- Beranda
- Komunitas
- Entertainment
- The Lounge
Perlukah Tampilan Adaptive/Responsive Pada Website?
TS
shinjing
Perlukah Tampilan Adaptive/Responsive Pada Website?

Fakta di atas bukanlah isapan jempol belaka. Saat ini hampir semua aktifitas kita di sangat terbantu dengan adanya tablet dan juga smartphone.
Dulu sebelum adanya smartphone dan tablet, orang2 yang mobilitasnya tinggi lebih memilih untuk membawa laptop kemana2 dengan modem donglenya. Tujuannya tidak lebih dari browsing, mencari informasi, bekerja (mengetik, desain, dll) dan sebagainya.
Tapi saat ini setelah adanya smartphone dan tablet, laptop dan komputer sudah mulai di tinggalkan secara perlahan untuk tujuan tersebut. Bila ingin mencari informasi, social media dan sebagainya, tentu lebih mudah dan simple bila menggunakan smartphone.
Dari fakta ini bisa kita tarik kesimpulan bila saat ini dan yang akan datang, orang2 lebih bergantung pada mobile device yang dapat dengan mudah di bawa kemana2. Selain itu, tampilan informasi yang mereka butuhkan pun harus menunjang ukuran layar mobile device yang pada umumnya kecil (tidak sebesar layar PC atau laptop).

Dari survey terakhir yang di lakukan di Amerika dan Eropa dimana mobilitas menggunakan mobile device sangat tinggi menunjukan bila hampir 63% orang di Amerika dan 41% orang di Eropa meninggalkan e-mail provider yang tidak memiliki tampilan responsive.
Sebagai kiblat dari teknologi mobile, survey di Amerika dan Eropa tadi bisa menjadi patokan bagi negara2 lain yang ada di Asia sebagai pemegang peringkat terbanyak pengguna smartphone.
Bila anda pemilik website, baik yang sudah populer (berdasarkan data dari Alexa.com) ataupun start up, akan sangat bijak bila anda memperhatikan fitur responsive ini. Saya sendiri sebagai pemilik website dan juga developer tidak ingin kehilangan pelanggan setia hanya karena tampilan website tidak responsive.
Adaptive atau Responsive?

Seiring dengan perkembangan bahasa pemograman web, saat ini terdapat 2 jenis design yang dapat anda terapkan untuk penikmat mobile browsing: responsinve dan adaptive.
Responsive merupakan teknologi yang terlebih dahulu hadir di dalam dunia website. Dengan teknologi ini, tampilan website dapat berubah 180 derajat bila di buka dengan device berbeda (PC dan mobile device).
Sedangkan teknologi setelahnya adalah Adaptive. Adaptive memiliki konsep serupa dengan responsive tapi yang menjadi pembeda utamanya adalah besaran data/ukuran website saat di buka menggunakan device berbeda.
Kecepatan mengakses internet menggunakan mobile network dan line cable/wi-fi tentunya sangat berbeda bagaikan langit dan bumi. Oleh karena hal inilah penting bagi anda untuk memutuskan design mana yang akan anda gunakan, responsive atau adaptive.
Responsive pada dasarnya adalah proses tweaking pada CSS, dengan menambahkan kode CSS tertentu maka web anda akan mengikuti ukuran layar yang di gunakan untuk mengakses website anda. Untuk mengetahui apakah website anda menggunakan teknologi ini sangatlah mudah, anda hanya perlu merubah ukuran browser (lebar) saat anda mengaksesnya melalui PC.
Bila tampilan langsung berubah, sudah pasti anda menggunakan teknologi responsive. Masalah utama pada responsive adalah besaran data. Karena proses ini hanya menggunakan tweaking CSS, maka ukuran gambar dan objek lainnya tidak di kompres melainkan hanya di kecilkan ukuran displaynya oleh CSS.
Sedangkan pada teknologi adaptive, tampilan website anda tidak akan berubah bila anda merubah ukuran lebar browser anda. Walapun sama2 menggunakan tweaking CSS, trigger pada adaptive adalah user agent. Dengan ini, anda bisa menyiapkan tampilan lain untuk website anda atau dengan kata lain website bayangan.
Dengan konsep website bayangan ini, anda dapat menyiapkan koding tersendiri bila website anda di buka oleh browser dengan user agent tertentu (contoh: Mozilla/5.0 (Linux; U; Android 4.0.3; ko-kr; LG-L160L Build/IML74K) AppleWebkit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30).
Anda bisa memanggil gambar yang tampil dengan ukuran berbeda (bukan menggunakan CSS, melainkan image generator) sehingga akan jelas perbedaannya saat website anda di akses dengan PC atau mobile device. Selain tampilannya enak untuk di lihat dengan layar kecil, load speed website anda juga akan sangat cepat.
Berapa Biaya Yang Di Butuhkan Untuk Membuat Adaptive Website?

Menurut berbagai sumber dari website luar, bila anda menginginkan custom website (dalam artian unique, tidak ada yang sama seperti anda, di buat dari 0 dan tidak menggunakan CMS) harganya bervariasi mulai dari $750 hingga $100.000 tergantung tingkat kesulitan dan design yang anda inginkan.
Bagi anda para start up atau mungkin yang sudah lama bergelut di bidang website, apakah anda sanggup membayar sebanyak itu?
Pilihan Jatuh Kepada CMS
Karena alasan harga, CMS atau Content Management System adalah pilihan terakhir. Selain karena harga, sudah banyak theme/template gratisan yang sudah memiliki fitur responsive.
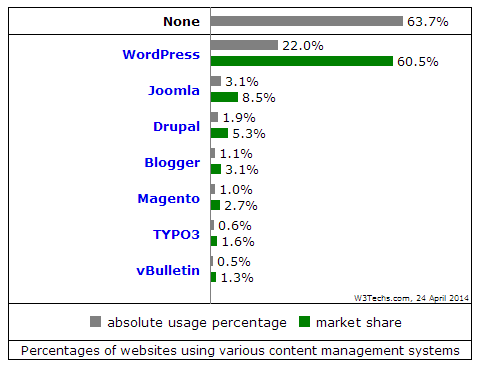
Berikut tingkat kepopuleran CMS berdasarkan berapa banyaknya di gunakan:

Data tersebut di research oleh W3Techs.com sebagai pemerhati perkembangan bahasa pemograman yang di ambil pada 24 April tahun 2014. Data tersebut menunjukan bila penggunaan WordPress adalah yang teratas.
Perlu di perhatikan bila tingkat kepopuleran sebuah CMS akan berbanding lurus dengan development dan banyaknya custom yang dapat di lakukan.

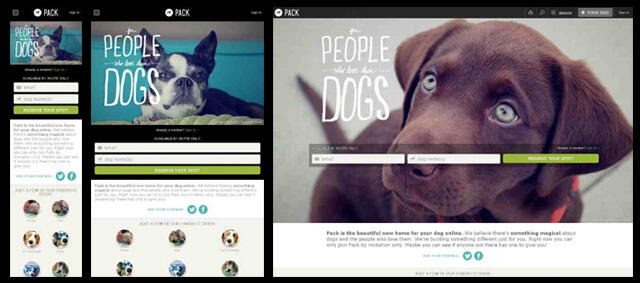
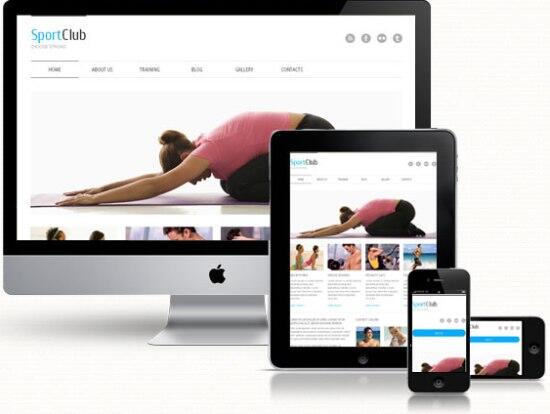
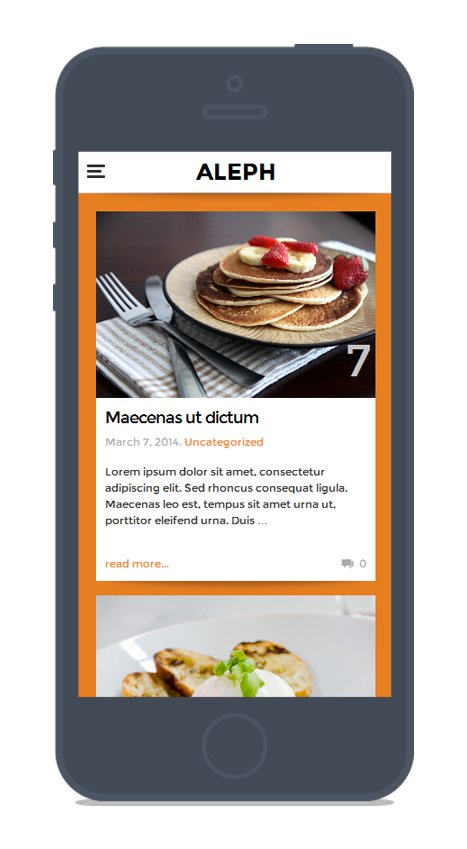
Di atas adalah salah satu contoh produk theme WordPress yang memiliki responsive layout.
Lalu, bagaimana bila saya ingin memiliki adaptive layout? Apa yang dapat saya lakukan?
Seperti yang saya katakan sebelumnya, bila tingkat kepopuleran sebuah CMS akan berbanding lurus dengan custom yang dapat di lakukan. Untuk membuat theme WordPress menjadi adaptive, anda hanya perlu menginstall sebuah plugin yang namanya MobileView.
Plugin ini dapat anda unduh gratis dari WordPress.org. Plugin ini memiliki konsep website bayangan seperti yang saya utarakan sebelumnya. Berikut tampilannya:

Website bayangan ini oleh sang developer di panggil dengan nama skin. Tentunya seorang developer tidak akan memberikan sesuatu yang wah dengan percuma, skin ini di bandrol dengan harga $49 per buahnya.
Cukup murah bukan bila di bandingkan dengan menyewa developer?
Beberapa hari yang lalu, saya pun iseng2 mencari downloadan "haramnya" untuk menghemat saku. Kalau agan mau download juga, bisa dari link berikut.
Semoga bahasan ane ini berguna buat agan2 semua
0
1.7K
12
Komentar yang asik ya
Urutan
Terbaru
Terlama
Komentar yang asik ya
Komunitas Pilihan