- Beranda
- Komunitas
- Tech
- Website, Webmaster, Webdeveloper
Mengoptimalisasi layout website
TS
ardesain
Mengoptimalisasi layout website
Gw mau ngepost tutorial nih tentang cara membuat suatu desain web ketika di zoom in/out posisi konten tetap di tengah atau stabil tidak bergerak kekanan atau kekiri 
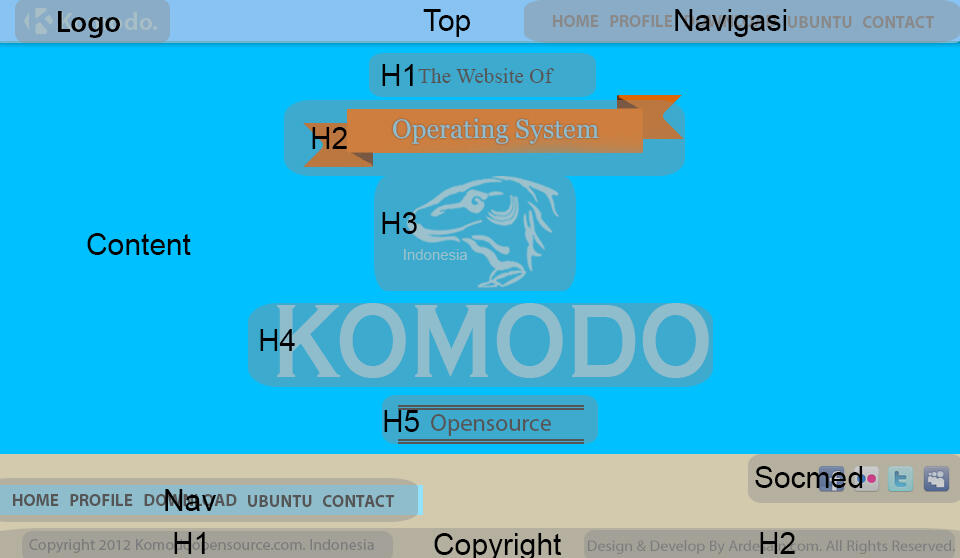
Yang pertama tentunya kita harus mempunyai sebuah layout web yang telah kita desain sebelumnya di program pengolah gambar seperti photoshop, kemudian wireframing desain yang telah kita buat seperti berikut :
Setelah wireframing yang kita buat selesai selanjutnya melihat berapa ukuran untuk lebar dan tinggi layout, untuk melihatnya dengan cara klik imagesize pada program pengolah gambar kalian, kemudia lihat berapa width/lebar dari desain yang telah kalian buat. Selanjutnya pahami dengan benar posisi tiap element yang ada di desain layout kalian, jika sudah buat markup dari desain layout yang kalian buat di photoshop dengan bahasa markup HTML, jika bisa sesimantik mungkin agar penataan tag sesuai dengan ketentuan w3c.org next kita berikan style untuk desain tersebut, jangan lupa untuk memberikan penghubung antara file html dan css jika kita menggunakan tehnik linked style sheet pada CSS kita.
next kita berikan style untuk desain tersebut, jangan lupa untuk memberikan penghubung antara file html dan css jika kita menggunakan tehnik linked style sheet pada CSS kita.
Sesuai dengan judul dari postingan ini, mengoptimalisasi layout website, yang harus kita perhatikan adalah ukuran asli dari desain layout yang telah kita buat tadi *imagesize* kalian tambahkan pada selector body seperti contoh berikut :
kenapa pada height saya memberikan auto ? karena agar ukuran browser mengikuti tinggi konten yang kita gunakan. lalu apa hanya itu ? oh tentu tidak! kita memerlukan sebuah properti dan value khusus agar desain kita stabil dan responsive saat di buka di semua web browser. apa hayo ? iya benar! jika kaliah sudah menggeluti dunia css dan html sejak lama kalian tidak asing dengan properti margin:0 auto; fungsinya untuk apa ? kalian bisa searching di google jangan manja jangan maunya di suapin mulu
jangan manja jangan maunya di suapin mulu  . so, maka style yang di gunakan akan menjadi :
. so, maka style yang di gunakan akan menjadi :
jadi kuncinya adalah margin:0 auto agar desain layout kita tetap stabil dan optimal ketika di zoom oleh user, dan ingat di letakan pada selektor BODY! *kalogaditulisgedegakebaca* oke paham kan ? kalo gak paham silahkan komentar atau bisa follow akun saya @ardesain untuk bertanya lebih jauh
Read more: http://www.ardesain.co.vu/2012/12/me...#ixzz2rT0Gt4vf

Yang pertama tentunya kita harus mempunyai sebuah layout web yang telah kita desain sebelumnya di program pengolah gambar seperti photoshop, kemudian wireframing desain yang telah kita buat seperti berikut :
Spoiler for Contoh Wireframing:
Setelah wireframing yang kita buat selesai selanjutnya melihat berapa ukuran untuk lebar dan tinggi layout, untuk melihatnya dengan cara klik imagesize pada program pengolah gambar kalian, kemudia lihat berapa width/lebar dari desain yang telah kalian buat. Selanjutnya pahami dengan benar posisi tiap element yang ada di desain layout kalian, jika sudah buat markup dari desain layout yang kalian buat di photoshop dengan bahasa markup HTML, jika bisa sesimantik mungkin agar penataan tag sesuai dengan ketentuan w3c.org
 next kita berikan style untuk desain tersebut, jangan lupa untuk memberikan penghubung antara file html dan css jika kita menggunakan tehnik linked style sheet pada CSS kita.
next kita berikan style untuk desain tersebut, jangan lupa untuk memberikan penghubung antara file html dan css jika kita menggunakan tehnik linked style sheet pada CSS kita. Sesuai dengan judul dari postingan ini, mengoptimalisasi layout website, yang harus kita perhatikan adalah ukuran asli dari desain layout yang telah kita buat tadi *imagesize* kalian tambahkan pada selector body seperti contoh berikut :
Spoiler for Source code:
kenapa pada height saya memberikan auto ? karena agar ukuran browser mengikuti tinggi konten yang kita gunakan. lalu apa hanya itu ? oh tentu tidak! kita memerlukan sebuah properti dan value khusus agar desain kita stabil dan responsive saat di buka di semua web browser. apa hayo ? iya benar! jika kaliah sudah menggeluti dunia css dan html sejak lama kalian tidak asing dengan properti margin:0 auto; fungsinya untuk apa ? kalian bisa searching di google
 jangan manja jangan maunya di suapin mulu
jangan manja jangan maunya di suapin mulu  . so, maka style yang di gunakan akan menjadi :
. so, maka style yang di gunakan akan menjadi :
Spoiler for Source code:
jadi kuncinya adalah margin:0 auto agar desain layout kita tetap stabil dan optimal ketika di zoom oleh user, dan ingat di letakan pada selektor BODY! *kalogaditulisgedegakebaca* oke paham kan ? kalo gak paham silahkan komentar atau bisa follow akun saya @ardesain untuk bertanya lebih jauh

Read more: http://www.ardesain.co.vu/2012/12/me...#ixzz2rT0Gt4vf
0
881
3
Komentar yang asik ya
Urutan
Terbaru
Terlama
Komentar yang asik ya
Komunitas Pilihan