- Beranda
- Komunitas
- Tech
- Programmer Forum
membeikan nilai input field pada form modal pake json ajax suscces function response
TS
html807
membeikan nilai input field pada form modal pake json ajax suscces function response
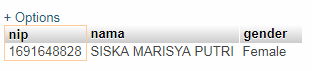
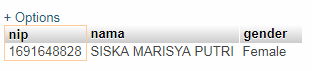
Gan kalo ngasi value ke input field lewat json ajax gimana ya , misalnya ane punya data di mysql kek gini :

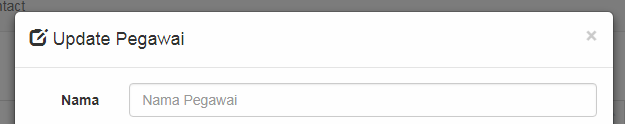
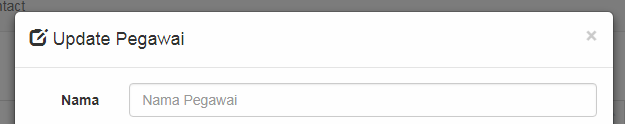
kemudian ane punya form modal buat edit data

untuk success functionnya sih udah berhasil gan , ane alert response nya

nah ini coding ajaxnya gan
yang jadi pertanyaan kenapa ya input field text box tetep kosong, padahal id text box udah didefinisikan sesuai yg ada di modal formnya
hasilnya tetep kosong ..


kemudian ane punya form modal buat edit data

untuk success functionnya sih udah berhasil gan , ane alert response nya

nah ini coding ajaxnya gan
Code:
function editEmploy(id = null) {
if (id) {
//Ambil data pegawai
$.ajax({
url:'pegawai/editpeg.php',
type:'post',
data:{'nip': id},
dataType:'json',
success:function(response) {
//$("#nama").val('Kaskuser'); // [b]test kasih string langsung , text box masih kosong
[/b]
//$("#nama").val(response.nama);//[b]pake isi response.nama gak bisa juga
[/b]
alert(response.nama); // [b]padahal response.nama ini kalo di alert nonggol datanya [/b]
}
});
//Update data pegawai
}else{
alert("ERROR : ... !!");
}
}yang jadi pertanyaan kenapa ya input field text box tetep kosong, padahal id text box udah didefinisikan sesuai yg ada di modal formnya
Code:
$("#nama") // udah sesuai dengan id di formnyaCode:
.val(response.nama); // gak mau kasih nilai ke input fieldnya
hasilnya tetep kosong ..

nona212 memberi reputasi
1
450
4
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Urutan
Terbaru
Terlama
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Komunitas Pilihan