- Beranda
- Komunitas
- Hobby
- All About Design
Antara “Metro Design” vs “Flat Design”
TS
juangmahmud
Antara “Metro Design” vs “Flat Design”
Quote:
No Repost
Spoiler for Show:
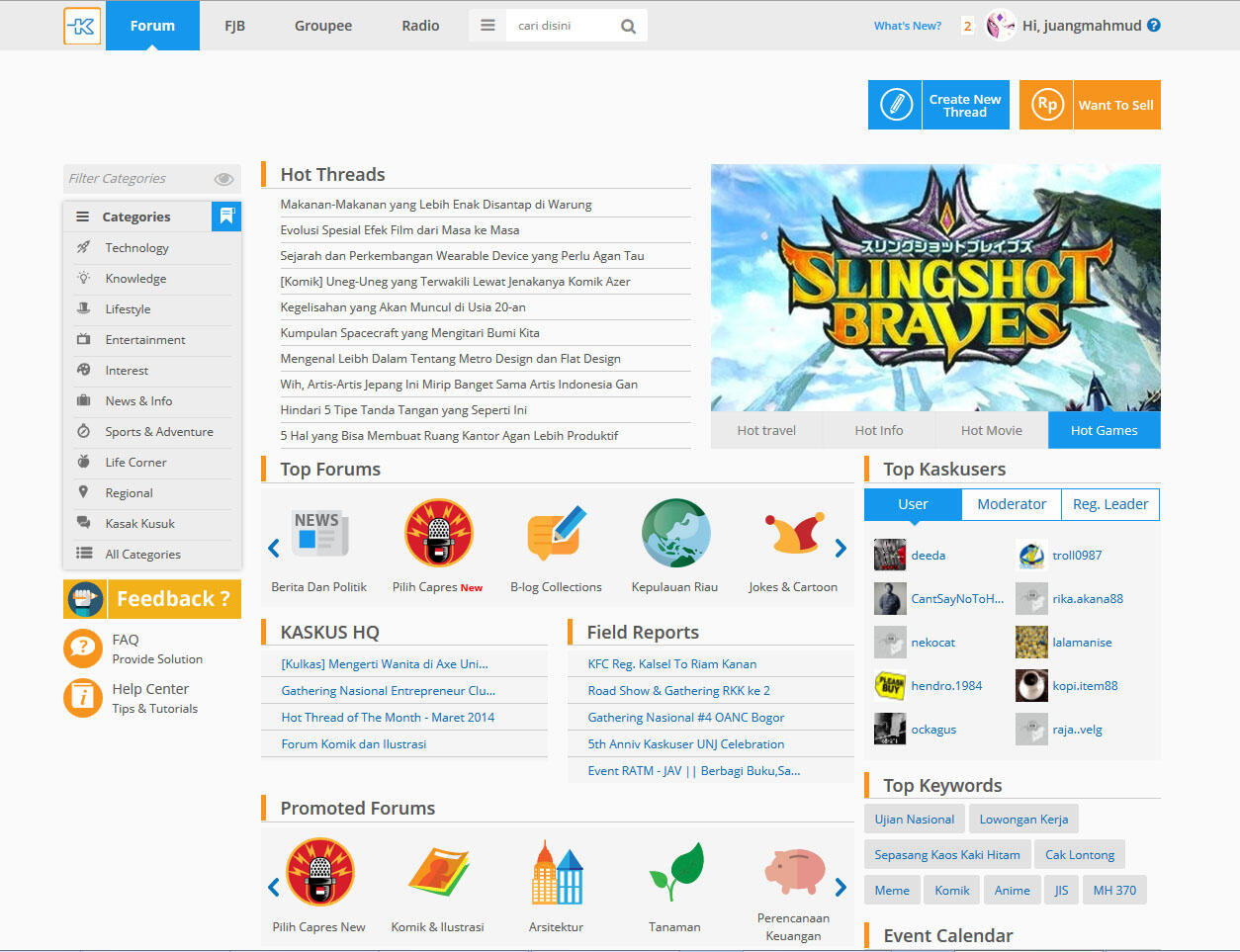
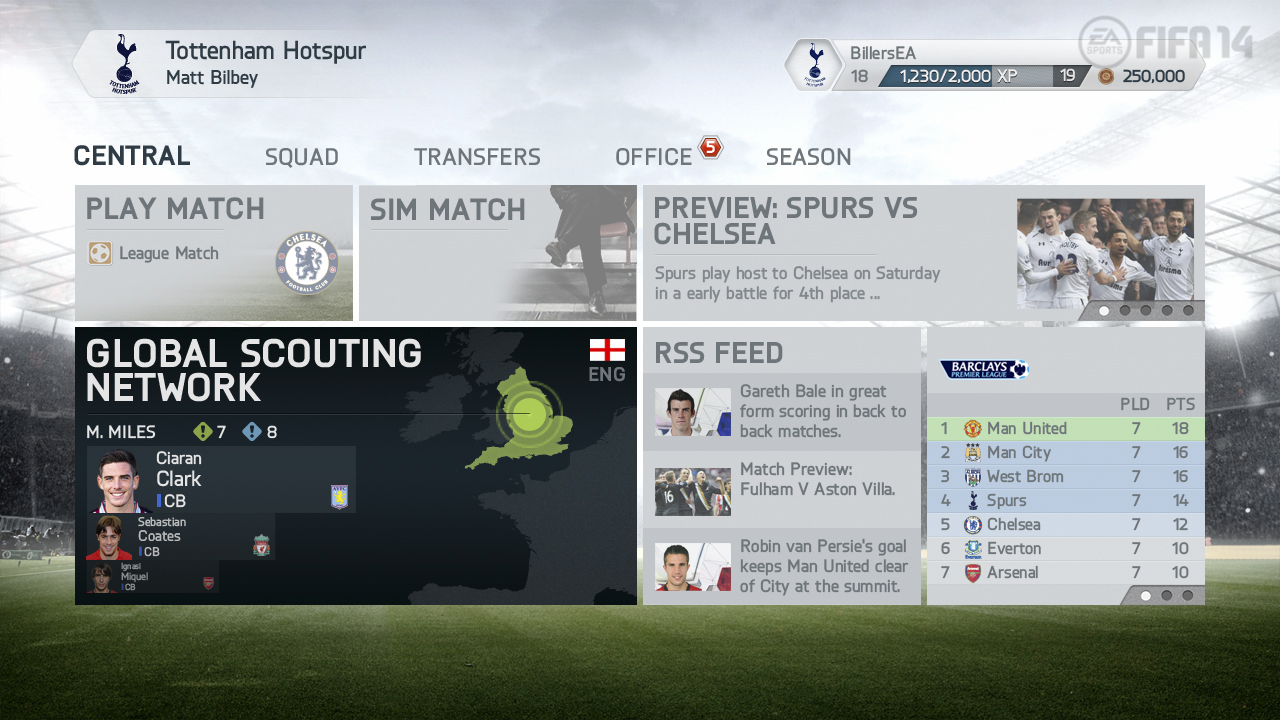
Hot Treadhs "Jadi HT Mungkin Gara Gara Webnya Kaskus pake Metro" 

Spoiler for Show:
Untuk membuat sebuah design, setiap designer mempunyai gaya kreatif masing-masing. Namun, akhir akhir yang kita temui saat ini banyak ditemui designer dengan flat designnya dan designer dengan metro designnya. Flat Design dan Metro Design sangat berbeda. Banyak orang menyebutnya itu sama, sebenarnya itu adalah design yang sangat berbeda konsep. Disini saya akan membahas kedua jenis design ini dan membahas mana yang lebih baik.
Yuk kita mulai dari Flat Design dulu.
Flat Design
Di awal perkembangan dan perubahan dunia di tahun 1980-an dengan mulai ngetrennya design, design flat adalah satu satunya design yang selalu ditemui. Karena memang pada jaman dahulu design flat adalah satu satunya jalan untuk mendesign. Design flat pun pada kala itu sangat sederhana sekali tidak ada variasi sama sekali. Namun sekarang, berbalik 180 derajat bahwa design flat sekarang kembali ngetren dengan cara-cara baru dan kreatif untuk merancang design dengan sangat baik, untuk desain web ataupun yang lainnya. Saya sendiri telah melihat dan mengamati tren design flat ini sudah menjamur di kalangan web design bahkan sering di temui di desain pada aplikasi mobile. Seperti Google yang berbeda dengan Windows 8 mempunyai design baru dengan design flat yang telah diterapkan pada beberapa fitur Google selama ini.
Di era sekarang, design flat bukan meruapakan design yang sangat membosankan. Meskipun sekarang masih banyak desainer berpikir bahwa mereka harus menambahkan desain yang ramai dengan banyak hiasan di situsnya maupun di desainnya agar terlihat menarik. Ideologi seperti itu sekarang sudah tidak berlaku. Sekarang eranya dimana desain digital itu bersifat simple namun menarik.
Oke itu sedikit pembukaan dari artikel kali ini.. hehehe
 Sebelum kita masuk ke rincian lebih lanjut mengenai design flat, mari kita pahami dulu tentang “Design Flat” yang sebenarnya .
Sebelum kita masuk ke rincian lebih lanjut mengenai design flat, mari kita pahami dulu tentang “Design Flat” yang sebenarnya . Teknik Flat Design :
Quote:
Flat Design sekarang bukan merupakan hal minus yang dijadikan konsep design dalam mendesain sebuah desain digital. Flat Design sangat bermain dengan warna. Peran warna dalam flat design ini sangat penting sekali. Dengan memilih warna yang pas dengan tema yang digunakan dalam desain sangat membantu sekali dalam membentuk flat design yang indah dan terlihat cantik. Salah satu efektifitas dalam merancang Flat Design adalah penggunaan logo yang simple dengan 1 warna dan penerapannya pun antara konten dan logo desain harus sesuai konsep baik warna maupun bentuk. Untuk masalah konten dalam design ini mempunyai konten yang simple dengan desain yang simple dan tidak ramai. Namun penggunaan typografi dengan flat design ini sangat penting. Dengan menhindari warna warna hitam dan putih sebagai bawaan adalah syarat penting dalam design flat. Teknik flat design ini adalah tehnik desain yang sangat minimalis.
Elemen UI dan Ikon yang Sederhana :
Quote:
Elemen ikon dari flat design ini harus dirancang sesederhana mungkin. Sederhana tapi mengena, itulah yang harus diterapkan dalam UI dan ikon flat design. Menggunakan ikon dengan bentuk yang over sanagt tidak efektif. Karena memang Flat Design sendiri merupakan desain yang simple. Sehingga elemen dan ikonnya pun harus juga menerapkan simplenya design flat.
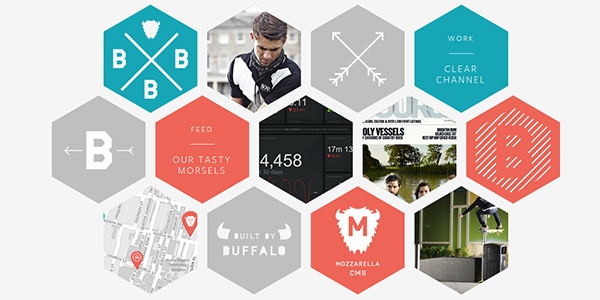
Beberapa contoh Flat Design
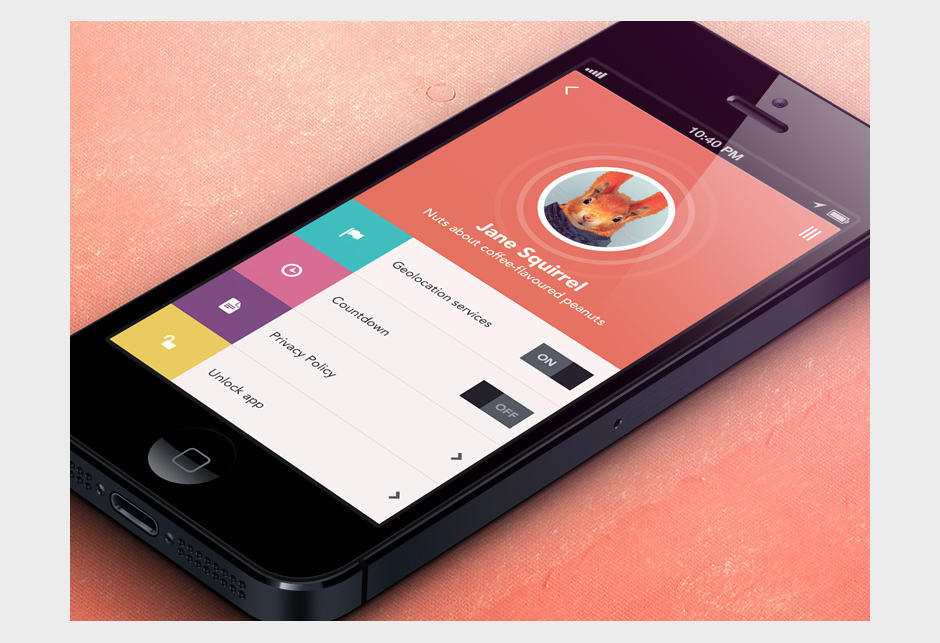
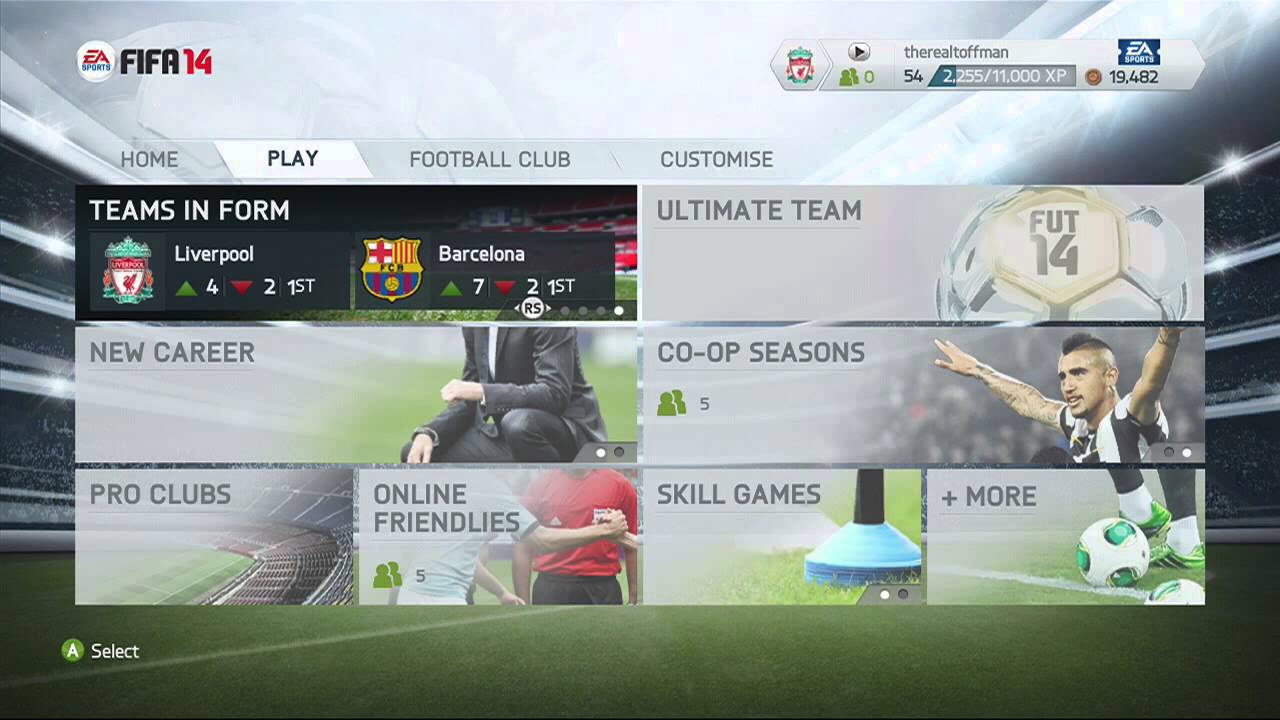
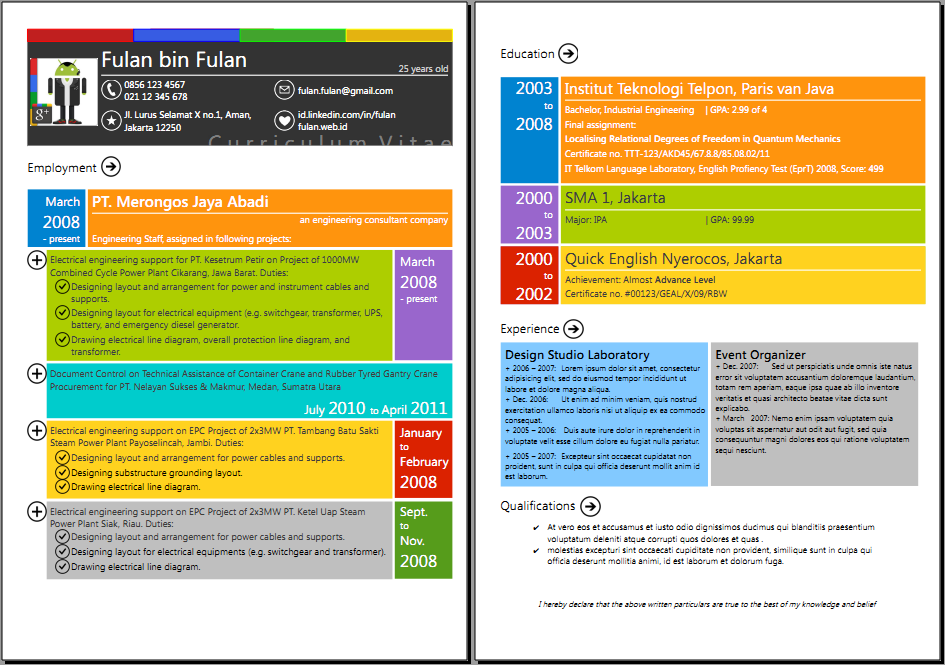
Spoiler for Contoh:
Metro Design
Metro UI atau biasa dengan sebutan lain dengan desain modern ini merupakan istilah bahasa baru yang ngetren setelah meluncurnya system operasi Windows 8. Hampir semua orang mengenal istilah ini karena ngetrennya bersama Windows 8. Desain Metro ini yang tidak ditemukan pada versi Windows 7 ini mempunyai daya ketertarikan yang luar biasa. Dengan desain UI modern dan typografi yang menakjubkan yang belum pernah ditemui sebelumnya.
Quote:
Fokus design utama dalam metro adalah meningkatkan penggunaan pemabaca dan pengamat dengan menampilkan desain yang rapi dan lebih menarik. Di metro design ini lebih mengandalkan dengan design yang mengandalkan banyaknya grid layout yang simple dan pengunaan typografi sans-serif. Metro tidak hanya focus pada gambar dan bentuk yang mencolok. Metro juga focus pada penggunaan konten bahkan focus dengan keperluan navigasi juga. Metro UI termasuk design yang sukses hingga dia memikat jutaan orang di dunia ini yang telah menggunakan design dengan konsep metro.
Aspek Positif dari Metro
Quote:
Jika kita pernah menggunakan dan melihat produk-produk Apple, maka yang kita temukan adalah desain yang sederhana tapi indah. Jadi, akhirnya kali ini Microsoft juga merancang interface antarmuka yang menarik. Metro datang dengan desain yang sangat menarik, simple dan indah dengan efektifitas kesederhanaan yang colourful. Metro ini merupakan design yang sangat cocok diterapkan di semua perangkat device baik itu PC, laptop, layar sentuh, tablet dan smartphone.
Typografi
Quote:
Metro Ui adalah desain yang indah yang sangat menguatkan pada pengunaan typografi. Typografi dalam metro ui ini sangat penting sekali. Metro ui mempunyai konten dengan konteks yang singkat namun mudah untuk dipahami. Kesederhanaan typografi ini mampu dibaca dan dimengerti dalam beberapa detik saja.
Contoh Contoh Metro Design
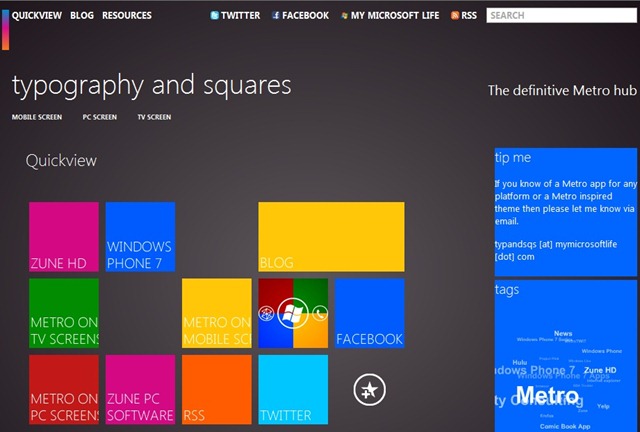
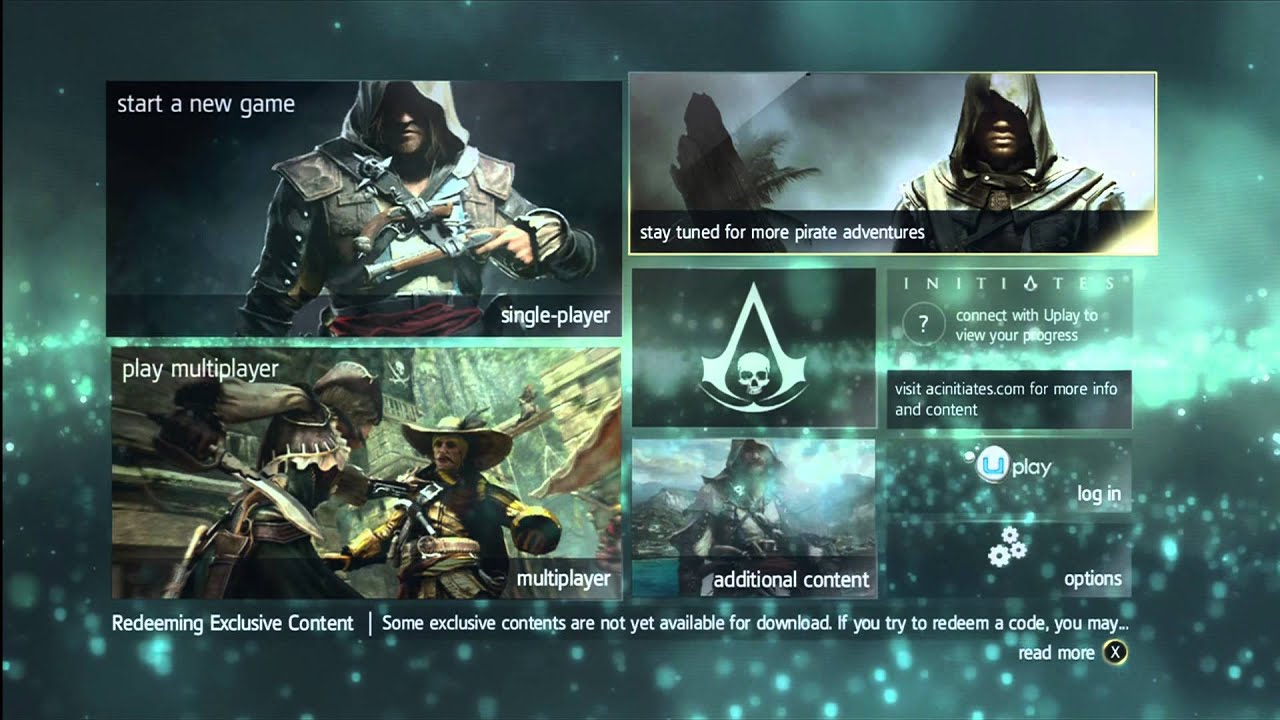
Spoiler for Contoh metro Design:
Kesimpulannya :
Setelah kita melakukan review tentang Flat Design dan Metro design maka dapat diambil kesimpulan bahwa 2 design tersebut bisa diterapkan lebih baik pada masing masih penggunaan. Untuk Flat design sendiri menurut saya sangat cocok ketika diterapkan pada desain website dan desktop. Namun ketika kita berada pada metro ui design, maka desainnya pun lebih bekerja pada penggunaan app, smartphone, dan semua perangkat layar sentuh.






Dan kesimpulannya yang terakhir agan agan semua jangan pelit pelit buat bagi-bagi






Opini Temen-Temen Kaskus

Spoiler for Show:
Polling
0 suara
Menurut pendapat agan, pilih Metro Design apa Flat Design ?
0
75.1K
530
Komentar yang asik ya
Urutan
Terbaru
Terlama
Komentar yang asik ya
Komunitas Pilihan









































 yang sebelumnya dilempar ke Microsoft nih yeee....
yang sebelumnya dilempar ke Microsoft nih yeee....