakkan di atas tag penutup </head>. Untuk pemilihan warna menggunakan format hex, dan sesuaikanlah dengan template atau warna website Anda. Tag HTML ini akan digunakan oleh Google Chrome pada Android untuk mengganti address bar browser dengan warna yang telah ditentukan pada field content.
Baca juga : Memperbaiki Gambar pada Postingan Facebook yang Tidak Tampil
Tidak Tahu Cara Mendapatkan Kode Warna Format Hex (Hex Color Code)?
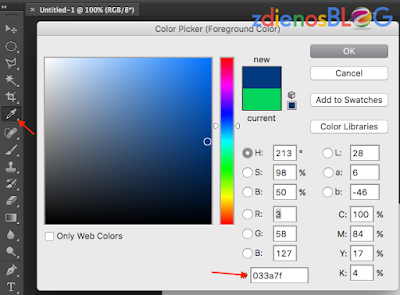
Untuk mendapatkan nilai HEX dari suatu warna, bisa dengan menggunakan software editing yang umum, seperti Adobe Photoshop, GIMP (linux) dan sebagainya.
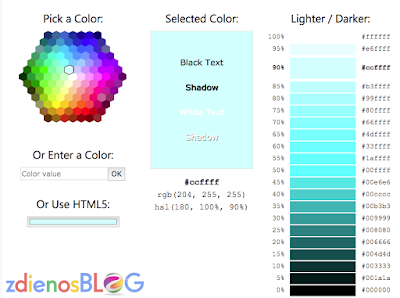
Atau bisa juga menggunakan Color Pick Tools online, seperti HTML Color Pickers.
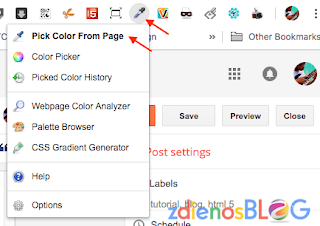
Bahkan menggunakan chrome extension seperti ColorZilla
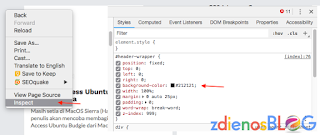
Kalau penulis sendiri sih tidak jauh, cukup menggunakan Inspect Tools pada browser Chrome untuk mendapatkan warna dari suatu template blog/website.
Oh iya hampir lupa, metode ini hanya bekerja untuk browser Google Chrome pada Android, dengan minimum versi android Lollipop, untuk brower dan versi lainnya, atau bahkan pada Apple IOS, belum dicoba. Silahkan dicoba sendiri ya, terus tuliskan di kolom komentar.
Segitu saja, penulis harap bisa menambah sedikit pengetahuan, khususnya buat diri sendiri.
Terima kasih (z)

Pada postingan kali ini, penulis akan memperlihatkan cara mengganti warna pada address bar, khusus untuk browser pada perangkat mobile (smartphone) agar bisa selaras (match) dengan warna/tema website/blog kita (kita lagi?).
Kenapa Sih Harus Mengganti Warna Address Bar?
Website jaman now sudah harus dan mutlak memiliki kemampuan agar bisa "menyesuaikan diri" dengan perangkat mobile, atau istilahnya mobile responsive. Mengganti warna address bar pada website, akan membuat serasa menggunakan native-app (aplikasi yang memang khusus dibuat untuk website atau situs tertentu). Katanya sih bisa meningkatkan user-experience dan meningkatkan jumlah visitor atau membuat visitor dapat berlama-lama di situs/website kita.
Cara Mengganti Warna Address Bar pada Mobile Browser
Untuk mengganti warna address bar pada browser untuk perangkat mobile, cukup dengan menambahkan tag meta berikut ini:
Code:
[color=#444444][size=3][font=menlo, monaco, "courier new", courier, monospace]<meta name="theme-color" content="#ff6611 />[/font][/size][/color]
Lalu letakkan di atas tag penutup </head>. Untuk pemilihan warna menggunakan format hex, dan sesuaikanlah dengan template atau warna website Anda. Tag HTML ini akan digunakan oleh Google Chrome pada Android untuk mengganti address bar browser dengan warna yang telah ditentukan pada field content.
Baca juga : Memperbaiki Gambar pada Postingan Facebook yang Tidak Tampil
Tidak Tahu Cara Mendapatkan Kode Warna Format Hex (Hex Color Code)?
Untuk mendapatkan nilai HEX dari suatu warna, bisa dengan menggunakan software editing yang umum, seperti Adobe Photoshop, GIMP (linux) dan sebagainya.
Atau bisa juga menggunakan Color Pick Tools online, seperti HTML Color Pickers.
Bahkan menggunakan chrome extension seperti ColorZilla
Kalau penulis sendiri sih tidak jauh, cukup menggunakan Inspect Tools pada browser Chrome untuk mendapatkan warna dari suatu template blog/website.
Oh iya hampir lupa, metode ini hanya bekerja untuk browser Google Chrome pada Android, dengan minimum versi android Lollipop, untuk brower dan versi lainnya, atau bahkan pada Apple IOS, belum dicoba. Silahkan dicoba sendiri ya, terus tuliskan di kolom komentar.
Segitu saja, penulis harap bisa menambah sedikit pengetahuan, khususnya buat diri sendiri.
Terima kasih (z)
0
398
0
Komentar yang asik ya
Komentar yang asik ya
Komunitas Pilihan