- Beranda
- Komunitas
- Tech
- Website, Webmaster, Webdeveloper
Tips Memilih Template Blogger Yang Bagus Dan Seo Friendly
TS
b.ngeblog
Tips Memilih Template Blogger Yang Bagus Dan Seo Friendly
Ciri Ciri Template Yang Bagus Dan Seo Friendly
Tampilan Bagus Yang Sesuai Dengan Niche Blog
ketika memilih template blog, secara garis besar ada hal yang harus di utamakan, yaitu :
Pertama : template blog tersebut harus membuat nyaman manusia dulu. ini penting, bukankah anda membuat blog untuk di baca manusia !
Template yang tampilannya jelek hanya akan membuat pengunjungnya lari dan tidak akan kembali tentu saja ini sangat berpengaruh pada jumlah visitor anda. Visitor yang sedikit dapat menutunkan ranking blog anda pada search engine. Tentu anda tidak ingin ini terjadi bukan ?
maka dari itu penggunaan template yang memiliki tampilan yang bagus sangatlah penting. Perlu anda ketahui tamplate haruslah sesuai dengan niche blog anda, template blog yang membahas tentang berita berbeda dengan template blog tempat download film.
blog yang membahas tentang berita haruslah menggunakan template yang mendukung untuk menampilkan artikel berupa berita dengan bagus sesuai dengan minat para pembacanya,
begitu pula dengan blog tempat download film haruslah menggunakan tamplate yang lebih menampilkan gambar dari pada judul artikelnya, tujuannya untuk membuat pengunjungnya tertarik mengclick artikel pada blog kita karna sampul film yang bagus.
selain itu bagus disini juga dalam artian tulisannya menjadi lebih enak di baca. font nya enak dilihat, tidak kekecilan dan warnanya tidak aneh. selain itu yang perlu di perhatikan adalah lebar area baca, tulisan yang terlalu melebar akan membuat mata lelah untuk mengikuti tulisan anda dari kiri layar ke kanan.
Responsive
Tamplate resposive adalah template yang mampu menyesuaikan tampilannya terhadap banyak ukuran layar. jadi jika dilihat dari layar desktop maupun dari layar smartphone tampilan blog anda akan tetap bagus.
Apalagi setelah google merilis algoritma mobilegeddon pada tahun 2015 yang akan lebih mengutamakan blog yang mobile friendly di hasil pencarian jika di akses melalui browser mobile.
Dan seperti yang anda ketahui di zaman sekarang penggunaan smartphone untuk mengakses internet lebih banyak dari pada laptop, mengigat hampir semua orang mempunyai smartphone karna lebih mudah untuk di gunakan dan dibawah kemana saja jadi saya rasa penggunaan template yang responsive wajib hukumnya.
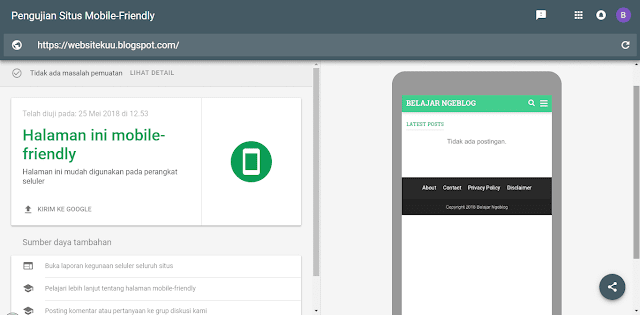
Silahkan gunakan Mobile Friendly Test untuk melihat apakah blog anda telah mendukung tampilan seluler atau tidak.
Kecepatan Loading
Google sepintar mungkin membuat nyaman para penggunanya, salah satunya yaitu dengan menjadikan kecepatan suatu blog sebagai salah satu faktor penentu ranking/peringkat pada pencaharian.
kecepatan suatu blog tak lepas dari penggunaan template blog itu sendiri.
Kecepatan wbsite biasanya berbanding terbalik dengan keindahan blog, karna penggunaan javascript dan css dalam mempercantik tampilan blog akan membuat loading blog semakin lambat.
Namun tak sedikit saya lihat thamplate yang memiliki tampilan yang tergolong bagus mempunyai kecepatan loading yang cukup kencang. Yang penting anda harus pintar memilih template. Pilihlah template yang sederhana namun tidak murahan.
Dan perlu anda ingat kecepatan blog juga mempengaruhi kenyamanan pengunjung. kalau loading blog anda lama maka tak dipungkiri bisa jadi pengunjung anda akan lari dan memilih artikel pada blog lain.
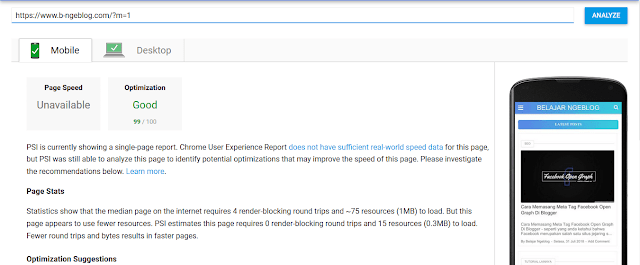
Untuk anda yang ingin mengetahui seberapa cepat loading blog anda, silahkan test kecepatan blog anda menggunakan PageSpeedInsights
Auto Re-Size Image
Mengacu pada poin sebelumnya (fast loading), pastikan theme yang anda gunakan telah memiliki fitur Auto-Resize Images / Thumbnails. Hal ini sangat penting untuk memastikan loading blog anda tetap optimal.
Auto-Resize image sendiri merupakan fitur yang akan melakukan resize pada gambar sesuai dengan lebar dan tinggi visible-area gambar itu sendiri.
Fitur ini biasanya digunakan untuk menentukan ukuran gambar secara dinamis pada beberapa widget / bagian blog. Seperti misalnya mengatur ukuran thumbnail post, related post, popular post, dan lain sebagainya.
Struktur Data
Selanjutnya yaitu struktur data, blog anda haruslah menggunakan struktur data yang baik
struktur data yang baik dapat meningkatkan kualitas seo blog anda.
Terstruktur ataupun tidaknya suatu blog pastinya dipengaruhi oleh template. karena pada template itu lah tag tag data diletakkan, seperti : tanggal, penulis, menu button, navigasi, widget dan lain lain.
Penggunaan struktur data yang jelek akan membuat tampilan blog anda berantakan, dan membuat pusing para pembacanya. Selain itu dengan struktur data yang jelek dan tidak jelas, akan memperlambat peng craw-an seacrh engine yang akan membuat blog ataupun artikel anda lama terindex.
Gunakan structured data testing tool untuk memeriksa struktur data blog anda, apakah terdapat error atau tidak
Memasang Alt Text Pada Thumbnail
Thumbnail adalah istilah untuk gambar kecil yang mewakili setiap artikel yang berada pada beranda atau home blog anda.
penggunaan tag alt pada thumbnail sangatlah penting, mengapa?
karna google akan memanfaatkan semua informasi tersebut untuk memberikan hasil pencarian yang terbaik.
Mempunyai Breadcumb
Breadcrumb adalah sebuah menu navigasi/penunjuk arah halaman yang sedang dibuka berupa link horisontal berurut yang diawali dengan menu Home/Beranda > Label > Judul Halaman Yang Sedang Dibuka.
Breadcrumb berfungsi untuk mempermudah pengunjung melacak lokasi dalam dokumen dan kembali ke awal halaman/home-page dengan mudah.
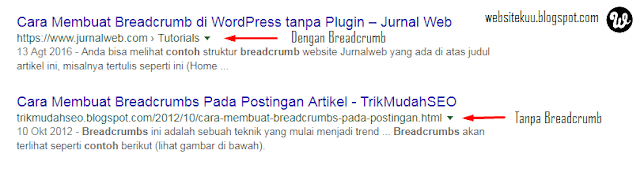
Dengan memasang breadcrumb navigation pada web/blog akan membuat konten/postingan blog lebih cepat terindex dan keterlihatan pada hasil pencarian juga akan berbeda. Untuk contohnya silahkan liat screenshoot dibawah ini :
Tag Heading H1 - H3
Search Engine akan membaca halaman blog secara keseluruhan dimulai dari kiri atas sampai kanan bawah. Maka dari itu penting untuk menempatkan Tag H1 pada kalimat pertama pada konten blog.
Penggunaan H1 ( heading utama ) tidak boleh berlebihan, satu halaman cuma boleh mengandung satu tag H1 saja. kenapa ? Karena Mesin Pencari membaca H1 sebagai judul. apa yang di tulis di dalam tag tersebut akan dianggap yang paling mencolok dari keseluruhan artikel.
selain H1 penting juga untuk menempatkan H2 dan H3 pada konten yang berada pada halaman tersebut. Seperti contoh blog ini menempatkan H1 pada Tag Judul dan H2 pada Tag Judul Widget, atau pada Subheading.
Mempunyai Widget Relate Post Atau Artikel Terkait
Penggunaan widget relate posts, artikel terkait ataupun baca juga wajib dipunyai oleh setiap template, penggunaan widget tersebut berguna untuk menurunkan ratio pentalan ( Bounce Rate ) suatu blog.
Bounce rate adalah besar kecilnya persentase pengunjung yang hanya membuka satu halaman pada sebuah situs.
Dengan kata lain Jika pengunjung datang ke sebuah halaman artikel lalu tidak melakukan aktifitas apa apa lagi setelahnya, maka google akan menghitung dan menambahkan kunjungan tadi sebagai ratio pentalan ( Bounce Rate ).
Bounce Rate yang tinggi akan membuat artikel suatu blog akan di disingkirkan dari hasil pencarian. Semakin kecil nilai bounce rate maka semakin besar tingkat kepercayaan mesin pencari terhadap blog anda, sehingga secara otomatis dapat mempengaruhi seo suatu blog.
Maka dari itu penggunaan widget relate posts, artikel terkait ataupun baca juga menjadi keharusan setiap template.
Menggunakan Meta Tag Open Graph Sosial Media
penggunaan meta tag sangatlah diperlukan untuk meningkatkan kualitas suatu blog, namun perlu anda ketahui tidak semua meta tag harus anda gunakan pada blog anda, ada beberapa meta tag yang memang sangat diperlukan pada blog anda, salah satunya yaitu meta tag open graph sosial media.
Open graph adalah suatu bentuk tag kepemilikan blog anda dalam sosial media. Pengaruhnya yang paling besar adalah ketika situs anda di share ke social media. Anda dapat menentukan gambah hasil share, menentukan tulisan pada kotak previewnya, dan lain lain.
untuk menguji apakah template anda telah support meta tag open graph facebook silahkan submit url blog atau artikel kalian di Debugger - Facebook For Developers
Baca Juga "Cara Memasang Meta Tag Open Graph Facebook Pada Blogspot"
Menggunakan Meta Tag Deskripsi Dan Keyword
selain penggunaan meta tag open graph sosial media, penggunaan mata tag deskripsi dan keyword juga menjadi keharusan pada setiap template. Penggunaan meta tag deskripsi berfungsi sebagai kata perwakilan yang mewakilkan seluruh isi artikel pada search engine.
adapun meta tag keyword berfungsi untuk memberitaukan kepada search engine kata kunci yang kita gunakan pada blog ataupun artikel anda.
Baca Juga "Cara Memasang Meta Tag Keyword Dan Deskripsi Otomatis Pada Blogspot"
Tampilan Bagus Yang Sesuai Dengan Niche Blog
ketika memilih template blog, secara garis besar ada hal yang harus di utamakan, yaitu :
Pertama : template blog tersebut harus membuat nyaman manusia dulu. ini penting, bukankah anda membuat blog untuk di baca manusia !
Template yang tampilannya jelek hanya akan membuat pengunjungnya lari dan tidak akan kembali tentu saja ini sangat berpengaruh pada jumlah visitor anda. Visitor yang sedikit dapat menutunkan ranking blog anda pada search engine. Tentu anda tidak ingin ini terjadi bukan ?
maka dari itu penggunaan template yang memiliki tampilan yang bagus sangatlah penting. Perlu anda ketahui tamplate haruslah sesuai dengan niche blog anda, template blog yang membahas tentang berita berbeda dengan template blog tempat download film.
blog yang membahas tentang berita haruslah menggunakan template yang mendukung untuk menampilkan artikel berupa berita dengan bagus sesuai dengan minat para pembacanya,
begitu pula dengan blog tempat download film haruslah menggunakan tamplate yang lebih menampilkan gambar dari pada judul artikelnya, tujuannya untuk membuat pengunjungnya tertarik mengclick artikel pada blog kita karna sampul film yang bagus.
selain itu bagus disini juga dalam artian tulisannya menjadi lebih enak di baca. font nya enak dilihat, tidak kekecilan dan warnanya tidak aneh. selain itu yang perlu di perhatikan adalah lebar area baca, tulisan yang terlalu melebar akan membuat mata lelah untuk mengikuti tulisan anda dari kiri layar ke kanan.
Responsive
Tamplate resposive adalah template yang mampu menyesuaikan tampilannya terhadap banyak ukuran layar. jadi jika dilihat dari layar desktop maupun dari layar smartphone tampilan blog anda akan tetap bagus.
Apalagi setelah google merilis algoritma mobilegeddon pada tahun 2015 yang akan lebih mengutamakan blog yang mobile friendly di hasil pencarian jika di akses melalui browser mobile.
Dan seperti yang anda ketahui di zaman sekarang penggunaan smartphone untuk mengakses internet lebih banyak dari pada laptop, mengigat hampir semua orang mempunyai smartphone karna lebih mudah untuk di gunakan dan dibawah kemana saja jadi saya rasa penggunaan template yang responsive wajib hukumnya.
Silahkan gunakan Mobile Friendly Test untuk melihat apakah blog anda telah mendukung tampilan seluler atau tidak.
Kecepatan Loading
Google sepintar mungkin membuat nyaman para penggunanya, salah satunya yaitu dengan menjadikan kecepatan suatu blog sebagai salah satu faktor penentu ranking/peringkat pada pencaharian.
kecepatan suatu blog tak lepas dari penggunaan template blog itu sendiri.
Kecepatan wbsite biasanya berbanding terbalik dengan keindahan blog, karna penggunaan javascript dan css dalam mempercantik tampilan blog akan membuat loading blog semakin lambat.
Namun tak sedikit saya lihat thamplate yang memiliki tampilan yang tergolong bagus mempunyai kecepatan loading yang cukup kencang. Yang penting anda harus pintar memilih template. Pilihlah template yang sederhana namun tidak murahan.
Dan perlu anda ingat kecepatan blog juga mempengaruhi kenyamanan pengunjung. kalau loading blog anda lama maka tak dipungkiri bisa jadi pengunjung anda akan lari dan memilih artikel pada blog lain.
Untuk anda yang ingin mengetahui seberapa cepat loading blog anda, silahkan test kecepatan blog anda menggunakan PageSpeedInsights
Auto Re-Size Image
Mengacu pada poin sebelumnya (fast loading), pastikan theme yang anda gunakan telah memiliki fitur Auto-Resize Images / Thumbnails. Hal ini sangat penting untuk memastikan loading blog anda tetap optimal.
Auto-Resize image sendiri merupakan fitur yang akan melakukan resize pada gambar sesuai dengan lebar dan tinggi visible-area gambar itu sendiri.
Fitur ini biasanya digunakan untuk menentukan ukuran gambar secara dinamis pada beberapa widget / bagian blog. Seperti misalnya mengatur ukuran thumbnail post, related post, popular post, dan lain sebagainya.
Struktur Data
Selanjutnya yaitu struktur data, blog anda haruslah menggunakan struktur data yang baik
struktur data yang baik dapat meningkatkan kualitas seo blog anda.
Terstruktur ataupun tidaknya suatu blog pastinya dipengaruhi oleh template. karena pada template itu lah tag tag data diletakkan, seperti : tanggal, penulis, menu button, navigasi, widget dan lain lain.
Penggunaan struktur data yang jelek akan membuat tampilan blog anda berantakan, dan membuat pusing para pembacanya. Selain itu dengan struktur data yang jelek dan tidak jelas, akan memperlambat peng craw-an seacrh engine yang akan membuat blog ataupun artikel anda lama terindex.
Gunakan structured data testing tool untuk memeriksa struktur data blog anda, apakah terdapat error atau tidak
Memasang Alt Text Pada Thumbnail
Thumbnail adalah istilah untuk gambar kecil yang mewakili setiap artikel yang berada pada beranda atau home blog anda.
penggunaan tag alt pada thumbnail sangatlah penting, mengapa?
karna google akan memanfaatkan semua informasi tersebut untuk memberikan hasil pencarian yang terbaik.
Mempunyai Breadcumb
Breadcrumb adalah sebuah menu navigasi/penunjuk arah halaman yang sedang dibuka berupa link horisontal berurut yang diawali dengan menu Home/Beranda > Label > Judul Halaman Yang Sedang Dibuka.
Breadcrumb berfungsi untuk mempermudah pengunjung melacak lokasi dalam dokumen dan kembali ke awal halaman/home-page dengan mudah.
Dengan memasang breadcrumb navigation pada web/blog akan membuat konten/postingan blog lebih cepat terindex dan keterlihatan pada hasil pencarian juga akan berbeda. Untuk contohnya silahkan liat screenshoot dibawah ini :
Tag Heading H1 - H3
Search Engine akan membaca halaman blog secara keseluruhan dimulai dari kiri atas sampai kanan bawah. Maka dari itu penting untuk menempatkan Tag H1 pada kalimat pertama pada konten blog.
Penggunaan H1 ( heading utama ) tidak boleh berlebihan, satu halaman cuma boleh mengandung satu tag H1 saja. kenapa ? Karena Mesin Pencari membaca H1 sebagai judul. apa yang di tulis di dalam tag tersebut akan dianggap yang paling mencolok dari keseluruhan artikel.
selain H1 penting juga untuk menempatkan H2 dan H3 pada konten yang berada pada halaman tersebut. Seperti contoh blog ini menempatkan H1 pada Tag Judul dan H2 pada Tag Judul Widget, atau pada Subheading.
Mempunyai Widget Relate Post Atau Artikel Terkait
Penggunaan widget relate posts, artikel terkait ataupun baca juga wajib dipunyai oleh setiap template, penggunaan widget tersebut berguna untuk menurunkan ratio pentalan ( Bounce Rate ) suatu blog.
Bounce rate adalah besar kecilnya persentase pengunjung yang hanya membuka satu halaman pada sebuah situs.
Dengan kata lain Jika pengunjung datang ke sebuah halaman artikel lalu tidak melakukan aktifitas apa apa lagi setelahnya, maka google akan menghitung dan menambahkan kunjungan tadi sebagai ratio pentalan ( Bounce Rate ).
Bounce Rate yang tinggi akan membuat artikel suatu blog akan di disingkirkan dari hasil pencarian. Semakin kecil nilai bounce rate maka semakin besar tingkat kepercayaan mesin pencari terhadap blog anda, sehingga secara otomatis dapat mempengaruhi seo suatu blog.
Maka dari itu penggunaan widget relate posts, artikel terkait ataupun baca juga menjadi keharusan setiap template.
Menggunakan Meta Tag Open Graph Sosial Media
penggunaan meta tag sangatlah diperlukan untuk meningkatkan kualitas suatu blog, namun perlu anda ketahui tidak semua meta tag harus anda gunakan pada blog anda, ada beberapa meta tag yang memang sangat diperlukan pada blog anda, salah satunya yaitu meta tag open graph sosial media.
Open graph adalah suatu bentuk tag kepemilikan blog anda dalam sosial media. Pengaruhnya yang paling besar adalah ketika situs anda di share ke social media. Anda dapat menentukan gambah hasil share, menentukan tulisan pada kotak previewnya, dan lain lain.
untuk menguji apakah template anda telah support meta tag open graph facebook silahkan submit url blog atau artikel kalian di Debugger - Facebook For Developers
Baca Juga "Cara Memasang Meta Tag Open Graph Facebook Pada Blogspot"
Menggunakan Meta Tag Deskripsi Dan Keyword
selain penggunaan meta tag open graph sosial media, penggunaan mata tag deskripsi dan keyword juga menjadi keharusan pada setiap template. Penggunaan meta tag deskripsi berfungsi sebagai kata perwakilan yang mewakilkan seluruh isi artikel pada search engine.
adapun meta tag keyword berfungsi untuk memberitaukan kepada search engine kata kunci yang kita gunakan pada blog ataupun artikel anda.
Baca Juga "Cara Memasang Meta Tag Keyword Dan Deskripsi Otomatis Pada Blogspot"
Diubah oleh b.ngeblog 29-09-2018 03:40
0
2.3K
4
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Urutan
Terbaru
Terlama
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Komunitas Pilihan