- Beranda
- Komunitas
- Tech
- Programmer Forum
Cara Membuat Script Deface
TS
romydefacerx
Cara Membuat Script Deface
Spoiler for Deface Script:
Kali ini saya akan share tutorial yang mungkin "tidak diperlukan" lagi oleh para master deface. Namun meski tidak mainstream masih ada yang bertanya cara membuat Script HTML/ Script Deface. Oleh karena itu saya mencoba berbagi apa yang saya ketahui, membuat basic script HTML secara manual. Yang saya gunakan disini hanyalah Notepad.
Oke, sebelumnya perlu diketahui bahwa script HTML terdiri dari HEAD dan BODY. Head untuk menaruh judul dan meta tag sementara body diisi dengan notice/gambar deface.
Kira-kira susunannya seperti ini
Kita coba membuat title/judul halaman deface dan isi.
Perhatikan saja script sederhana berikut:
Simpan dengan format .html . Sebagai contoh ane simpan dengan nama hacked.html . Coba buka menggunakan firefox/chrome sobat.

Tahap kedua, kita coba untuk mengatur warna, besar huruf dan menengahkan huruf.
Simak saja scriptnya :

Tahap ketiga, kita coba memberi warna background pada script HTML.
Lihat script berikut :
Tinggal menambahkan BGCOLOR di samping kode <body dan sebelum tanda tutp [>]
Save dan lihat hasilnya.

Tahap membuat script HTML bagi pemula sudah hampir selesai. Sekarang kita coba untuk menambah gambar pada script HTML kita.
Lihat script berikut :

Oke, sebelumnya perlu diketahui bahwa script HTML terdiri dari HEAD dan BODY. Head untuk menaruh judul dan meta tag sementara body diisi dengan notice/gambar deface.
Kira-kira susunannya seperti ini
Spoiler for Susunan:
<HTML>
<head>
[kode HTML]
</head>
<body>
[Kode HTML]
</body>
</HTML>
<head>
[kode HTML]
</head>
<body>
[Kode HTML]
</body>
</HTML>
Kita coba membuat title/judul halaman deface dan isi.
Perhatikan saja script sederhana berikut:
Spoiler for Script 1:
HTML>
<head>
<title>HACKED BY NABILAHOLIC</title>
</head>
<body>
Just simple script by nabilaholic
</body>
</HTML>
<head>
<title>HACKED BY NABILAHOLIC</title>
</head>
<body>
Just simple script by nabilaholic
</body>
</HTML>
Simpan dengan format .html . Sebagai contoh ane simpan dengan nama hacked.html . Coba buka menggunakan firefox/chrome sobat.

Tahap kedua, kita coba untuk mengatur warna, besar huruf dan menengahkan huruf.
Simak saja scriptnya :
Spoiler for :
<HTML>
<head>
<title>HACKED BY NABILAHOLIC</title>
</head>
<body>
<center><FONT COLOR="red"><FONT SIZE=6>Just simple script by nabilaholic</FONT></FONT></center>
</body>
</HTML>
<head>
<title>HACKED BY NABILAHOLIC</title>
</head>
<body>
<center><FONT COLOR="red"><FONT SIZE=6>Just simple script by nabilaholic</FONT></FONT></center>
</body>
</HTML>

Tahap ketiga, kita coba memberi warna background pada script HTML.
Lihat script berikut :
Spoiler for :
<HTML>
<head>
<title>HACKED BY NABILAHOLIC</title>
</head>
<body BGCOLOR="black">
<center><FONT COLOR="red"><FONT SIZE=6>Just simple script by nabilaholic</FONT></FONT></center>
</body>
</HTML>
<head>
<title>HACKED BY NABILAHOLIC</title>
</head>
<body BGCOLOR="black">
<center><FONT COLOR="red"><FONT SIZE=6>Just simple script by nabilaholic</FONT></FONT></center>
</body>
</HTML>
Tinggal menambahkan BGCOLOR di samping kode <body dan sebelum tanda tutp [>]
Save dan lihat hasilnya.

Tahap membuat script HTML bagi pemula sudah hampir selesai. Sekarang kita coba untuk menambah gambar pada script HTML kita.
Lihat script berikut :
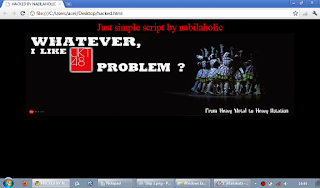
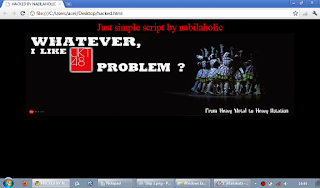
Spoiler for :
<HTML>
<head>
<title>HACKED BY NABILAHOLIC</title>
</head>
<body BGCOLOR="black">
<center><FONT COLOR="red"><FONT SIZE=6>Just simple script by nabilaholic</FONT></FONT></center>
<center><img src="http://1.bp.blogspot.com/-awbsg8MgV4c/UVbca0UvPpI/AAAAAAAAAX0/u1cje4XtGtY/s1600/heavyrotation.jpg" width="860" height="264"><center>
</body>
</HTML>
<head>
<title>HACKED BY NABILAHOLIC</title>
</head>
<body BGCOLOR="black">
<center><FONT COLOR="red"><FONT SIZE=6>Just simple script by nabilaholic</FONT></FONT></center>
<center><img src="http://1.bp.blogspot.com/-awbsg8MgV4c/UVbca0UvPpI/AAAAAAAAAX0/u1cje4XtGtY/s1600/heavyrotation.jpg" width="860" height="264"><center>
</body>
</HTML>
Spoiler for HASIL:

BAGAIMANA ? MUDAH BUKAN? AYOK KITA PRAKTEKKAN
Spoiler for Sumber:
0
9.8K
Kutip
36
Balasan
Thread Digembok
Urutan
Terbaru
Terlama
Thread Digembok
Komunitas Pilihan