- Beranda
- Komunitas
- Entertainment
- The Lounge
Cara membuat.GIF atau avatar kaskus
TS
candra.juragan
Cara membuat.GIF atau avatar kaskus
Cara mudah membuat .GIF menggunakan Photoshop
Langsung saja Ikutilah langkah-langkah berikut :
1. Buat file baru terserah mau diganti ukurannya atau tidak. Caranya pilih menu File > New atau tekan Ctrl + N.
2. Buatlah lingkaran menggunakan Elliptical Marquee Tool atau tekan M. Jangan lupa menekan tombol Shift + Alt untuk membuat lingkaran.

3. Isi lingkaran berikut dengan warna merah atau apa saja. Caranya : Tekan tombol Alt+Del untuk memasukkan warna yang sudah Anda pilih di Foreground Color.
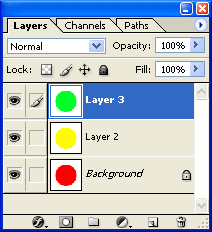
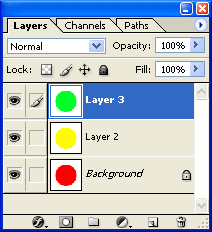
4. Duplikasi layer pertama ini dan buat 2 layer sejenis dengan warna kuning dan hijau sehingga nantinya kita akan memiliki 3 layer yang berisi lingkaran dengan warna merah, kuning dan hijau seperti lampu merah yang ada di jalanan.

5. Buat agar ketiga layer terebut tidak terlihat/invisible. Caranya : Klik ikon mata yang ada di sebelah kiri layer.
6. Setelah ini kita akan berlanjut menggunakan ImageReady. Pada toolbox bagian paling bawah, pilih Edit in ImageReady atau tekan Shift + Ctrl + M.

7. Setelah membuka ImageReady pastikan Anda sudah menampilkan Window Animation. Jika belum pilih menu Window > Animation atau tekan F7. Pastikan juga Window Layers telah muncul dan bila belum pilih menu Window > Layers atau tekan F11.
8. Sekarang kita akan membuat animasi dari ketiga layer yang telah kita buat di Photoshop sebelumnya. Cara membuatnya tidak jauh beda dengan animasi pada umumnya namun disini kita akan membuat sebuah animasi sederhana. Perlu diketahui, inti dari apa yang akan kita lakukan adalah permainan layer.
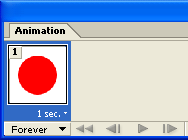
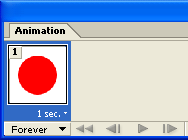
Sekarang lihat pada Window Animation, disana ada sebuah layer, pada layer pertama inilah kita akan memulai membuat animasi. Tampilkan layer lingkaran berwarna merah pada Window Layers, caranya tinggal klik untuk menampilkan ikon mata.

Maka tampilan frame pertama dalam Window Animation adalah seperti gambar berikut

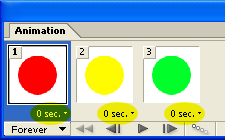
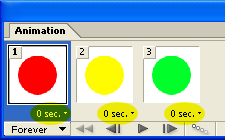
9. Sekarang kita akan menambahkan frame pada Window Animation, caranya klik icon Duplicates current frame dan sebuah duplikasi dari frame pertama telah terbuat. Selanjutnya pada Window Layers, tampilkan layer lingkaran berwarna kuning dan nonaktifkan layer berwarna merah.
10. Langkah terakhir, buat lagi frame baru pada Window Animation, pada Window Layers aktifkan layer lingkaran berwarna hijau dan nonaktifkan layer lingkaran berwarna kuning.
11. Atur timing dari masing-masing frame di Window Animation dengan meng-klik tulisan waktu yang ada di bagian bawah frame.

12. Coba Anda jalankan animasi sederhana yang telah Anda buat dengan cara klik ikon Plays/stops animation.

13. Setelah semuanya selesai jangan lupa untuk menyimpan hasil kerja Anda.
Kalo berminat boleh dong kasih ane :cendol
ane sangat menolak gan
gan
 JANGAN LUPA
JANGAN LUPA
Sumber : Desainbagus.com
Maafkan ane gan kalo repost, ane cuma mengingatkan yang sudah tau dan ane cuma mau share buat yang gatau cara buat GIF gan
terimakasih sebelumnya
Langsung saja Ikutilah langkah-langkah berikut :
1. Buat file baru terserah mau diganti ukurannya atau tidak. Caranya pilih menu File > New atau tekan Ctrl + N.
2. Buatlah lingkaran menggunakan Elliptical Marquee Tool atau tekan M. Jangan lupa menekan tombol Shift + Alt untuk membuat lingkaran.

3. Isi lingkaran berikut dengan warna merah atau apa saja. Caranya : Tekan tombol Alt+Del untuk memasukkan warna yang sudah Anda pilih di Foreground Color.
4. Duplikasi layer pertama ini dan buat 2 layer sejenis dengan warna kuning dan hijau sehingga nantinya kita akan memiliki 3 layer yang berisi lingkaran dengan warna merah, kuning dan hijau seperti lampu merah yang ada di jalanan.

5. Buat agar ketiga layer terebut tidak terlihat/invisible. Caranya : Klik ikon mata yang ada di sebelah kiri layer.
6. Setelah ini kita akan berlanjut menggunakan ImageReady. Pada toolbox bagian paling bawah, pilih Edit in ImageReady atau tekan Shift + Ctrl + M.

7. Setelah membuka ImageReady pastikan Anda sudah menampilkan Window Animation. Jika belum pilih menu Window > Animation atau tekan F7. Pastikan juga Window Layers telah muncul dan bila belum pilih menu Window > Layers atau tekan F11.
8. Sekarang kita akan membuat animasi dari ketiga layer yang telah kita buat di Photoshop sebelumnya. Cara membuatnya tidak jauh beda dengan animasi pada umumnya namun disini kita akan membuat sebuah animasi sederhana. Perlu diketahui, inti dari apa yang akan kita lakukan adalah permainan layer.
Sekarang lihat pada Window Animation, disana ada sebuah layer, pada layer pertama inilah kita akan memulai membuat animasi. Tampilkan layer lingkaran berwarna merah pada Window Layers, caranya tinggal klik untuk menampilkan ikon mata.

Maka tampilan frame pertama dalam Window Animation adalah seperti gambar berikut

9. Sekarang kita akan menambahkan frame pada Window Animation, caranya klik icon Duplicates current frame dan sebuah duplikasi dari frame pertama telah terbuat. Selanjutnya pada Window Layers, tampilkan layer lingkaran berwarna kuning dan nonaktifkan layer berwarna merah.
10. Langkah terakhir, buat lagi frame baru pada Window Animation, pada Window Layers aktifkan layer lingkaran berwarna hijau dan nonaktifkan layer lingkaran berwarna kuning.
11. Atur timing dari masing-masing frame di Window Animation dengan meng-klik tulisan waktu yang ada di bagian bawah frame.

12. Coba Anda jalankan animasi sederhana yang telah Anda buat dengan cara klik ikon Plays/stops animation.

13. Setelah semuanya selesai jangan lupa untuk menyimpan hasil kerja Anda.
Kalo berminat boleh dong kasih ane :cendol
ane sangat menolak
 gan
gan  JANGAN LUPA
JANGAN LUPA Sumber : Desainbagus.com
Maafkan ane gan kalo repost, ane cuma mengingatkan yang sudah tau dan ane cuma mau share buat yang gatau cara buat GIF gan

terimakasih sebelumnya
jokoariyanto memberi reputasi
1
5.6K
87
Komentar yang asik ya
Urutan
Terbaru
Terlama
Komentar yang asik ya
Komunitas Pilihan