- Beranda
- Komunitas
- Tech
- Website, Webmaster, Webdeveloper
Kenapa yaa tampilan web saya berantakan jika di resize ?? saya pake tag div
TS
valdyrizki
Kenapa yaa tampilan web saya berantakan jika di resize ?? saya pake tag div
Berhubung ane udah kelas 2 di jurusan RPL, gw dikasih tugas buat bikin tampilan web 
Dan masalahnya pas tampilan webnya udah jadi, eh pas di resize malah berantakan ga karuan
gini contohnya :
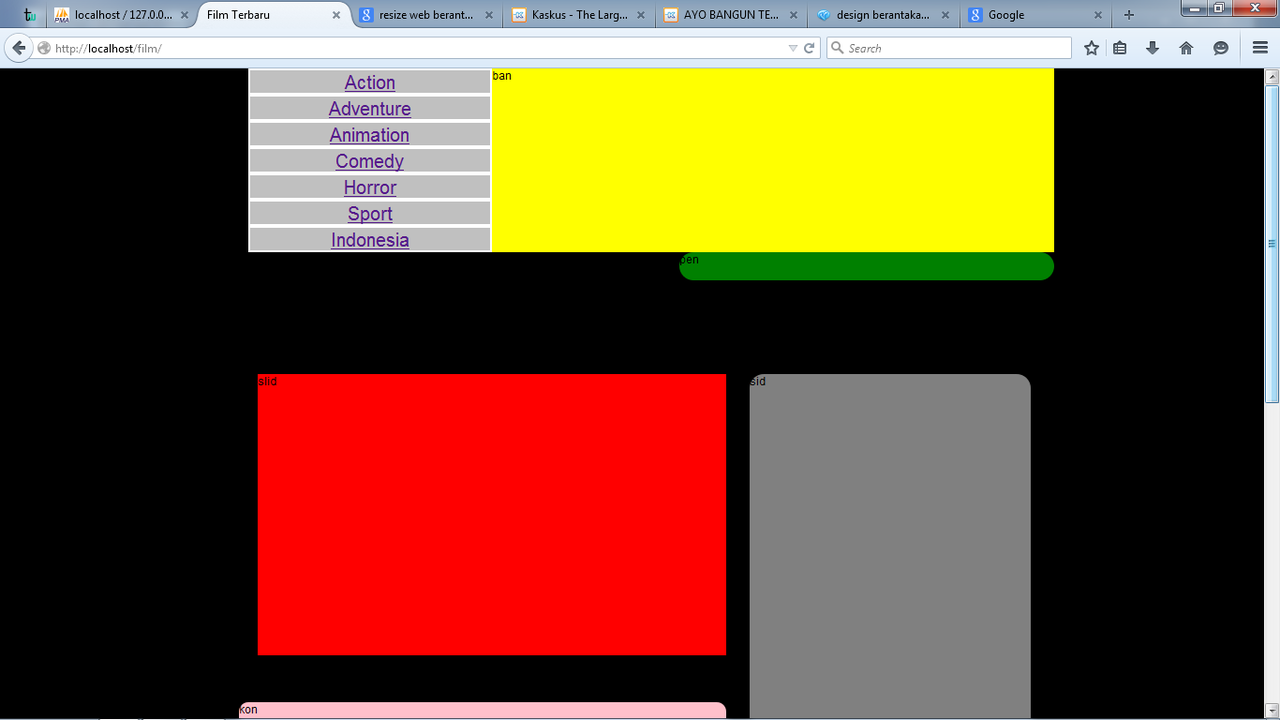
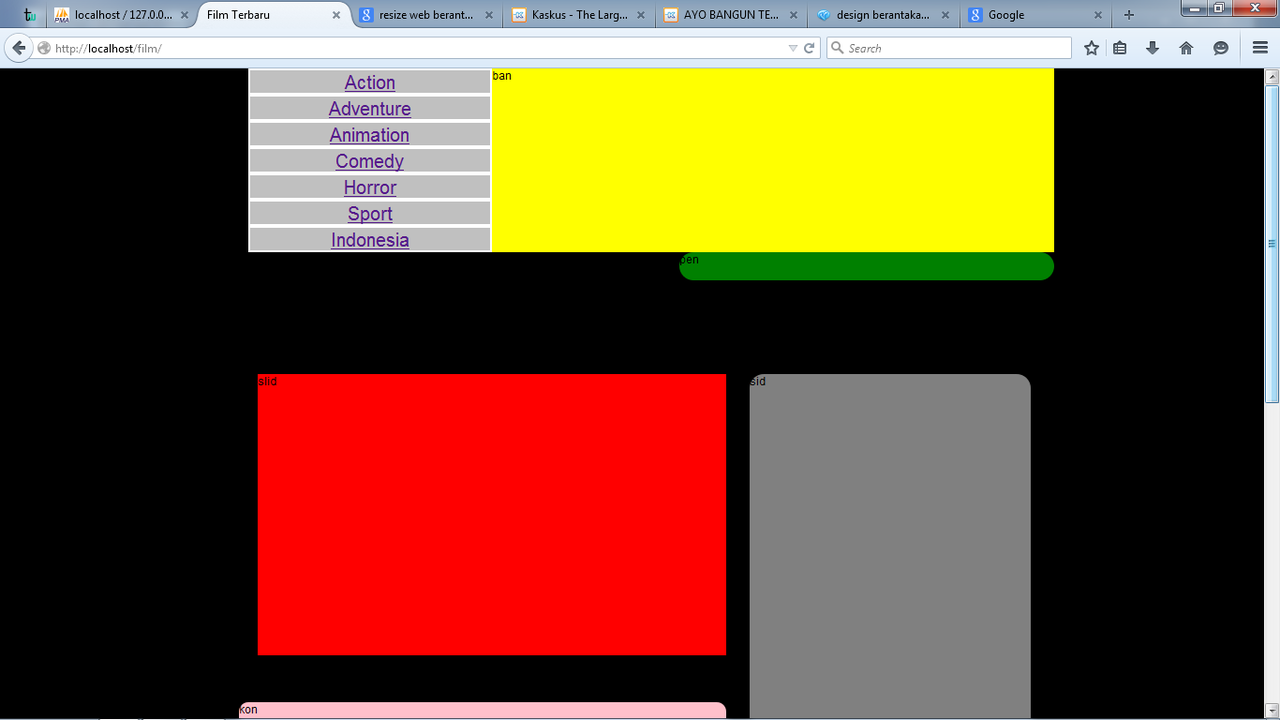
SEBELUM :
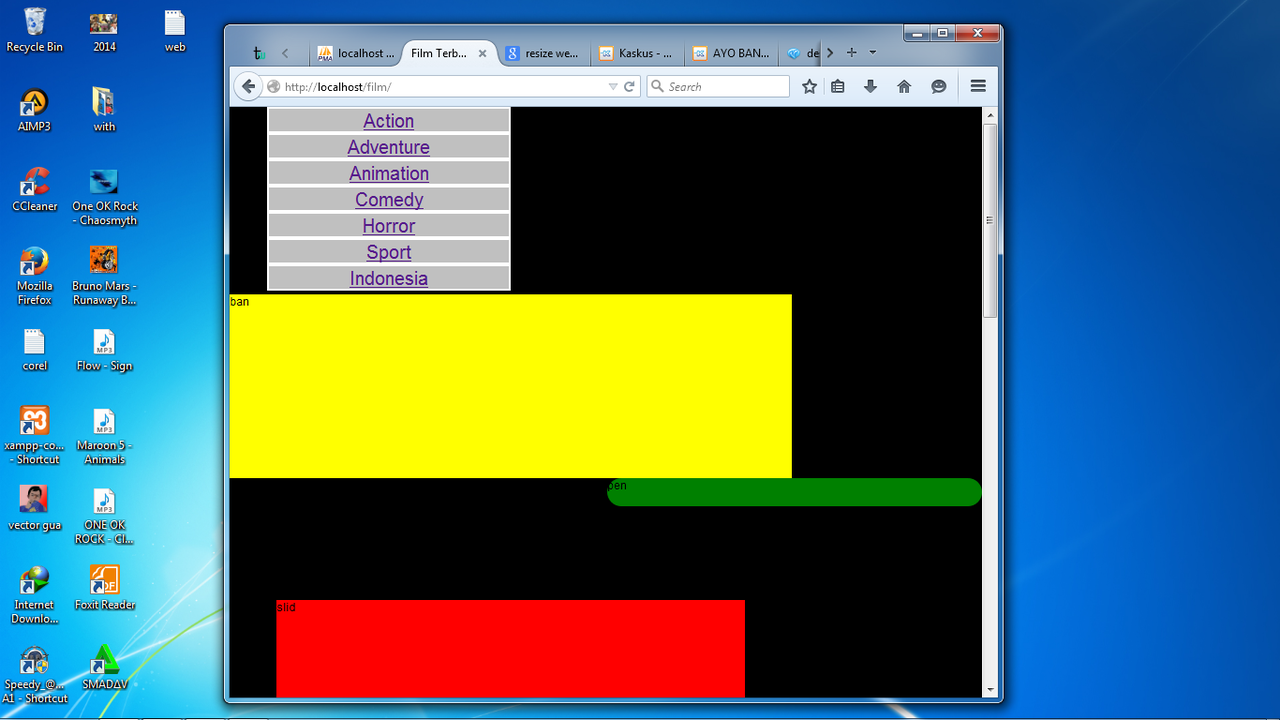
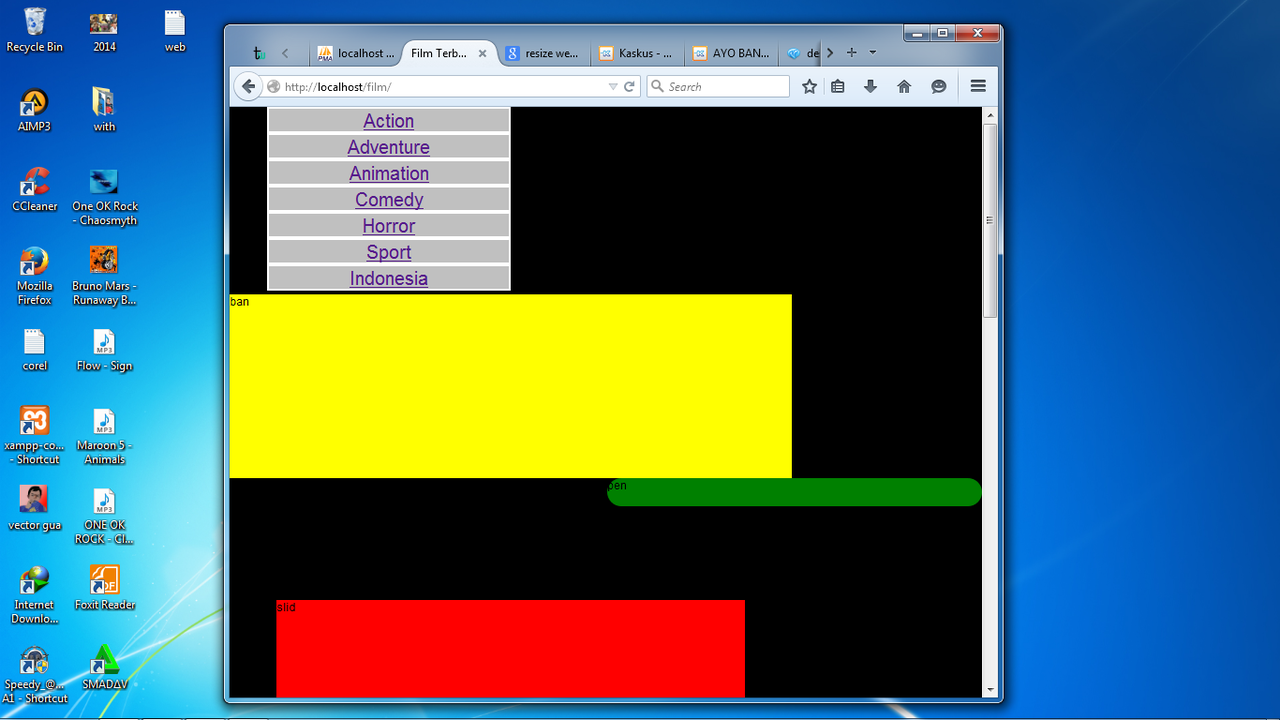
SESUDAH :
Mohon pencerahannya ya mastah mastah

Dan masalahnya pas tampilan webnya udah jadi, eh pas di resize malah berantakan ga karuan

gini contohnya :
SEBELUM :

SESUDAH :

Mohon pencerahannya ya mastah mastah

0
2.5K
14
Komentar yang asik ya
Urutan
Terbaru
Terlama
Komentar yang asik ya
Komunitas Pilihan