- Beranda
- Komunitas
- Tech
- Computer Stuff
Gabisa Ngoding CSS Tapi Harus Buat Website? Tenang Aja Gan, Ada Tachyons!
TS
cokelatendeus
Gabisa Ngoding CSS Tapi Harus Buat Website? Tenang Aja Gan, Ada Tachyons!
Halo gan sis, ane mau share tentang cara cepat buat website pakai Tachyons. Cekidot Tachyons Disini!
Tachyons itu apa sih? Tachyons itu CSS Framework yang easy to use dan cepet banget buat dipake bikin MVP (Minimum Viable Product). FYI, ane ga suka CSS soalnya agak2 ribet bahasanya... kadang mau mindahin button ke kanan dikit aja susah.
Ane bakal breakdown thread ini menjadi beberapa bagian:
Layouts
Super cepet banget buat dilakuin. Jadi buat layout ane coba pake flexbox dan table di Tachyons, tapi akhirnya make flexbox sih.
Nah kode nya gimana tuh? Kodenya gini:
Link ke Kode
Jadi ane make flex dan flex-row untuk menyatakan bahwa akan menggunakan flexbox dan akan flex secara horizontal. ml, mr, mtdigunakan buat nge-define margin-left, margin-right, dan margin-top. pv buat nge-define padding vertical. w buat nge-define width dan mw untuk maximum width. Dan untuk yang ada akhiran "-ns" nya itu, untuk mendefinisikan property ketika ukuran screennya besar (not small).
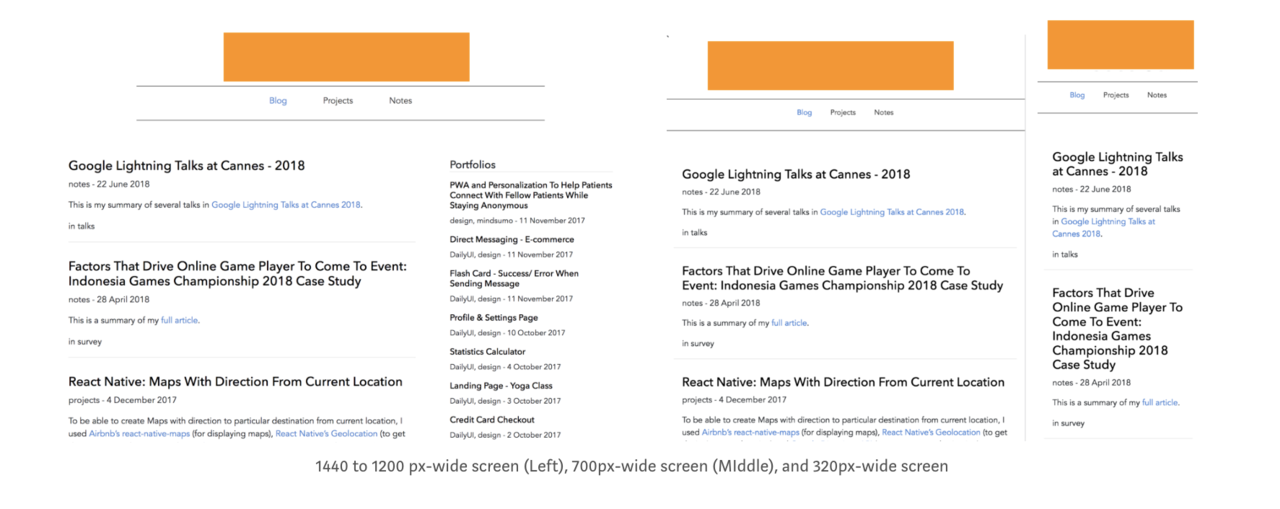
Responsiveness
Tachyons menyatakan bahwa dirinya responsif dan mobile first. Nah segampang apa tuh buat bikin page yang responsive di Tachyons? Gampang banget sih menurut ane.
Kodenya gini:
Link ke Kode
Jadi ini tinggal tambah "mw9 mw8-ns" aja udah bilang kalau maximum width dari div nya 9, tapi kalau di layar yang not small (ns) max width nya 8 aja.
Tachyons punya media query "ns", "m", dan "l" untuk "not small", "medium", dan "large".
Animations
Buat animations, ane cuma cobain 1 animasi doang nih. Kayak gimana tuh? Cekidot dibawah gan
Buat bikin kayak gini pun gampang banget, liat kode dibawah gan
Link ke Kode
Final Opinion
Menurut ane nih, Tachyons ini cepet banget buat bikin website baru dan MVP produk, implementasinya pun gampang. Cuma emang kurang scalable sih gan kalo Agan mau bikin website besar... Kenapa? Soalnya gini, kayak yang ane bilang tadi, Tachyons cuma siapin beberapa ukuran, kayak mw-9, dan mw-8 yang akan berbeda-beda sesuai dengan ukuran device-nya, tapi gimana kalo ane mau nya maximum width nya 100 px? Ini mesti bikin style sendiri sih... dan kalo kebanyakan custom css nya, what's the point of using Tachyons jadinya?
Sumurnya adalah [url=https://S E N S O R@princessjanf/overcoming-fear-of-css-with-tachyons-4cc70a3bec39]artikel asli ane (versi bahasa inggris)[/url]
Minta cendolnya ya gannn...
Sekian dari ane.
Selamat mencoba-coba!
Tachyons itu apa sih? Tachyons itu CSS Framework yang easy to use dan cepet banget buat dipake bikin MVP (Minimum Viable Product). FYI, ane ga suka CSS soalnya agak2 ribet bahasanya... kadang mau mindahin button ke kanan dikit aja susah.
Ane bakal breakdown thread ini menjadi beberapa bagian:
Layouts
Super cepet banget buat dilakuin. Jadi buat layout ane coba pake flexbox dan table di Tachyons, tapi akhirnya make flexbox sih.
Spoiler for Penampilan:
Nah kode nya gimana tuh? Kodenya gini:
Link ke Kode
Jadi ane make flex dan flex-row untuk menyatakan bahwa akan menggunakan flexbox dan akan flex secara horizontal. ml, mr, mtdigunakan buat nge-define margin-left, margin-right, dan margin-top. pv buat nge-define padding vertical. w buat nge-define width dan mw untuk maximum width. Dan untuk yang ada akhiran "-ns" nya itu, untuk mendefinisikan property ketika ukuran screennya besar (not small).
Responsiveness
Tachyons menyatakan bahwa dirinya responsif dan mobile first. Nah segampang apa tuh buat bikin page yang responsive di Tachyons? Gampang banget sih menurut ane.
Spoiler for Penampilannya gini gan:
Kodenya gini:
Link ke Kode
Jadi ini tinggal tambah "mw9 mw8-ns" aja udah bilang kalau maximum width dari div nya 9, tapi kalau di layar yang not small (ns) max width nya 8 aja.
Tachyons punya media query "ns", "m", dan "l" untuk "not small", "medium", dan "large".
Animations
Buat animations, ane cuma cobain 1 animasi doang nih. Kayak gimana tuh? Cekidot dibawah gan
Spoiler for Kayak gini animasinya:
Buat bikin kayak gini pun gampang banget, liat kode dibawah gan
Link ke Kode
Final Opinion
Menurut ane nih, Tachyons ini cepet banget buat bikin website baru dan MVP produk, implementasinya pun gampang. Cuma emang kurang scalable sih gan kalo Agan mau bikin website besar... Kenapa? Soalnya gini, kayak yang ane bilang tadi, Tachyons cuma siapin beberapa ukuran, kayak mw-9, dan mw-8 yang akan berbeda-beda sesuai dengan ukuran device-nya, tapi gimana kalo ane mau nya maximum width nya 100 px? Ini mesti bikin style sendiri sih... dan kalo kebanyakan custom css nya, what's the point of using Tachyons jadinya?
Sumurnya adalah [url=https://S E N S O R@princessjanf/overcoming-fear-of-css-with-tachyons-4cc70a3bec39]artikel asli ane (versi bahasa inggris)[/url]
Minta cendolnya ya gannn...
Sekian dari ane.
Selamat mencoba-coba!

Diubah oleh cokelatendeus 21-08-2018 18:40
2
56.2K
12
Komentar yang asik ya
Urutan
Terbaru
Terlama
Komentar yang asik ya
Komunitas Pilihan