- Beranda
- Komunitas
- Entertainment
- The Lounge
Foto - Foto Keren Yang Bisa Bergerak ( always UPDATE ) Pic +++
TS
rzph
Foto - Foto Keren Yang Bisa Bergerak ( always UPDATE ) Pic +++

apa kabar agan sitsta sekalian , hari ini ane akan share foto " yang keren  agan/sista tau kan foto " Harry Potter yang di dingding istana bisa bergerak ? nah sama kaya fto " di bawah ini langsung aja gan ,
agan/sista tau kan foto " Harry Potter yang di dingding istana bisa bergerak ? nah sama kaya fto " di bawah ini langsung aja gan ,
 agan/sista tau kan foto " Harry Potter yang di dingding istana bisa bergerak ? nah sama kaya fto " di bawah ini langsung aja gan ,
agan/sista tau kan foto " Harry Potter yang di dingding istana bisa bergerak ? nah sama kaya fto " di bawah ini langsung aja gan ,Quote:
Quote:
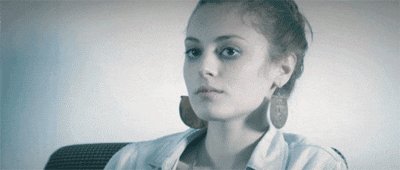
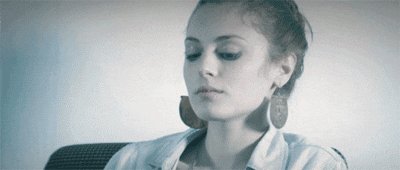
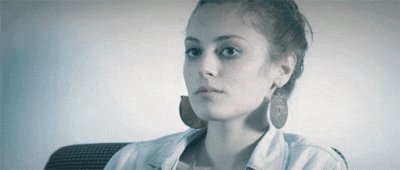
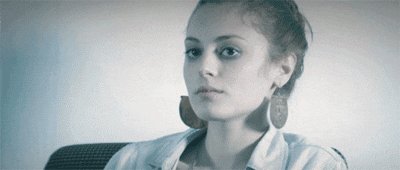
Perhatiin gan yang cewe nya baik "
Spoiler for Nganguk ...:

Perhatiin air yang di kluarin dari mulut nya

Spoiler for MAIN AIR:

Perhatiin Air Yang Bercucuran dari atas kepala ampe dagu

Spoiler for SHOWER:

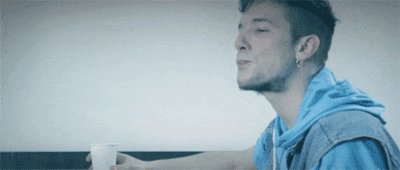
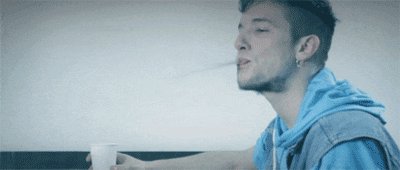
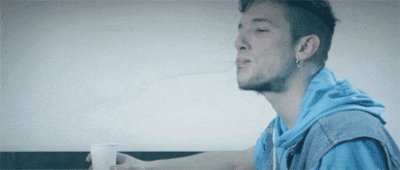
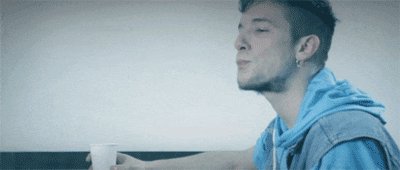
Perhatiin Asap Roko Yang Keluar Dari Mulut

Spoiler for ASAP:

Perhatin Mata Nya Gan
Spoiler for KEDIP 1:

Spoiler for KEDIP 2:

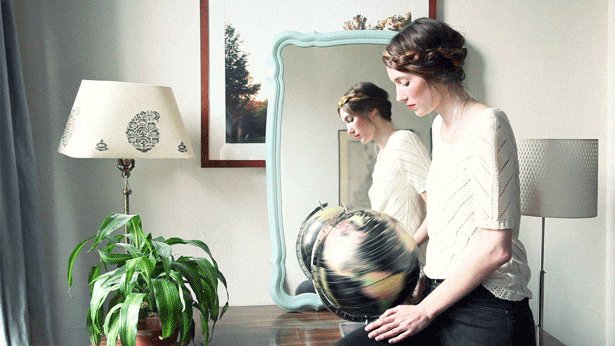
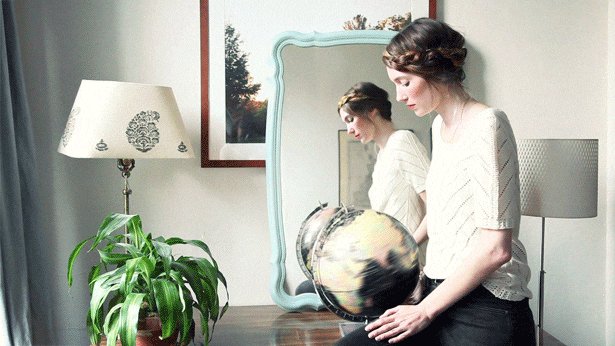
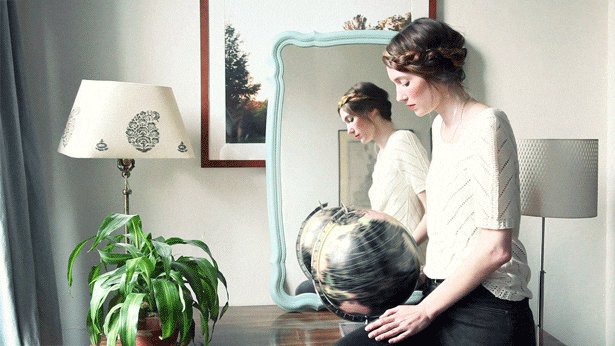
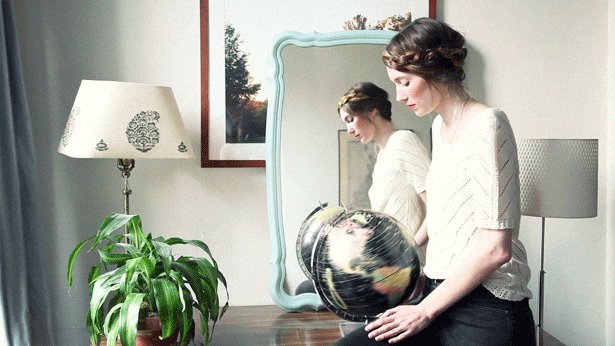
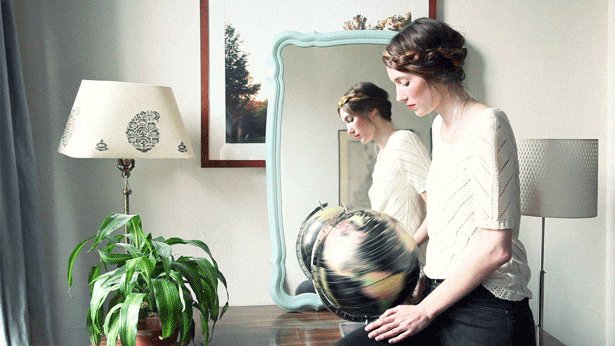
Perhatiin Bola Dunia Nya Gan
 ]
]
Spoiler for Bola Dunia :

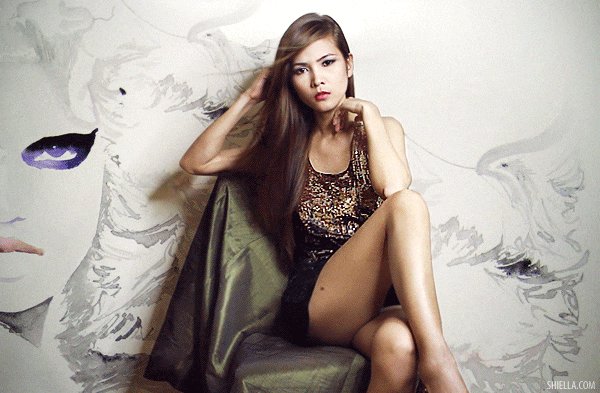
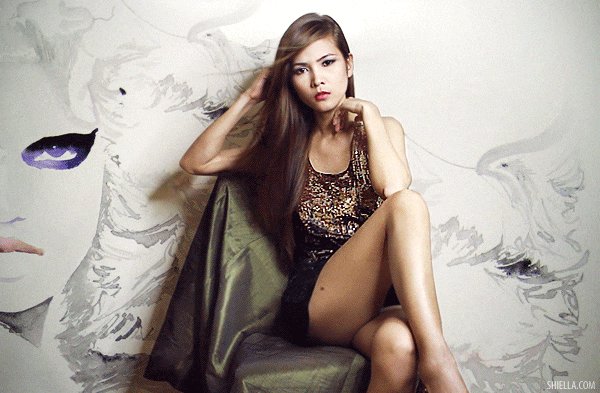
Model Di Foto Gini Bagus Gan

Spoiler for Cute Model:

Quote:
Nah gimana gan keren kan ,  sekian dlu ya gan , klo rateing nya bagus ntr ane UPDATE lagi gan ane janji . apa lagi TS lebih semangat di kasih yang IJO IJO
sekian dlu ya gan , klo rateing nya bagus ntr ane UPDATE lagi gan ane janji . apa lagi TS lebih semangat di kasih yang IJO IJO  , Selamat Siang agan / sista HAVE NICE DAY
, Selamat Siang agan / sista HAVE NICE DAY
 sekian dlu ya gan , klo rateing nya bagus ntr ane UPDATE lagi gan ane janji . apa lagi TS lebih semangat di kasih yang IJO IJO
sekian dlu ya gan , klo rateing nya bagus ntr ane UPDATE lagi gan ane janji . apa lagi TS lebih semangat di kasih yang IJO IJO  , Selamat Siang agan / sista HAVE NICE DAY
, Selamat Siang agan / sista HAVE NICE DAY
Siang Lagi gan Nih Ane kasih Tutorial nya : Manjawab Smua Pertanyaan Agan / Sista
Spoiler for PERSIAPAN:
Quote:
CINEMAGRAPH
Terobosan Baru Teknik Animasi Foto
- Part I : Persiapan -
================================
Mau membuat animasi Cinemagraph seperti contoh di ATAS ?
Pertama-tama, software dan source yang di perlukan antara lain :
1. Komputer / Laptop dgn Spek Design krn untuk menginstal software No. 2
2. Adobe Photoshop CS-5 Extended (Saya pakai CS-5 Extended Ver. 12.0.1 x32)
3. Quick Time Player minimal Ver. 7.1 (untuk integrasi codec dengan Photoshop CS-5)
4. Youtube Downloader atau Internet Download Manager untuk mendownload video tutorial.
Silahkan download file video di bawah ini untuk bahan tutorial kita :
Mari mulai proses awal perjuangan kita!!!! Hehehehe...
Instal semua software yang di perlukan (Photoshop CS5 Extended + Quick Time Player)
Download video bahan tutorial kita,
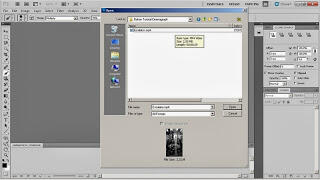
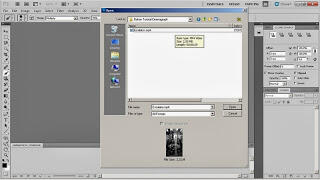
Masukkan video Escalator itu ke Photoshop. Bisa di drag dari explorer atau Open Document dari Photoshop.

Setelah file video itu terbuka, aktifkan / checklist Motion Workspace pada menu Window - Workspace - Motion.

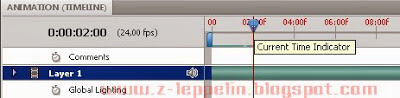
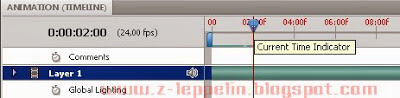
Setelah kita aktifkan Motion Workspace, maka akan muncul window Timeline sederhana. Timeline ini berfungsi untuk memilih adegan / scene / frame pada video yang akan kita desain menjadi Cinemagraph.
Pada Timeline tersebut, ada 2 buah indikator seperti balok berwarna biru yang berfungsi sebagai penanda batas awal dan akhir sebuah video. Sedangkan indikator biru yang berbentuk seperti panah berfungsi untuk melihat (preview) per frame video tersebut sekaligus sebagai penanda batas waktu video yang akan di edit.

Drag / geser panah biru hingga menunjukkan waktu 2 detik (0:00:02:00)

Kemudian drag / geser balok biru yang di sebelah kanan sesuai dengan batas garis panah biru tadi.

Kondisi awal Timeline sebelum di drag ke detik ke- 0:00:02:00

GKondisi Timeline setelah balok biru di set ke- 0:00:02:00
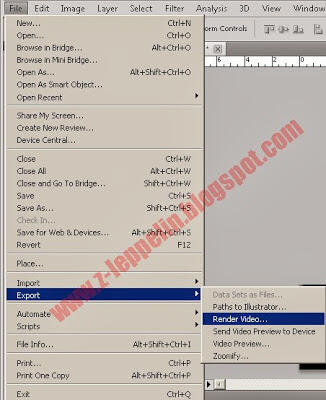
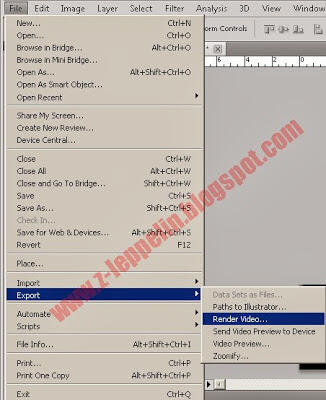
Frame movie yang kita batasi tadi akan kita Export untuk dijadikan file movie baru. Pilih File - Export - Render Video.

Terobosan Baru Teknik Animasi Foto
- Part I : Persiapan -
================================
Mau membuat animasi Cinemagraph seperti contoh di ATAS ?
Pertama-tama, software dan source yang di perlukan antara lain :
1. Komputer / Laptop dgn Spek Design krn untuk menginstal software No. 2

2. Adobe Photoshop CS-5 Extended (Saya pakai CS-5 Extended Ver. 12.0.1 x32)
3. Quick Time Player minimal Ver. 7.1 (untuk integrasi codec dengan Photoshop CS-5)
4. Youtube Downloader atau Internet Download Manager untuk mendownload video tutorial.
Silahkan download file video di bawah ini untuk bahan tutorial kita :
====================================================================
Mari mulai proses awal perjuangan kita!!!! Hehehehe...
Instal semua software yang di perlukan (Photoshop CS5 Extended + Quick Time Player)
Download video bahan tutorial kita,
Masukkan video Escalator itu ke Photoshop. Bisa di drag dari explorer atau Open Document dari Photoshop.

Setelah file video itu terbuka, aktifkan / checklist Motion Workspace pada menu Window - Workspace - Motion.

Setelah kita aktifkan Motion Workspace, maka akan muncul window Timeline sederhana. Timeline ini berfungsi untuk memilih adegan / scene / frame pada video yang akan kita desain menjadi Cinemagraph.
Pada Timeline tersebut, ada 2 buah indikator seperti balok berwarna biru yang berfungsi sebagai penanda batas awal dan akhir sebuah video. Sedangkan indikator biru yang berbentuk seperti panah berfungsi untuk melihat (preview) per frame video tersebut sekaligus sebagai penanda batas waktu video yang akan di edit.

Drag / geser panah biru hingga menunjukkan waktu 2 detik (0:00:02:00)

Kemudian drag / geser balok biru yang di sebelah kanan sesuai dengan batas garis panah biru tadi.

Kondisi awal Timeline sebelum di drag ke detik ke- 0:00:02:00

GKondisi Timeline setelah balok biru di set ke- 0:00:02:00
Frame movie yang kita batasi tadi akan kita Export untuk dijadikan file movie baru. Pilih File - Export - Render Video.

Nah Itu Persiapan Nya Gan Lanjut ???
Spoiler for Proses EDITING:
Quote:
CINEMAGRAPH
Terobosan Baru Teknik Animasi Foto
- Part II : Proses Editing -
================================
Tutup hasil kerja Anda tadi, terserah mau di Save atau tidak.
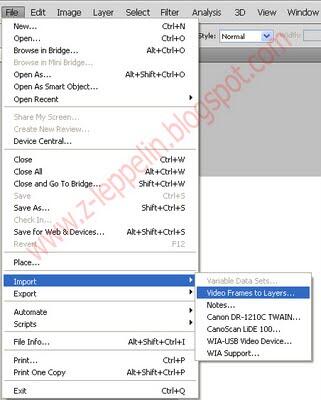
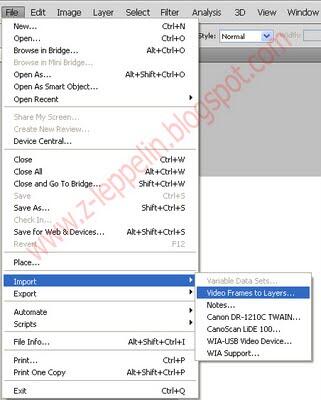
Buka file video hasil Render tadi dengan membuka menu File > Import > Video Frames to Layers

Pilih file video hasil Render tadi, lalu klik Load.

Akan muncul menu Layer Setting. Biarkan pilihan sesuai Default Setting (Range to Import = From Begining to End, dan Menu Make Frame Animation dalam kondisi aktif (checklist). Lalu klik OK.

Sampai tahap ini, tampilan kurang lebih seperti gambar di bawah ini :

Pada contoh video tutorial kita ini, terlihat banyak sekali pergerakan di dalam video itu. Semua orang terlihat lalu lalang melewati eskalator yang berbeda, tapi coba Anda perhatikan ada satu eskalator yang kosong dan tidak dilewati orang. Eskalator ini lah yang cocok untuk kita jadikan animasi Cinemagraph. Kita akan coba menjalankan eskalator itu sedangkan adegan orang yang lalu lalang di buat diam.
Pada tab (layar) Layers, layer pertama akan kita jadikan tampilan dasar animasi.

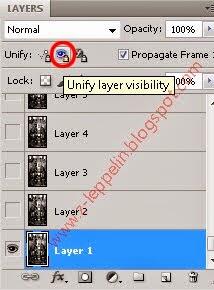
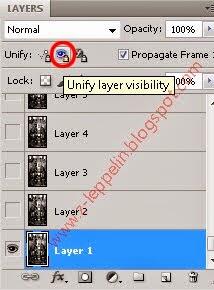
Pilih / select layer pertama dan pastikan menu "Unify Layer Visibility" dalam kondisi aktif. Ini akan membuat layer pertama tadi menjadi statis dan tercopy secara otomatis di tiap layer.
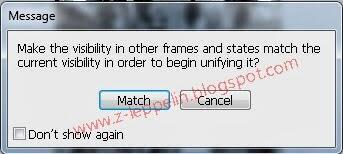
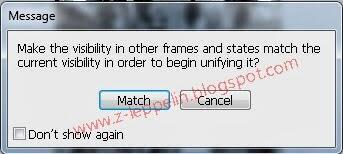
Lalu akan muncul Dialog Box untuk konfirmasi. Tekan Match.

Kita masuk ke langkah paling menyenangkan ( baca : paling banyak memakan waktu )
)
Pilih Layer kedua lalu gunakan Marquee Tools atau Tools Seleksi lainnya, buat Layer Mask di area pada foto yang akan Anda jadikan animasi.

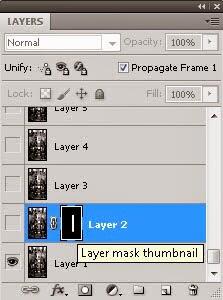
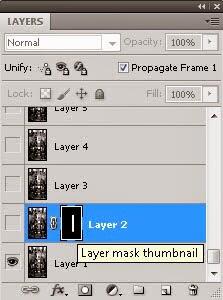
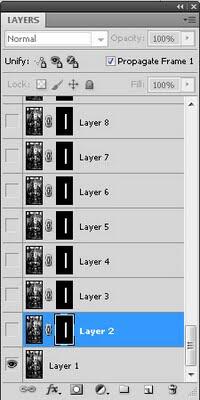
Setelah Anda klik Add Layer Mask, maka tampilan Window Layer akan seperti di bawah ini :
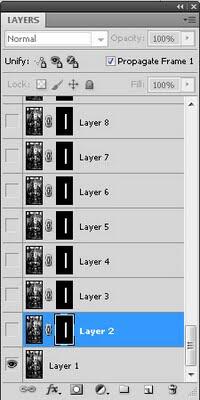
Copy Layer Mask yang ada di Layer 2 ke semua Layer sisa (Layer 2 - 3 -4 - dst). Tahan CTRL+ALT lalu drag Layer Mask ke masing-masing layer tersebut.

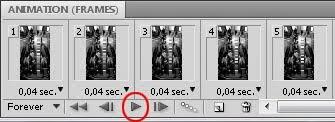
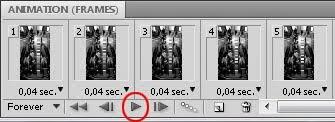
Bila Anda sudah melakukan langkah di atas, maka bisa di bilang tugas Anda sudah selesai. Silahkan preview hasil kerja Anda di menu Animation (Frames).

Terobosan Baru Teknik Animasi Foto
- Part II : Proses Editing -
================================
Tutup hasil kerja Anda tadi, terserah mau di Save atau tidak.
Buka file video hasil Render tadi dengan membuka menu File > Import > Video Frames to Layers

Pilih file video hasil Render tadi, lalu klik Load.

Akan muncul menu Layer Setting. Biarkan pilihan sesuai Default Setting (Range to Import = From Begining to End, dan Menu Make Frame Animation dalam kondisi aktif (checklist). Lalu klik OK.

Sampai tahap ini, tampilan kurang lebih seperti gambar di bawah ini :

Pada contoh video tutorial kita ini, terlihat banyak sekali pergerakan di dalam video itu. Semua orang terlihat lalu lalang melewati eskalator yang berbeda, tapi coba Anda perhatikan ada satu eskalator yang kosong dan tidak dilewati orang. Eskalator ini lah yang cocok untuk kita jadikan animasi Cinemagraph. Kita akan coba menjalankan eskalator itu sedangkan adegan orang yang lalu lalang di buat diam.
Pada tab (layar) Layers, layer pertama akan kita jadikan tampilan dasar animasi.

Pilih / select layer pertama dan pastikan menu "Unify Layer Visibility" dalam kondisi aktif. Ini akan membuat layer pertama tadi menjadi statis dan tercopy secara otomatis di tiap layer.

Lalu akan muncul Dialog Box untuk konfirmasi. Tekan Match.

Kita masuk ke langkah paling menyenangkan ( baca : paling banyak memakan waktu
 )
)Pilih Layer kedua lalu gunakan Marquee Tools atau Tools Seleksi lainnya, buat Layer Mask di area pada foto yang akan Anda jadikan animasi.

Setelah Anda klik Add Layer Mask, maka tampilan Window Layer akan seperti di bawah ini :

Copy Layer Mask yang ada di Layer 2 ke semua Layer sisa (Layer 2 - 3 -4 - dst). Tahan CTRL+ALT lalu drag Layer Mask ke masing-masing layer tersebut.

Bila Anda sudah melakukan langkah di atas, maka bisa di bilang tugas Anda sudah selesai. Silahkan preview hasil kerja Anda di menu Animation (Frames).

Spoiler for HASIL:

Quote:
MANTAB YA GAN , SEMOGA MEMBANTU YO !!!
Quote:
Diubah oleh rzph 25-03-2014 13:20
0
11.9K
Kutip
95
Balasan
Komentar yang asik ya
Urutan
Terbaru
Terlama
Komentar yang asik ya
Komunitas Pilihan