- Beranda
- Komunitas
- Tech
- Programmer Forum
Masalah Leading Zero hilang menggunakan ajax
TS
html807
Masalah Leading Zero hilang menggunakan ajax
Gan, mau tanya nih , di mysql database katakanlah gw ad tabel pegawai yg kira2 gini struktur simpelnya :
Nip : 0378192919 --> Varchar, Key
Nama : Kaskuser
Di daftar nip tersebut ada sebagian data yang diawali dengan 0 ( Leading Zero ), krn gw butuh nip pegawai kalau mau melakukan hapus data dari aplikasi, gw pake metode ajax sperti ini :

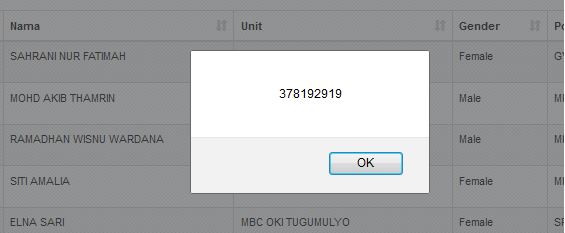
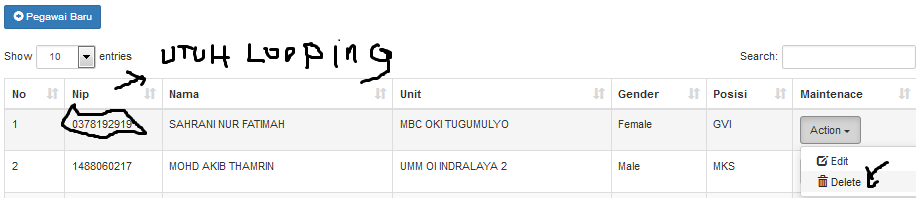
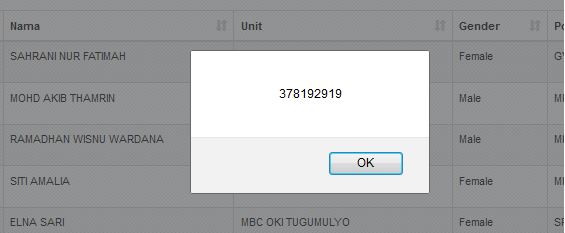
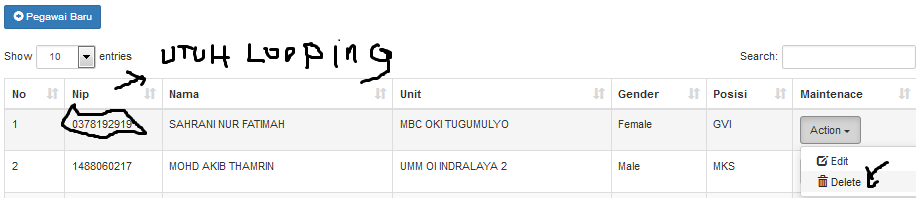
Ketika gw cek nip nya dengan alert, yg keluar 378192919. Nol di depan hilang. Padahal kalo data di tampilin pake looping yang keluar utuh 0378192919 sesuai apa yang tersimpan di tabelnya

untuk di button eventnya gw pake onclick untuk ngebawa id hasil loopingnya,seperti ini :
Gimana caranya ya gan, supaya id yg gw dapet gak ilang leading zeronya ?
Nip : 0378192919 --> Varchar, Key
Nama : Kaskuser
Di daftar nip tersebut ada sebagian data yang diawali dengan 0 ( Leading Zero ), krn gw butuh nip pegawai kalau mau melakukan hapus data dari aplikasi, gw pake metode ajax sperti ini :
Code:
function delEmploy(id = null) {
if(id) {
alert(id);
$("#deleteBtn").unbind('click').bind('click',function(){
$.ajax({
url: 'pegawai/delpeg.php',
type:'post',
data: {nip : id },
datatype: 'json',
success:function(response) {
if(response.success == true) {

Ketika gw cek nip nya dengan alert, yg keluar 378192919. Nol di depan hilang. Padahal kalo data di tampilin pake looping yang keluar utuh 0378192919 sesuai apa yang tersimpan di tabelnya

untuk di button eventnya gw pake onclick untuk ngebawa id hasil loopingnya,seperti ini :
Code:
<a type="button" data-toggle="modal" data-target="#delEmployModal">
<span class="glyphicon glyphicon-trash"></span> Delete</a>
Gimana caranya ya gan, supaya id yg gw dapet gak ilang leading zeronya ?
nona212 memberi reputasi
2
1.5K
19
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Tampilkan semua post
justhrun
#16
penulisan code udah benar
code javascript/jquery ada yg harus diluruskan

code javascript/jquery ada yg harus diluruskan
PHP Code:
$.ajax({
url: 'pegawai/delpeg.php',
type: 'post',
data: {nip : id}, // buang tanda petik dan +
dataType: 'json', // bukan datatype
1