- Beranda
- Komunitas
- Tech
- Website, Webmaster, Webdeveloper
Membuat datatable beserta jquery pop up dengan ajax load database (new)
TS
milkyway29
Membuat datatable beserta jquery pop up dengan ajax load database (new)
Agan agan, ane mau share script php, jquery, dan ajax untuk membuat datatable dimana data nya di salah satu kolom bisa ngelink untuk munculin pop up dan memanggil data dari database server menggunakan ajax.
Ni penampakan datatable nya gan,
[img]
http://kkcdn-static.kaskus.co.id/ima...0907040526.JPG
[/img]
Trus ini penampakan jquery pop up dengan menggunakan ajax untuk load data dari database server gan
[img]
http://kkcdn-static.kaskus.co.id/ima...0907041559.JPG
[/img]
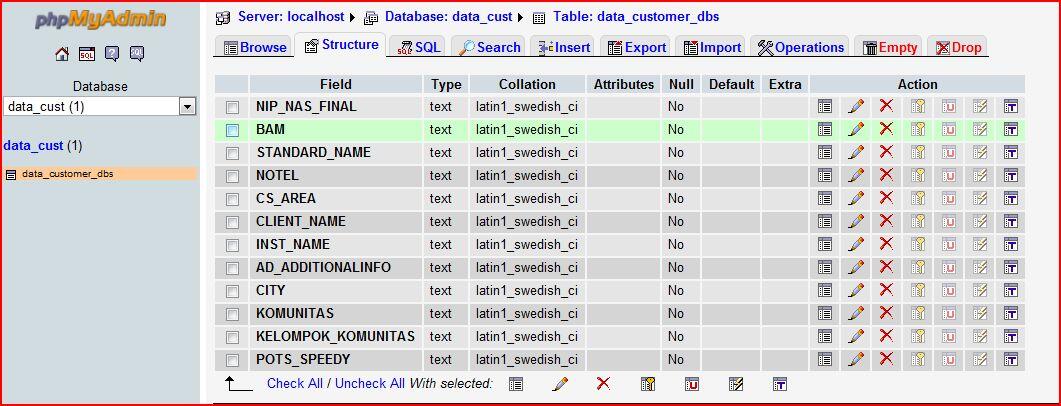
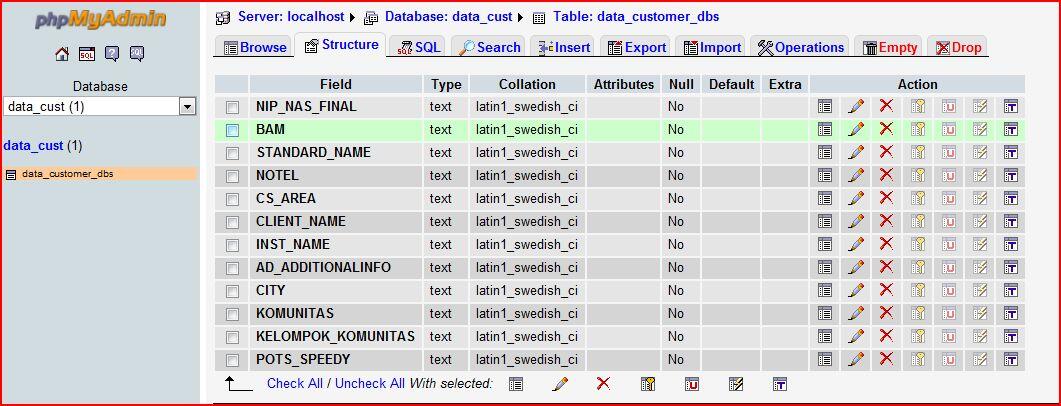
Pertama, kita buat dulu databasenya gan..
disini ane buat dengan PhpMyadmin menggunakan web server XAMPP

Kedua, buat file dengan nama koneksi.php , ini scriptnya
Ketiga, buat file dengan nama index.php .
Ini scriptnya gan...
Ini adalah bagian script yang di taroh di <head> ... </head> pada file index.php
Ini adalah bagian script yang di taroh di <body> ... </body> pada index.php
Lalu buat file yang berisi query yang direquest oleh ajax pada proses.php
Sekian dulu info scriptnya gan,
mudah mudahan bisa ngebantu agan buat datatables yang datanya bisa request data yg lainnya dengan ajax dan jquery pop up untuk mempercantik tampilan.
Ni file file lengkapnya beserta file file javascript dan css nya nya bisa disedot gan
disini
yang merasa terbantu jangan lupa cendolnya gan


Ni penampakan datatable nya gan,
[img]
http://kkcdn-static.kaskus.co.id/ima...0907040526.JPG
[/img]
Trus ini penampakan jquery pop up dengan menggunakan ajax untuk load data dari database server gan
[img]
http://kkcdn-static.kaskus.co.id/ima...0907041559.JPG
[/img]
Pertama, kita buat dulu databasenya gan..
disini ane buat dengan PhpMyadmin menggunakan web server XAMPP

Kedua, buat file dengan nama koneksi.php , ini scriptnya
Spoiler for koneksi.php:
Ketiga, buat file dengan nama index.php .
Ini scriptnya gan...
Ini adalah bagian script yang di taroh di <head> ... </head> pada file index.php
Spoiler for index.php:
Ini adalah bagian script yang di taroh di <body> ... </body> pada index.php
Spoiler for index.php:
Lalu buat file yang berisi query yang direquest oleh ajax pada proses.php
Spoiler for proses.php:
Sekian dulu info scriptnya gan,
mudah mudahan bisa ngebantu agan buat datatables yang datanya bisa request data yg lainnya dengan ajax dan jquery pop up untuk mempercantik tampilan.
Ni file file lengkapnya beserta file file javascript dan css nya nya bisa disedot gan
disini
yang merasa terbantu jangan lupa cendolnya gan


0
7.9K
12
Komentar yang asik ya
Urutan
Terbaru
Terlama
Komentar yang asik ya
Komunitas Pilihan
 .dataTable({
.dataTable({