- Beranda
- Komunitas
- Tech
- Website, Webmaster, Webdeveloper
[HELP] Masalah Layout, navigasi.
TS
FurtherSoShi
[HELP] Masalah Layout, navigasi.
Gan
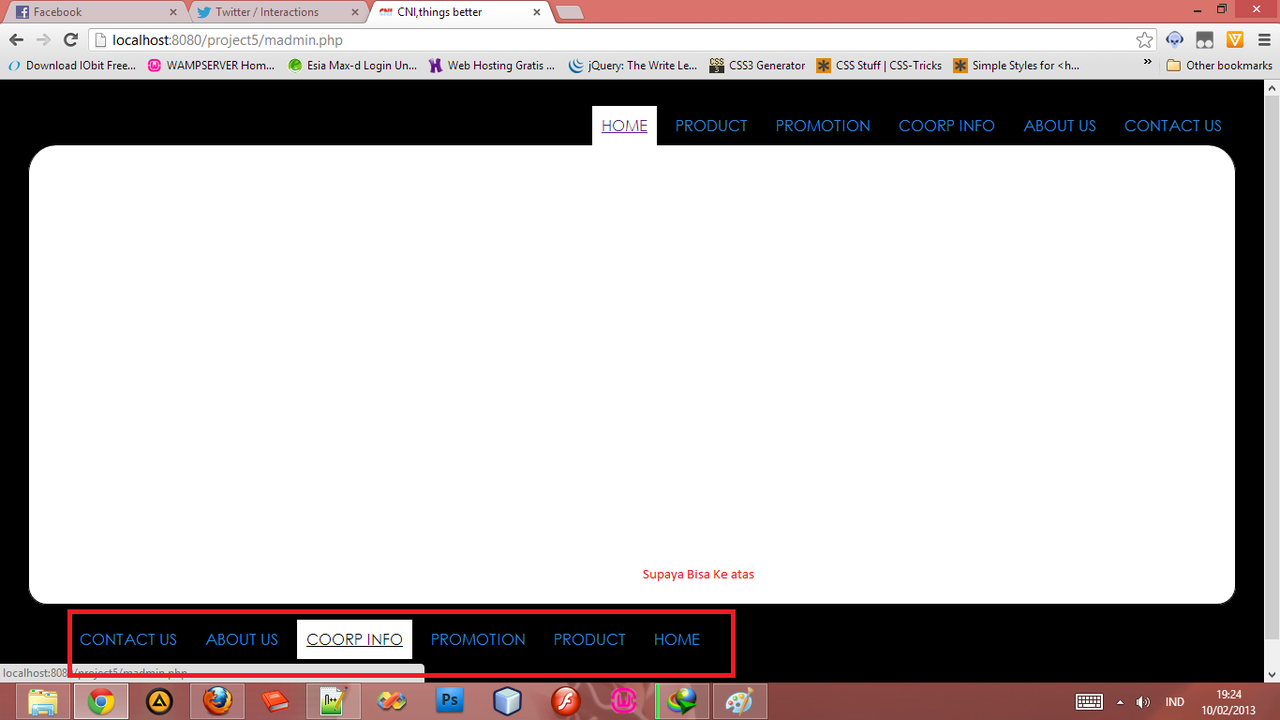
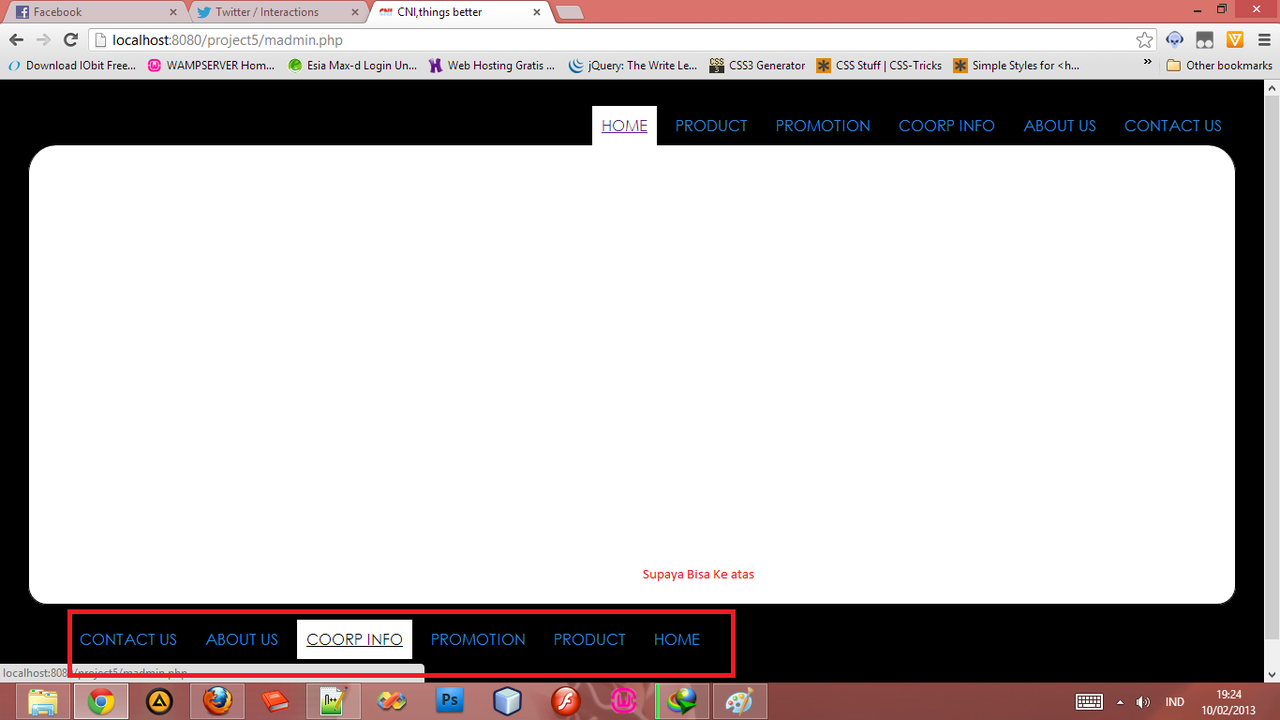
Bantuin masalah layout nih gan ... ane pengennya gambar yang ditandain itu bisa ke atas jadi waktu dihover ... si background putih nya bisa nyatu sama body nya gan
Ini codenya gan ...
Ini CSS nya
Tolong bantuannya ya gan

Bantuin masalah layout nih gan ... ane pengennya gambar yang ditandain itu bisa ke atas jadi waktu dihover ... si background putih nya bisa nyatu sama body nya gan

Ini codenya gan ...
Code:
<html>
<head>
<title>CNI,things better</title>
[removed][removed]
<link href='css/slider.css' rel='stylesheet' type='text/css' />
<link rel='icon' href='Images/s.png'>
<link rel='stylesheet' href='css/admin.css'>
</head>
<body>
<table class='header' width='100%' border='0' cellspacing='0' cellpadding='0'><tr height='50px'>
<td width='80%'>
<table width='100%' border='0' height='70px' style='margin:0px padding:0px;' cellspacing='0' cellpadding='0'>
<tr><td align='right' valign='bottom'>
<ul><li class='nav'><a href=''>CONTACT US</a></li>
<li class='nav'><a href=''>ABOUT US</a></li>
<li class='nav'><a href=''>COORP INFO</a></li>
<li class='nav'><a href=''>PROMOTION</a></li>
<li class='nav'><a href=''>PRODUCT</a></li>
<li class='navv'><a href=''>HOME</a></li>
</ul>
</td></tr></table>
</td>
</tr></table>
<table class='body' cellspacing='0' cellpadding='0' width='100%' height='490px'><tr>
<td valign='top'>
</td>
</tr>
</table>
<table width='100%' style='margin:0px; padding:0px;' cellspacing='0' cellpadding='0'>
<tr height=''><td align='right'>
<ul><li class='navs'><a href=''>CONTACT US</a></li>
<li class='navs'><a href=''>ABOUT US</a></li>
<li class='navs'><a href=''>COORP INFO</a></li>
<li class='navs'><a href=''>PROMOTION</a></li>
<li class='navs'><a href=''>PRODUCT</a></li>
<li class='navs'><a href=''>HOME</a></li>
</ul>
</td></tr></table>
<br><br>
</table><br>
</body>
</html>
Ini CSS nya
Code:
body{
font-family:Calibri;
margin:0px;
padding-left:30px;
padding-right:30px;
background-color:black;
}
textarea{resize: none}
td.menu
{
border:1px solid 2d89d6;
border-radius:30px;
padding-right:50px;
}
li.nav a:link , .nav a:visited
{
-moz-transition:all 0.3 s ease;
-webkit-transition:all 0,3s ease;
-o-transitions:all 0.3s ease;
display:block, inline;
padding:10px;
text-decoration:none;
margin-left:5px;
margin-right:5px;
text-align:center;
font-family:Century Gothic;
color:2d89d6;
opacity:0.5;
align:left;
}
li.nav a:link , .nav a:active
{
-moz-transition:all 0.3 s ease;
-webkit-transition:all 0,3s ease;
-o-transitions:all 0.3s ease;
display:block;
text-decoration:none;
padding:10px;
margin-left:5px;
margin-right:5px;
text-align:center;
font:Century Gothic;
color:2d89d6;
opacity:1;
align:left;
}
li.nav a:hover
{
-moz-transition:all 0.3 s ease;
-webkit-transition:all 0,1s ease;
-o-transitions:all 0.1s ease;
display:block;
padding:10px;
text-decoration:underline;
margin-left:5px;
margin-right:5px;
background-color:white;
border-color:white;
text-align:center;
font-family:Century Gothic;
color:black;
opacity:1;
align:left;
}
li.navs a:link , .navs a:visited
{
-moz-transition:all 0.3 s ease;
-webkit-transition:all 0,3s ease;
-o-transitions:all 0.3s ease;
display:block, inline;
padding:10px;
text-decoration:none;
margin-left:5px;
margin-right:5px;
text-align:center;
font-family:Century Gothic;
color:2d89d6;
opacity:0.5;
align:left;
}
li.navs a:link , .navs a:active
{
-moz-transition:all 0.3 s ease;
-webkit-transition:all 0,3s ease;
-o-transitions:all 0.3s ease;
display:block;
text-decoration:none;
padding:10px;
margin-left:5px;
margin-right:5px;
text-align:center;
font:Century Gothic;
color:2d89d6;
opacity:1;
align:left;
}
li.navs a:hover
{
-moz-transition:all 0.3 s ease;
-webkit-transition:all 0,1s ease;
-o-transitions:all 0.1s ease;
display:block;
padding:10px;
text-decoration:underline;
margin-left:5px;
margin-right:5px;
background-color:white;
border-color:white;
text-align:center;
font-family:Century Gothic;
color:black;
opacity:1;
align:left;
}
li.navs{
list-style:none;
float:left;
}
table.body{
background-color:white;
border-radius:30px 30px 20px 20px;
padding:30px;
border-style:solid;
border-color:black;
border-top-width:0px;
border-right-width:1px;
border-left-width:1px;
border-bottom-width:1px;
}
li.navv a:link
{
-moz-transition:all 0.3 s ease;
-webkit-transition:all 0,1s ease;
-o-transitions:all 0.1s ease;
display:block;
padding:10px;
text-decoration:underline;
margin-left:5px;
margin-right:5px;
background-color:white;
border-color:white;
text-align:center;
font-family:Century Gothic;
color:black;
opacity:1;
align:left;
}
li.nav{
list-style:none;
float:right;
}
li.navv{
list-style:none;
float:right;
}
Tolong bantuannya ya gan

0
1K
3
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Urutan
Terbaru
Terlama
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Komunitas Pilihan