- Beranda
- Komunitas
- Tech
- Website, Webmaster, Webdeveloper
~ask~ menampilkan filed MySQL dalam bentuk list kotak PHP
TS
joxze
~ask~ menampilkan filed MySQL dalam bentuk list kotak PHP
gan ane mau tanya nih, gimana cara supaya filed di Mysql ditampilin dalam model kotak2 seperti contoh dibawah
kalo punya ane cuma bisa ditampilih list kebawah kaya gini
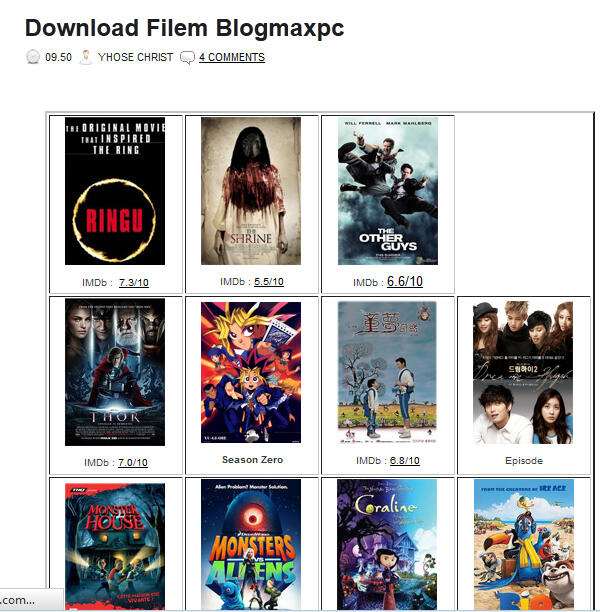
kira2 biar hasilnya gini
Spoiler for img:
kalo punya ane cuma bisa ditampilih list kebawah kaya gini
Spoiler for img:
kira2 biar hasilnya gini
Spoiler for img:
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
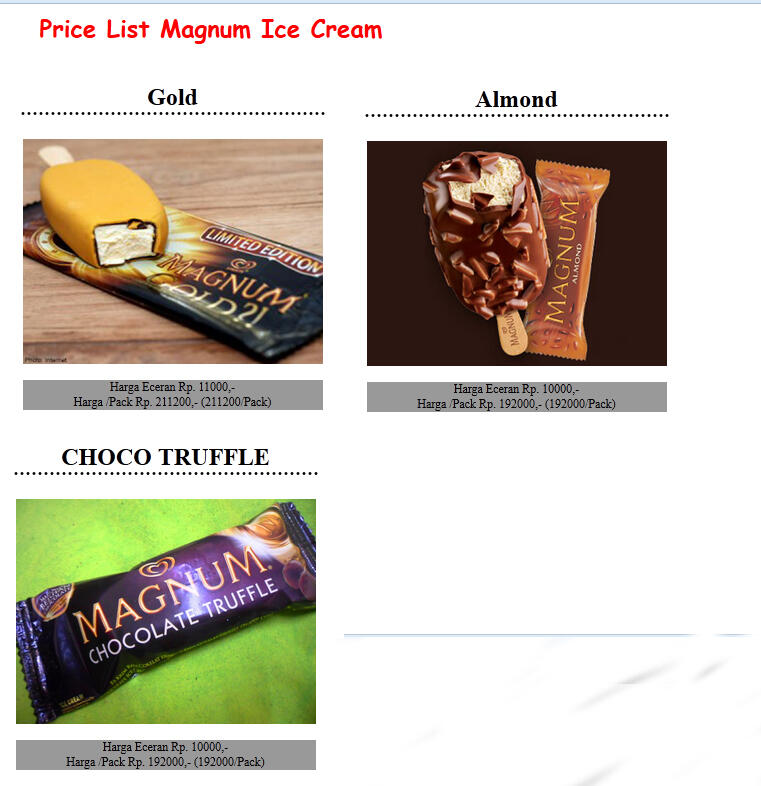
<title>Price List MagnumIce Cream</title>
<style type="text/css">
<!--
h1 {color:#ff0000;font-size:7;line-height:40px; font-family: "Comic Sans MS", "Arial Black", Arial, "Times New Roman";font-weight:bold;margin:0 0 7px 0;padding:5px 0 5px 20px;}
h2 {font:Arial, Helvetica, sans-serif; border-bottom-style:dotted}
p {font-size:12px; font:"Courier New", Courier, monospace; background-color:#999999}
.style1 {
font-size: x-large
}
-->
</style>
</head>
<body>
<?php
include('conn.php');
$op = $_GET['op'];
$hasil = @mysql_query("select * from `produk` where jenis = '$op' ORDER BY 'ID' ASC");
$jumlah = mysql_num_rows($hasil);
echo "<h1 class='style1'>Price List <b>".$op."</b> Ice Cream</h1>
<table border='0'>";
$i=0;
while ($row = mysql_fetch_array($hasil)) {
echo "<tr><td><h2 align='center'>".$row['nama']."</h2></td></tr>
<tr><td><div align='center'>
<img src='".$row[' width='300' height='225' />
</div></td></tr>
<tr><td><p align='center'>
Harga Eceran Rp. ".$row['eceran'].",-<br />
Harga /Pack Rp. ".$row['pack'].",- (".$row['pack']."/Pack)<br />
</p></td></tr>";$i++;}?>
</table>
</body>
</html>
0
638
0
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Komunitas Pilihan