- Beranda
- Komunitas
- Tech
- Programmer Forum
form input elemen array di lewatin ke database dengan ajax
TS
html807
form input elemen array di lewatin ke database dengan ajax
halo para suhu , tolong di sharing gan yg ahli mengenai jquery ajax php, jadi sy ad problem dengan form ini :
Code:
<form name="example" id="exampleForm" method="post">';
while($row = $result->fetch_assoc())
{
$no++;
$output .='
<input type="hidden" id="id[]" name="id[]" value="'.$row["id_soal"].'">
<input type="hidden" id="jumlah" name="jumlah" value="'.$jumlah.'">
<tr>
<td bgcolor="goldenrod">
'.$no.'
</td>
<td bgcolor="goldenrod">
<p><b>
'.$row["soal"].'
</b></p>
<p>
<input type="radio" id="pilihan['.$row["id_soal"].']" name="pilihan['.$row["id_soal"].']" value="a">
<label for="">'.$row["a"].'</label><br/>
</p>
<p>
<input type="radio" id="pilihan['.$row["id_soal"].']"name="pilihan['.$row["id_soal"].']" value="b">
<label for="">'.$row["b"].'</label><br/>
</p>
<p>
<input type="radio" id="pilihan['.$row["id_soal"].']" name="pilihan['.$row["id_soal"].']" value="c">
<label for="">'.$row["c"].'</label><br/>
</p>
<p>
<input type="radio" id="pilihan['.$row["id_soal"].']" name="pilihan['.$row["id_soal"].']" value="d">
<label for="">'.$row["d"].'</label><br/>
</p>
<input type="hidden" id="jawaban['.$row["id_soal"].']" name="jawaban['.$row["id_soal"].']" value="'.$row["x"].'">
<input type="hidden" id="nosoal" name="nosoal" value="'.$no.'">
</td>
</tr>';
}
$output .='
</tbody>
</table>
<input type="button" id="submit_quiz" value="submit quiz" class="btn btn-primary"/>
</form>
coding diatas adalah form yg terbentuk dari hasil query select, dan banyaknya input elemen yg muncul juga tergantung banyak data yg keluar dari database. jadi untuk attribute name input elemen diatas ada yang menggunakan array[] dan ad yg tidak, seperti ini
dengan array :
Code:
name="id[]"
name="pilihan['.$row["id_soal"].']"
tidak dengan array :
Code:
name="jumlah"
name="nosoal"
ane juga sudah coba dengan ajax form serialize , tapi kenapa waktu di test print_r($_POST), keluarnya array kosong ya ?, berikut bagian jquery ajax nya :
Code:
if ($("input:radio:checked").length < rgroups)
{alert("Harap diisi semua.");}
else {
alert("Youre done!");
var data = $("#exampleForm").serialize();
$.ajax({
url:"page/quiz/proses_quiz.php",
method:"post",
data:{data:data},
success:function(data){
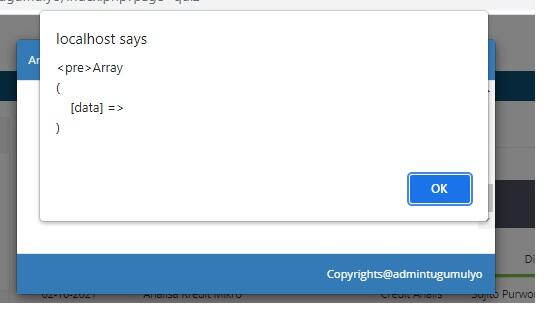
alert(data);
}//scond success
});//scond ajax
}

kira2 gmn ya cara untuk menangani ini gan ?
0
376
1
Komentar yang asik ya
Urutan
Terbaru
Terlama
Komentar yang asik ya
Komunitas Pilihan