- Beranda
- Komunitas
- Tech
- Website, Webmaster, Webdeveloper
Tutorial bermain CSS Sprite ( ngirit bandwidth + loading )
TS
Vindez
Tutorial bermain CSS Sprite ( ngirit bandwidth + loading )
Maap mastah2, newbi mo ikut ngramein kaskus. Untuk yg dah mastah tentang ini mungkin dah gak asing lage. Klo yg blum thu apa itu css sprite klo menurut ane metode untk gabungin gambar2 jadi satu fungsinya tentu saja agan ngirit bandwith & effeknya pasti terasa klo web agan sebelumnya loadingnya lambat klo pas dibuka jdi agak cepetan.
Kok bisa ? klo menurut ane, pada dasarnya web browser kyak FF, IE, Chrome cuman bsa melakukan 8 paralel download, jdi klo di web agan ada bnyak gambar untuk diliat / di download otomatis harus antri.. nah ini yg nyebabi lama prosesnya..
Nah dengan CSS Sprite ini kita gabungin file2 image agan. Misal header agan ada menu headernya 5, tombol social 5, image2 laen 100 jadi itungannya kita harus dunlud 110 image saat ngebuka. nah klo 110 image itu kita gabungin jadi 1 kan gak perlu ada antrian. Sekali buka, gambar kedownload.. otomatis langsung nempatin posisnya masing2 yg dah diatur di file css agan.
Langsung aj yah ke tutorial sederhana yg ane punya, yg belum mudeng gugle yah..
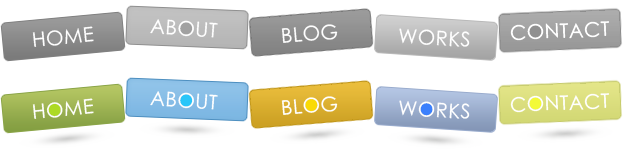
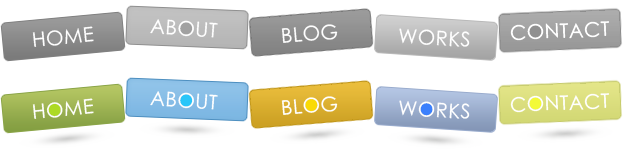
Misal ini ak ada gambar...

nah digambar itu kan ada 10 image, kita gabungin jadi 1.. bisa pake photoshop, Firework atau yg laen.. dan pastiin make format png agar gambar bisa tanpa background, kecuali background image sama dengan web.
berikutnya, setelah km gabungin jadi 1, agar lebih mudah kita pake bantuan css sprite creator aj. Ni webnya : http://www.web2generators.com/graphi...sprite_creator
disitu kan ada tempat untuk uplaod image, km upload aj disitu dan pastiin file image yg km upload tdi dah km gabung2in gambarnya.
nah km tinggal atur2 aj posisinya masing2. Disebelah kananya adalh sprite info, itu untk mengetahui posisi image nanti. pastiin km save 1 per 1 posisinya, soalnya salah koordinat nanti yg kelaur beda gambarnya.
Klo udah upload image yg tdi dan jangan lupa edit file css kamu. Sesuaiin nama dan lainnya. yg pasti bisa dikembangin lebih lanjut.
Ini contoh HTMl & CSS yang ada..
Kode HTML
CSS file
Ini dulu tutorial css sprite dari ane, ntr klo ada yg baru atau pas gi sante tak update.
Demo menu CSS Sprite : Vindez
Kok bisa ? klo menurut ane, pada dasarnya web browser kyak FF, IE, Chrome cuman bsa melakukan 8 paralel download, jdi klo di web agan ada bnyak gambar untuk diliat / di download otomatis harus antri.. nah ini yg nyebabi lama prosesnya..
Nah dengan CSS Sprite ini kita gabungin file2 image agan. Misal header agan ada menu headernya 5, tombol social 5, image2 laen 100 jadi itungannya kita harus dunlud 110 image saat ngebuka. nah klo 110 image itu kita gabungin jadi 1 kan gak perlu ada antrian. Sekali buka, gambar kedownload.. otomatis langsung nempatin posisnya masing2 yg dah diatur di file css agan.
Langsung aj yah ke tutorial sederhana yg ane punya, yg belum mudeng gugle yah..
Misal ini ak ada gambar...

nah digambar itu kan ada 10 image, kita gabungin jadi 1.. bisa pake photoshop, Firework atau yg laen.. dan pastiin make format png agar gambar bisa tanpa background, kecuali background image sama dengan web.
berikutnya, setelah km gabungin jadi 1, agar lebih mudah kita pake bantuan css sprite creator aj. Ni webnya : http://www.web2generators.com/graphi...sprite_creator
disitu kan ada tempat untuk uplaod image, km upload aj disitu dan pastiin file image yg km upload tdi dah km gabung2in gambarnya.
nah km tinggal atur2 aj posisinya masing2. Disebelah kananya adalh sprite info, itu untk mengetahui posisi image nanti. pastiin km save 1 per 1 posisinya, soalnya salah koordinat nanti yg kelaur beda gambarnya.
Klo udah upload image yg tdi dan jangan lupa edit file css kamu. Sesuaiin nama dan lainnya. yg pasti bisa dikembangin lebih lanjut.
Ini contoh HTMl & CSS yang ada..
Kode HTML
Code:
<div class="navi1">
<ul>
<li class="sm1"><a href="#"></a></li>
<li class="sm2"><a href="#"></a></li>
<li class="sm3"><a href="#"></a></li>
<li class="sm4"><a href="#"></a></li>
<li class="sm5"><a href="#"></a></li>
</ul>
</div>
CSS file
Code:
.navi1 {
display:block;
height:72px;
margin:0 auto;
position:relative;
width:525px; }
.navi1 ul {
float:none;
list-style-image:none;
list-style-type:none;
margin:3px 0; }
.navi1 ul li {
background-image:url(tab-1.png);
background-repeat:no-repeat;
float:left;
height:72px;
margin:0px;
padding-top:5px;
position:absolute; }
.navi1 ul li a {
display:block;
height:100%;
width:100%; }
.navi1 ul li.sm1 {
background-position:0 0;
left:0px;
width:125px; }
.navi1 ul li.sm2 {
background-position:-125px 0;
left:100px;
width:124px; }
.navi1 ul li.sm3 {
background-position:-249px 0;
left:200px;
width:124px; }
.navi1 ul li.sm4 {
background-position:-373px 0;
left:300px;
width:125px; }
.navi1 ul li.sm5 {
background-position:-498px 0;
left:400px;
width:126px; }
.navi1 ul li:hover {
forbidden1000; }
.navi1 ul li.sm1:hover {
background-position:0 -75px; }
.navi1 ul li.sm2:hover {
background-position:-125px -75px; }
.navi1 ul li.sm3:hover {
background-position:-249px -75px; }
.navi1 ul li.sm4:hover {
background-position:-373px -75px; }
.navi1 ul li.sm5:hover {
background-position:-498px -75px; }Ini dulu tutorial css sprite dari ane, ntr klo ada yg baru atau pas gi sante tak update.
Demo menu CSS Sprite : Vindez
Diubah oleh Vindez 12-11-2012 19:14
0
1.3K
3
Komentar yang asik ya
Urutan
Terbaru
Terlama
Komentar yang asik ya
Komunitas Pilihan