- Beranda
- Komunitas
- Tech
- Website, Webmaster, Webdeveloper
Tanya link menu website ??
TS
kuasaallah
Tanya link menu website ??
Permisi gan , maaf ane masih newbie ...
ane buat web sederhana tapi baru sekedar tampilan , belum masuk link menu ..

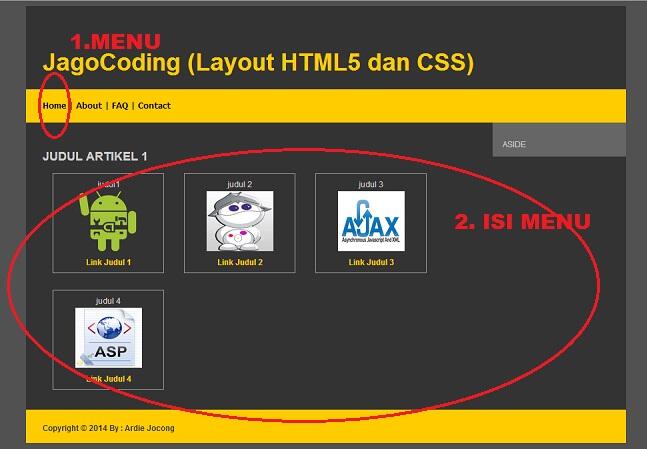
nah ane masih bingung kodingan yang ketika kita klik home terus muncul di bagian isi menu??
mohon bantuannya gan ane masih newbie ..
index.html
<html>
<head>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id ="wrapper">
<header> <h1> JagoCoding (layout HTML 5 dan CSs) </h1> </header>
<nav> </nav>
<nav>
<a href="#"> Home | </a>
<a href="#"> About |</a>
<a href="#"> FAQ |</a>
<a href="#"> Contact </a>
</nav>
<article>
<section id="article1"> <h2> Judul Artikel 1 </h2>
<div class="t_images">
<div align="center"> Biodata Gue !! <br>
<img src="gbr1.jpg" height="90px" width="100px">
</div>
<strong><center><a href="home.html" target="_blank"> link </a></strong>
</div>
</section>
<section id="article2">
<div class="t_images">
<div align="center"> Judul 2<br>
<img src="gbr1.jpg" height="90px" width="100px">
</div>
<strong><center><a href="#" target="_blank"> Link Judul 1</a></strong>
</div>
</section>
<section id="article3">
<div class="t_images">
<div align="center"> Judul 3<br>
<img src="gbr1.jpg" height="90px" width="100px">
</div>
<strong><center><a href="#" target="_blank"> Link Judul 1</a></strong>
</div>
</section>
<section id="article4">
<div class="t_images">
<div align="center">judul 4<br>
<img src="gbr1.jpg" height="90px" width="100px"/>
</div>
<strong><center><a href="#" target="_blank">Link Judul 4</a></strong>
</div>
</section>
</article>
<aside> ASIDE </aside>
<div id ="footer"> <b> Copyright © 2014 by : Ardie Jocong </b> </div>
</div>
</body>
</html>
ane buat web sederhana tapi baru sekedar tampilan , belum masuk link menu ..

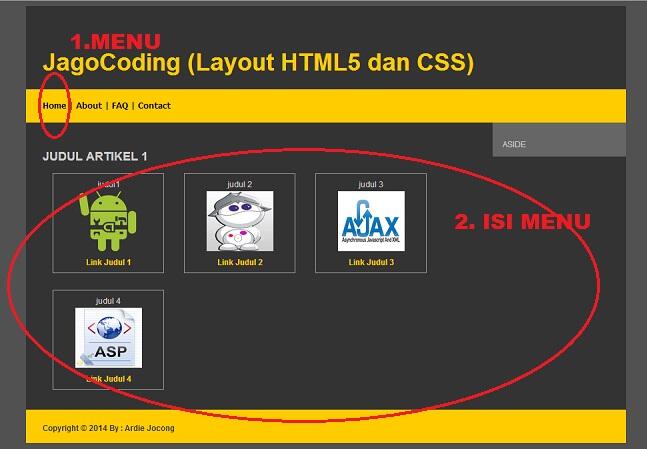
nah ane masih bingung kodingan yang ketika kita klik home terus muncul di bagian isi menu??
mohon bantuannya gan ane masih newbie ..

index.html
<html>
<head>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id ="wrapper">
<header> <h1> JagoCoding (layout HTML 5 dan CSs) </h1> </header>
<nav> </nav>
<nav>
<a href="#"> Home | </a>
<a href="#"> About |</a>
<a href="#"> FAQ |</a>
<a href="#"> Contact </a>
</nav>
<article>
<section id="article1"> <h2> Judul Artikel 1 </h2>
<div class="t_images">
<div align="center"> Biodata Gue !! <br>
<img src="gbr1.jpg" height="90px" width="100px">
</div>
<strong><center><a href="home.html" target="_blank"> link </a></strong>
</div>
</section>
<section id="article2">
<div class="t_images">
<div align="center"> Judul 2<br>
<img src="gbr1.jpg" height="90px" width="100px">
</div>
<strong><center><a href="#" target="_blank"> Link Judul 1</a></strong>
</div>
</section>
<section id="article3">
<div class="t_images">
<div align="center"> Judul 3<br>
<img src="gbr1.jpg" height="90px" width="100px">
</div>
<strong><center><a href="#" target="_blank"> Link Judul 1</a></strong>
</div>
</section>
<section id="article4">
<div class="t_images">
<div align="center">judul 4<br>
<img src="gbr1.jpg" height="90px" width="100px"/>
</div>
<strong><center><a href="#" target="_blank">Link Judul 4</a></strong>
</div>
</section>
</article>
<aside> ASIDE </aside>
<div id ="footer"> <b> Copyright © 2014 by : Ardie Jocong </b> </div>
</div>
</body>
</html>
Diubah oleh kuasaallah 02-02-2015 11:59
0
1.2K
8
Komentar yang asik ya
Urutan
Terbaru
Terlama
Komentar yang asik ya
Komunitas Pilihan