- Beranda
- Komunitas
- Tech
- Programmer Forum
(HELP)<->High Looping
TS
5u710
(HELP)<->High Looping
Begini Gan, ane punya template Menampilkan Gambar Sesuai dengan Kategori Gambar..
Ini scrip HTML nya.. Jika diklik Categories maka muncul gambar sesuai dengan kategori yang diklik( menggunakan JQuery), kalau menggunakan HTML dibawah bisa gan,ga ada masalah, Ini HTMLnya:
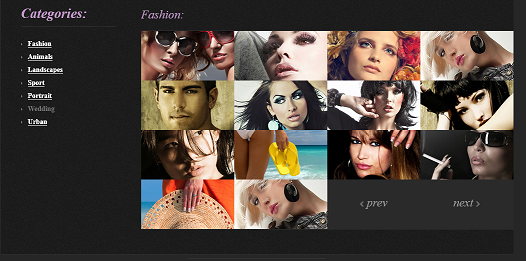
Ini Screen shotnya pake HTML saja:
Nah, ane pengen membuatnya dinamis, menampilkan kategori dan gambarnya dari database pake PHP,,
Ane Bingun ngeLoopingnya Gan,,
Ane sdh buat seperti dibawah ini:
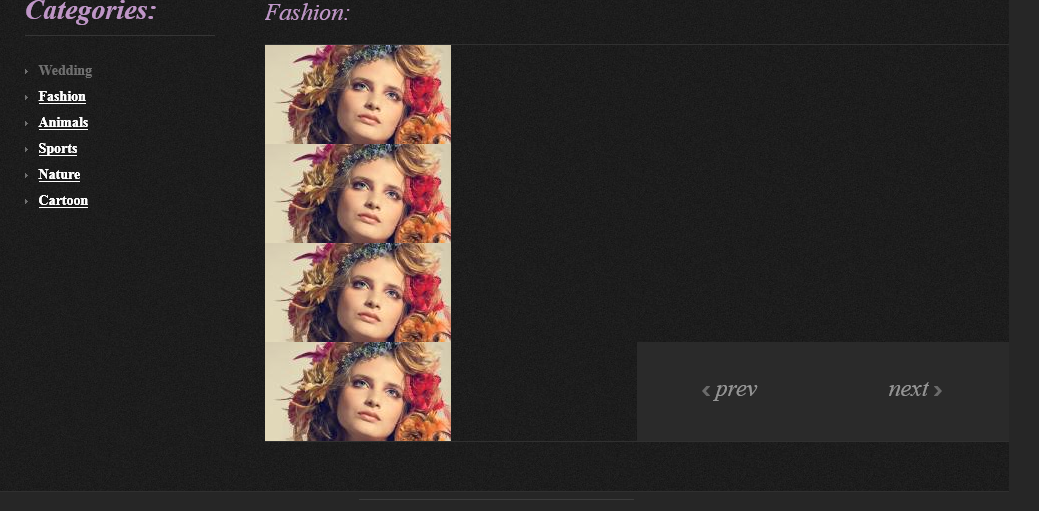
Tapi Hasilnya Seperti tampilan dibawah:
Ane Pengen Seperti Yang HTML tampilannya Gan tapi sepertinya Loopingnya Salah,,..Gimana ya Gan Meloopingnya supaya benar seperti tampilan klu pake HTML saja..???
Ini scrip HTML nya.. Jika diklik Categories maka muncul gambar sesuai dengan kategori yang diklik( menggunakan JQuery), kalau menggunakan HTML dibawah bisa gan,ga ada masalah, Ini HTMLnya:
HTML Code:
<section id="content">
<div class="page3-row1 pad-2 tabs">
<!----------------------------------------------Categories------------------------------------------------------------------------------>
<div class="col-8">
<h2 class="h2 p2">Categories:</h2>
<ul class="list-1 nav">
<li class="selected"><a href="#tab-1">Fashion</a></li>
<li><a href="#tab-2">Animals</a></li>
<li><a href="#tab-3">Wedding</a></li>
<li><a href="#tab-4">Sport</a></li>
<li><a href="#tab-5">Portrait</a></li>
</ul>
</div>
<!----------------------------------------------Gambar-------------------------------------------------------------------------------->
<div class="col-9">
<h3 class="h3-2">Fashion:</h3>
<div id="tab-1"class="tab-content gallery-photo">
<div class="inner">
<ul id="mycarousel-1" class="jcarousel-skin-tango">
<li><a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
<a class="plus" href="images/portfolio-3-big.jpg"><img src="images/portfolio-3.jpg" alt=""></a>
<a class="plus" href="images/portfolio-4-big.jpg"><img src="images/portfolio-4.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-5-big.jpg"><img src="images/portfolio-5.jpg" alt=""></a>
<a class="plus" href="images/portfolio-6-big.jpg"><img src="images/portfolio-6.jpg" alt=""></a>
<a class="plus" href="images/portfolio-7-big.jpg"><img src="images/portfolio-7.jpg" alt=""></a>
<a class="plus" href="images/portfolio-8-big.jpg"><img src="images/portfolio-8.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-9-big.jpg"><img src="images/portfolio-9.jpg" alt=""></a>
<a class="plus" href="images/portfolio-10-big.jpg"><img src="images/portfolio-10.jpg" alt=""></a>
<a class="plus" href="images/portfolio-11-big.jpg"><img src="images/portfolio-11.jpg" alt=""></a>
<a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-12-big.jpg"><img src="images/portfolio-12.jpg" alt=""></a>
<a class="plus" href="images/portfolio-13-big.jpg"><img src="images/portfolio-13.jpg" alt=""></a>
<a class="plus" href="images/portfolio-14-big.jpg"><img src="images/portfolio-14.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
</li>
</ul>
</div>
</div>
<!------------------------------------------------------------------------------------------------------------------------------>
<div id="tab-2" class="tab-content gallery-photo">
<div class="inner">
<ul id="mycarousel-2" class="jcarousel-skin-tango">
<li><a class="plus" href="images/portfolio-9-big.jpg"><img src="images/portfolio-9.jpg" alt=""></a>
<a class="plus" href="images/portfolio-10-big.jpg"><img src="images/portfolio-10.jpg" alt=""></a>
<a class="plus" href="images/portfolio-11-big.jpg"><img src="images/portfolio-11.jpg" alt=""></a>
<a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-12-big.jpg"><img src="images/portfolio-12.jpg" alt=""></a>
<a class="plus" href="images/portfolio-13-big.jpg"><img src="images/portfolio-13.jpg" alt=""></a>
<a class="plus" href="images/portfolio-14-big.jpg"><img src="images/portfolio-14.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
<a class="plus" href="images/portfolio-3-big.jpg"><img src="images/portfolio-3.jpg" alt=""></a>
<a class="plus" href="images/portfolio-4-big.jpg"><img src="images/portfolio-4.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-5-big.jpg"><img src="images/portfolio-5.jpg" alt=""></a>
<a class="plus" href="images/portfolio-6-big.jpg"><img src="images/portfolio-6.jpg" alt=""></a>
<a class="plus" href="images/portfolio-7-big.jpg"><img src="images/portfolio-7.jpg" alt=""></a>
<a class="plus" href="images/portfolio-8-big.jpg"><img src="images/portfolio-8.jpg" alt=""></a>
</li>
</ul>
</div>
</div>
<!------------------------------------------------------------------------------------------------------------------------------>
<div id="tab-3" class="tab-content gallery-photo">
<div class="inner">
<ul id="mycarousel-3" class="jcarousel-skin-tango">
<li><a class="plus" href="images/portfolio-5-big.jpg"><img src="images/portfolio-5.jpg" alt=""></a>
<a class="plus" href="images/portfolio-6-big.jpg"><img src="images/portfolio-6.jpg" alt=""></a>
<a class="plus" href="images/portfolio-7-big.jpg"><img src="images/portfolio-7.jpg" alt=""></a>
<a class="plus" href="images/portfolio-8-big.jpg"><img src="images/portfolio-8.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-9-big.jpg"><img src="images/portfolio-9.jpg" alt=""></a>
<a class="plus" href="images/portfolio-10-big.jpg"><img src="images/portfolio-10.jpg" alt=""></a>
<a class="plus" href="images/portfolio-11-big.jpg"><img src="images/portfolio-11.jpg" alt=""></a>
<a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
<a class="plus" href="images/portfolio-3-big.jpg"><img src="images/portfolio-3.jpg" alt=""></a>
<a class="plus" href="images/portfolio-4-big.jpg"><img src="images/portfolio-4.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-12-big.jpg"><img src="images/portfolio-12.jpg" alt=""></a>
<a class="plus" href="images/portfolio-13-big.jpg"><img src="images/portfolio-13.jpg" alt=""></a>
<a class="plus" href="images/portfolio-14-big.jpg"><img src="images/portfolio-14.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
</li>
</ul>
</div>
</div>
<!------------------------------------------------------------------------------------------------------------------------------>
<div id="tab-4" class="tab-content gallery-photo">
<div class="inner">
<ul id="mycarousel-4" class="jcarousel-skin-tango">
<li><a class="plus" href="images/portfolio-12-big.jpg"><img src="images/portfolio-12.jpg" alt=""></a>
<a class="plus" href="images/portfolio-13-big.jpg"><img src="images/portfolio-13.jpg" alt=""></a>
<a class="plus" href="images/portfolio-14-big.jpg"><img src="images/portfolio-14.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
<a class="plus" href="images/portfolio-3-big.jpg"><img src="images/portfolio-3.jpg" alt=""></a>
<a class="plus" href="images/portfolio-4-big.jpg"><img src="images/portfolio-4.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-5-big.jpg"><img src="images/portfolio-5.jpg" alt=""></a>
<a class="plus" href="images/portfolio-6-big.jpg"><img src="images/portfolio-6.jpg" alt=""></a>
<a class="plus" href="images/portfolio-7-big.jpg"><img src="images/portfolio-7.jpg" alt=""></a>
<a class="plus" href="images/portfolio-8-big.jpg"><img src="images/portfolio-8.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-9-big.jpg"><img src="images/portfolio-9.jpg" alt=""></a>
<a class="plus" href="images/portfolio-10-big.jpg"><img src="images/portfolio-10.jpg" alt=""></a>
<a class="plus" href="images/portfolio-11-big.jpg"><img src="images/portfolio-11.jpg" alt=""></a>
<a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
</li>
</ul>
</div>
</div>
<!------------------------------------------------------------------------------------------------------------------------------>
<div id="tab-5" class="tab-content gallery-photo">
<div class="inner">
<ul id="mycarousel-5" class="jcarousel-skin-tango">
<li><a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
<a class="plus" href="images/portfolio-3-big.jpg"><img src="images/portfolio-3.jpg" alt=""></a>
<a class="plus" href="images/portfolio-4-big.jpg"><img src="images/portfolio-4.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-5-big.jpg"><img src="images/portfolio-5.jpg" alt=""></a>
<a class="plus" href="images/portfolio-6-big.jpg"><img src="images/portfolio-6.jpg" alt=""></a>
<a class="plus" href="images/portfolio-7-big.jpg"><img src="images/portfolio-7.jpg" alt=""></a>
<a class="plus" href="images/portfolio-8-big.jpg"><img src="images/portfolio-8.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-9-big.jpg"><img src="images/portfolio-9.jpg" alt=""></a>
<a class="plus" href="images/portfolio-10-big.jpg"><img src="images/portfolio-10.jpg" alt=""></a>
<a class="plus" href="images/portfolio-11-big.jpg"><img src="images/portfolio-11.jpg" alt=""></a>
<a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-12-big.jpg"><img src="images/portfolio-12.jpg" alt=""></a>
<a class="plus" href="images/portfolio-13-big.jpg"><img src="images/portfolio-13.jpg" alt=""></a>
<a class="plus" href="images/portfolio-14-big.jpg"><img src="images/portfolio-14.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
</li>
</ul>
</div>
</div>
<!------------------------------------------------------------------------------------------------------------------------------>
</div>
</div>
</section>
<div class="page3-row1 pad-2 tabs">
<!----------------------------------------------Categories------------------------------------------------------------------------------>
<div class="col-8">
<h2 class="h2 p2">Categories:</h2>
<ul class="list-1 nav">
<li class="selected"><a href="#tab-1">Fashion</a></li>
<li><a href="#tab-2">Animals</a></li>
<li><a href="#tab-3">Wedding</a></li>
<li><a href="#tab-4">Sport</a></li>
<li><a href="#tab-5">Portrait</a></li>
</ul>
</div>
<!----------------------------------------------Gambar-------------------------------------------------------------------------------->
<div class="col-9">
<h3 class="h3-2">Fashion:</h3>
<div id="tab-1"class="tab-content gallery-photo">
<div class="inner">
<ul id="mycarousel-1" class="jcarousel-skin-tango">
<li><a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
<a class="plus" href="images/portfolio-3-big.jpg"><img src="images/portfolio-3.jpg" alt=""></a>
<a class="plus" href="images/portfolio-4-big.jpg"><img src="images/portfolio-4.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-5-big.jpg"><img src="images/portfolio-5.jpg" alt=""></a>
<a class="plus" href="images/portfolio-6-big.jpg"><img src="images/portfolio-6.jpg" alt=""></a>
<a class="plus" href="images/portfolio-7-big.jpg"><img src="images/portfolio-7.jpg" alt=""></a>
<a class="plus" href="images/portfolio-8-big.jpg"><img src="images/portfolio-8.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-9-big.jpg"><img src="images/portfolio-9.jpg" alt=""></a>
<a class="plus" href="images/portfolio-10-big.jpg"><img src="images/portfolio-10.jpg" alt=""></a>
<a class="plus" href="images/portfolio-11-big.jpg"><img src="images/portfolio-11.jpg" alt=""></a>
<a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-12-big.jpg"><img src="images/portfolio-12.jpg" alt=""></a>
<a class="plus" href="images/portfolio-13-big.jpg"><img src="images/portfolio-13.jpg" alt=""></a>
<a class="plus" href="images/portfolio-14-big.jpg"><img src="images/portfolio-14.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
</li>
</ul>
</div>
</div>
<!------------------------------------------------------------------------------------------------------------------------------>
<div id="tab-2" class="tab-content gallery-photo">
<div class="inner">
<ul id="mycarousel-2" class="jcarousel-skin-tango">
<li><a class="plus" href="images/portfolio-9-big.jpg"><img src="images/portfolio-9.jpg" alt=""></a>
<a class="plus" href="images/portfolio-10-big.jpg"><img src="images/portfolio-10.jpg" alt=""></a>
<a class="plus" href="images/portfolio-11-big.jpg"><img src="images/portfolio-11.jpg" alt=""></a>
<a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-12-big.jpg"><img src="images/portfolio-12.jpg" alt=""></a>
<a class="plus" href="images/portfolio-13-big.jpg"><img src="images/portfolio-13.jpg" alt=""></a>
<a class="plus" href="images/portfolio-14-big.jpg"><img src="images/portfolio-14.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
<a class="plus" href="images/portfolio-3-big.jpg"><img src="images/portfolio-3.jpg" alt=""></a>
<a class="plus" href="images/portfolio-4-big.jpg"><img src="images/portfolio-4.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-5-big.jpg"><img src="images/portfolio-5.jpg" alt=""></a>
<a class="plus" href="images/portfolio-6-big.jpg"><img src="images/portfolio-6.jpg" alt=""></a>
<a class="plus" href="images/portfolio-7-big.jpg"><img src="images/portfolio-7.jpg" alt=""></a>
<a class="plus" href="images/portfolio-8-big.jpg"><img src="images/portfolio-8.jpg" alt=""></a>
</li>
</ul>
</div>
</div>
<!------------------------------------------------------------------------------------------------------------------------------>
<div id="tab-3" class="tab-content gallery-photo">
<div class="inner">
<ul id="mycarousel-3" class="jcarousel-skin-tango">
<li><a class="plus" href="images/portfolio-5-big.jpg"><img src="images/portfolio-5.jpg" alt=""></a>
<a class="plus" href="images/portfolio-6-big.jpg"><img src="images/portfolio-6.jpg" alt=""></a>
<a class="plus" href="images/portfolio-7-big.jpg"><img src="images/portfolio-7.jpg" alt=""></a>
<a class="plus" href="images/portfolio-8-big.jpg"><img src="images/portfolio-8.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-9-big.jpg"><img src="images/portfolio-9.jpg" alt=""></a>
<a class="plus" href="images/portfolio-10-big.jpg"><img src="images/portfolio-10.jpg" alt=""></a>
<a class="plus" href="images/portfolio-11-big.jpg"><img src="images/portfolio-11.jpg" alt=""></a>
<a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
<a class="plus" href="images/portfolio-3-big.jpg"><img src="images/portfolio-3.jpg" alt=""></a>
<a class="plus" href="images/portfolio-4-big.jpg"><img src="images/portfolio-4.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-12-big.jpg"><img src="images/portfolio-12.jpg" alt=""></a>
<a class="plus" href="images/portfolio-13-big.jpg"><img src="images/portfolio-13.jpg" alt=""></a>
<a class="plus" href="images/portfolio-14-big.jpg"><img src="images/portfolio-14.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
</li>
</ul>
</div>
</div>
<!------------------------------------------------------------------------------------------------------------------------------>
<div id="tab-4" class="tab-content gallery-photo">
<div class="inner">
<ul id="mycarousel-4" class="jcarousel-skin-tango">
<li><a class="plus" href="images/portfolio-12-big.jpg"><img src="images/portfolio-12.jpg" alt=""></a>
<a class="plus" href="images/portfolio-13-big.jpg"><img src="images/portfolio-13.jpg" alt=""></a>
<a class="plus" href="images/portfolio-14-big.jpg"><img src="images/portfolio-14.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
<a class="plus" href="images/portfolio-3-big.jpg"><img src="images/portfolio-3.jpg" alt=""></a>
<a class="plus" href="images/portfolio-4-big.jpg"><img src="images/portfolio-4.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-5-big.jpg"><img src="images/portfolio-5.jpg" alt=""></a>
<a class="plus" href="images/portfolio-6-big.jpg"><img src="images/portfolio-6.jpg" alt=""></a>
<a class="plus" href="images/portfolio-7-big.jpg"><img src="images/portfolio-7.jpg" alt=""></a>
<a class="plus" href="images/portfolio-8-big.jpg"><img src="images/portfolio-8.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-9-big.jpg"><img src="images/portfolio-9.jpg" alt=""></a>
<a class="plus" href="images/portfolio-10-big.jpg"><img src="images/portfolio-10.jpg" alt=""></a>
<a class="plus" href="images/portfolio-11-big.jpg"><img src="images/portfolio-11.jpg" alt=""></a>
<a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
</li>
</ul>
</div>
</div>
<!------------------------------------------------------------------------------------------------------------------------------>
<div id="tab-5" class="tab-content gallery-photo">
<div class="inner">
<ul id="mycarousel-5" class="jcarousel-skin-tango">
<li><a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
<a class="plus" href="images/portfolio-3-big.jpg"><img src="images/portfolio-3.jpg" alt=""></a>
<a class="plus" href="images/portfolio-4-big.jpg"><img src="images/portfolio-4.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-5-big.jpg"><img src="images/portfolio-5.jpg" alt=""></a>
<a class="plus" href="images/portfolio-6-big.jpg"><img src="images/portfolio-6.jpg" alt=""></a>
<a class="plus" href="images/portfolio-7-big.jpg"><img src="images/portfolio-7.jpg" alt=""></a>
<a class="plus" href="images/portfolio-8-big.jpg"><img src="images/portfolio-8.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-9-big.jpg"><img src="images/portfolio-9.jpg" alt=""></a>
<a class="plus" href="images/portfolio-10-big.jpg"><img src="images/portfolio-10.jpg" alt=""></a>
<a class="plus" href="images/portfolio-11-big.jpg"><img src="images/portfolio-11.jpg" alt=""></a>
<a class="plus" href="images/portfolio-1-big.jpg"><img src="images/portfolio-1.jpg" alt=""></a>
</li>
<li><a class="plus" href="images/portfolio-12-big.jpg"><img src="images/portfolio-12.jpg" alt=""></a>
<a class="plus" href="images/portfolio-13-big.jpg"><img src="images/portfolio-13.jpg" alt=""></a>
<a class="plus" href="images/portfolio-14-big.jpg"><img src="images/portfolio-14.jpg" alt=""></a>
<a class="plus" href="images/portfolio-2-big.jpg"><img src="images/portfolio-2.jpg" alt=""></a>
</li>
</ul>
</div>
</div>
<!------------------------------------------------------------------------------------------------------------------------------>
</div>
</div>
</section>
Ini Screen shotnya pake HTML saja:
Spoiler for Pic HTML:
Nah, ane pengen membuatnya dinamis, menampilkan kategori dan gambarnya dari database pake PHP,,
Ane Bingun ngeLoopingnya Gan,,
Ane sdh buat seperti dibawah ini:
PHP Code:
<section id="content">
<div class="page3-row1 pad-2 tabs">
<div class="col-8">
<h2 class="h2 p2">Categories:</h2>
<ul class="list-1 nav">
<?php
include "config/koneksi.php";
$no=1;
$sql=mysql_query("select * from kp order by id_kp asc");
while($rc=mysql_fetch_array($sql)){
$id=$rc['id_kp'];
?>
<li><a href="#tab-<?php echo $no; ?>"><?php echo $rc['nama_kp']; ?></a></li>
<?php
$no++;
}
?>
</ul>
</div>
<div class="col-9">
<h3 class="h3-2">Fashion:</h3>
<?php
$no=1;
$sp=mysql_query("select * from portfolio order by id_kp asc");
while($rsp=mysql_fetch_array($sp)){
$g=$rsp["gambar_p"]; ?>
<div id="tab-<?php echo $no; ?>" class="tab-content gallery-photo">
<div class="inner">
<ul id="mycarousel-<?php echo $no; ?>" class="jcarousel-skin-tango">
<li><a class="plus" href="images/portfolio/<?php echo $g; ?>"><img src="images/portfolio/<?php echo " alt=""></a>
<a class="plus" href="images/portfolio/<?php echo $g; ?>"><img src="images/portfolio/<?php echo " alt=""></a>
<a class="plus" href="images/portfolio/<?php echo $g; ?>"><img src="images/portfolio/<?php echo " alt=""></a>
<a class="plus" href="images/portfolio/<?php echo $g; ?>"><img src="images/portfolio/<?php echo " alt=""></a>
</li>
</ul>
</div>
</div>
<?php $no++; } ?>
</div>
</div>
</section>
Tapi Hasilnya Seperti tampilan dibawah:
Spoiler for PIc PHP:
Ane Pengen Seperti Yang HTML tampilannya Gan tapi sepertinya Loopingnya Salah,,..Gimana ya Gan Meloopingnya supaya benar seperti tampilan klu pake HTML saja..???
Diubah oleh 5u710 05-02-2014 09:02
0
1.2K
4
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Urutan
Terbaru
Terlama
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Komunitas Pilihan