- Beranda
- Komunitas
- Tech
- Website, Webmaster, Webdeveloper
Tanya Menu Navigasi
TS
roz4q
Tanya Menu Navigasi
misi agan2 master semuanya ...
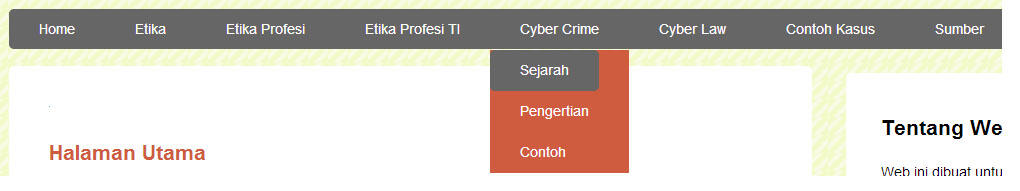
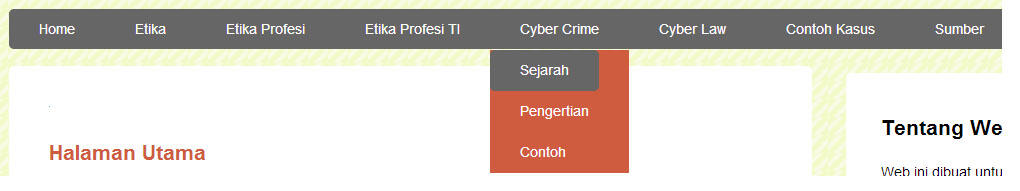
saya mau tanya nih pada menu navigasi gimana cara supaya link hover warnaya bisa penuh,
tolong gan bantu ane ....

kodinganya
<!DOCTYPE html>
<html lang="en">
<head>
<title>latihan Web</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body class="body">
<header class="main-header">
<nav><ul>
<li><a href="index.php">Home</a></li>
<li><a href="#"></a>
<ul>
<li><a href="#">Sejarah</a></li>
<li><a href="#">Pengertian</a></li>
<li><a href="#">Contoh</a></li>
</ul>
</li>
<li><a href="#">Latihan 1</a>
<ul>
<li><a href="#">Sejarah</a></li>
<li><a href="#">Pengertian</a></li>
<li><a href="#">Contoh</a></li>
</ul>
</li>
<li><a href="#">Latihan 2</a>
<ul>
<li><a href="#">Sejarah</a></li>
<li><a href="#">Pengertian</a></li>
<li><a href="#">Contoh</a></li>
</ul>
</li>
<li><a href="#">Latihan 2</a>
<ul>
<li><a href="#">Sejarah</a></li>
<li><a href="#">Pengertian</a></li>
<li><a href="#">Contoh</a></li>
</ul>
</li>
<li><a href="#">Latihan 2</a>
<ul>
<li><a href="#">Sejarah</a></li>
<li><a href="#">Pengertian</a></li>
<li><a href="#">Contoh</a></li>
</ul>
</li>
<li><a href="#">Latihan 2</a>
<ul>
<li><a href="#">Sejarah</a></li>
<li><a href="#">Pengertian</a></li>
<li><a href="#">Contoh</a></li>
</ul>
</li>
</header>
</body>
</html>
style css
body{
background-image: url(img/bg.png);
color=#000305;
font-size: 87.5%;
font-family: Arial, 'lucida Sans Unicode';
line-height: 1.5;
text-align: left;
background-repeat: repeat;
}
a{
text-decoration:none;
}
a:link, a:visited{
color:#cf5c3f;
}
a:hover, a:active{
color:#fff;
background-color:#cf5c3f;
}
.body{
margin:0 auto;
width: 85%;
clear:both;
}
.main-header img{
width:30%;
height:auto;
margin:2% 0;
}
.main-header nav{
background-color:#666;
height:40px;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
.main-header nav ul{
list-style: none;
margin: 0;
padding: 0;
}
.main-header nav ul li{
float: left;
display: inline;
position: relative;
}
.main-header nav a:link, .main-header nav a:visited{
color: #fff;
display: inline-block;
height: auto;
padding-top: 10px;
padding-right: 30px;
padding-bottom: 10px;
padding-left: 30px;
text-align: center;
}
.main-header nav a:hover, .main-header nav a:active,
.main-header nav .active a:link, .main-header nav .active a:visited{
background-color: #cf5c3f;
text-shadow: none;
text-align: center;
}
.main-header nav ul li a{
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
/*sub-menu*/
.main-header nav ul ul{
position: absolute;
background-color: #cf5c3f;
visibility: hidden;
}
.main-header nav ul li:hover ul{
visibility: visible;
}
.main-header nav ul li ul li a:hover{
background-color: #666;
}
saya mau tanya nih pada menu navigasi gimana cara supaya link hover warnaya bisa penuh,
tolong gan bantu ane ....


kodinganya
<!DOCTYPE html>
<html lang="en">
<head>
<title>latihan Web</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body class="body">
<header class="main-header">
<nav><ul>
<li><a href="index.php">Home</a></li>
<li><a href="#"></a>
<ul>
<li><a href="#">Sejarah</a></li>
<li><a href="#">Pengertian</a></li>
<li><a href="#">Contoh</a></li>
</ul>
</li>
<li><a href="#">Latihan 1</a>
<ul>
<li><a href="#">Sejarah</a></li>
<li><a href="#">Pengertian</a></li>
<li><a href="#">Contoh</a></li>
</ul>
</li>
<li><a href="#">Latihan 2</a>
<ul>
<li><a href="#">Sejarah</a></li>
<li><a href="#">Pengertian</a></li>
<li><a href="#">Contoh</a></li>
</ul>
</li>
<li><a href="#">Latihan 2</a>
<ul>
<li><a href="#">Sejarah</a></li>
<li><a href="#">Pengertian</a></li>
<li><a href="#">Contoh</a></li>
</ul>
</li>
<li><a href="#">Latihan 2</a>
<ul>
<li><a href="#">Sejarah</a></li>
<li><a href="#">Pengertian</a></li>
<li><a href="#">Contoh</a></li>
</ul>
</li>
<li><a href="#">Latihan 2</a>
<ul>
<li><a href="#">Sejarah</a></li>
<li><a href="#">Pengertian</a></li>
<li><a href="#">Contoh</a></li>
</ul>
</li>
</header>
</body>
</html>
style css
body{
background-image: url(img/bg.png);
color=#000305;
font-size: 87.5%;
font-family: Arial, 'lucida Sans Unicode';
line-height: 1.5;
text-align: left;
background-repeat: repeat;
}
a{
text-decoration:none;
}
a:link, a:visited{
color:#cf5c3f;
}
a:hover, a:active{
color:#fff;
background-color:#cf5c3f;
}
.body{
margin:0 auto;
width: 85%;
clear:both;
}
.main-header img{
width:30%;
height:auto;
margin:2% 0;
}
.main-header nav{
background-color:#666;
height:40px;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
.main-header nav ul{
list-style: none;
margin: 0;
padding: 0;
}
.main-header nav ul li{
float: left;
display: inline;
position: relative;
}
.main-header nav a:link, .main-header nav a:visited{
color: #fff;
display: inline-block;
height: auto;
padding-top: 10px;
padding-right: 30px;
padding-bottom: 10px;
padding-left: 30px;
text-align: center;
}
.main-header nav a:hover, .main-header nav a:active,
.main-header nav .active a:link, .main-header nav .active a:visited{
background-color: #cf5c3f;
text-shadow: none;
text-align: center;
}
.main-header nav ul li a{
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
/*sub-menu*/
.main-header nav ul ul{
position: absolute;
background-color: #cf5c3f;
visibility: hidden;
}
.main-header nav ul li:hover ul{
visibility: visible;
}
.main-header nav ul li ul li a:hover{
background-color: #666;
}
Diubah oleh roz4q 12-05-2013 06:37
0
830
3
Komentar yang asik ya
Urutan
Terbaru
Terlama
Komentar yang asik ya
Komunitas Pilihan