- Beranda
- Komunitas
- Tech
- Website, Webmaster, Webdeveloper
Mengambil Konten Website Menggunakan PHP, Javascript, jQuery, dan AJAX
TS
johansur
Mengambil Konten Website Menggunakan PHP, Javascript, jQuery, dan AJAX
Baru-baru ini saya membuka toko onlnie saya. Cuman permasalahannya supplier saya punya website toko online senidri dan saya harus mengambil satu per satu produknya. Supplier saya punya lebih dari 1000 produk lebih yang ready stock.
Saya malas donk kalau harus input satu-satu. Sudah baca moto blog saya toh? “Jadilah Pemalas Cerdas”. “Kemalasan” saya muncul. Gimana kalau saya grab saja semua konten websitenya dengan ilmu programming saya. Dan tara, akhirnya jadilah Toko Online saya.
Dalam waktu 2 hari saja. Semua produk sudah ada di toko online saya dan siap dijual.
Tetapi saya tidak akan membongkar semuanya bagaimana sampai bisa input di toko online saya secara otomatis, karena tutorial nya akan menjadi sangat panjang.
Tetapi, kalau banyak peminat, Saya tidak keberatan membuat tutorialnya.
Sebelum saya memulai tutorialnya, ilmu yang harus dikuasai antara lain:
Jadi begini, untuk mengambil konten sebuah halaman website sebenarnya hanya perlu PHP saja. Cuman kalau hanya menggunakan PHP saja dan halaman yang di ambil banyak sekali. Maka yang akan terjadi adalah Request Timeout. Oleh karena itu, kita menggunakan AJAX untuk memecah tiap request hanya 1 halaman saja.
Dalam khasus ini saya akan mencoba mengambil kategori dari SENSOR

Sebelum saya masuk ke coding. Saya mau menjelaskan algoritma(runtutan berpikir)nya terlebih dahulu:
Membuat Script PHP Untuk Mengambil Konten Sebuah Website
Script diatas akan mengambil konten sebuah halaman website dengan parameter GET[“url”]. Simpan dengan nama getpage.php.
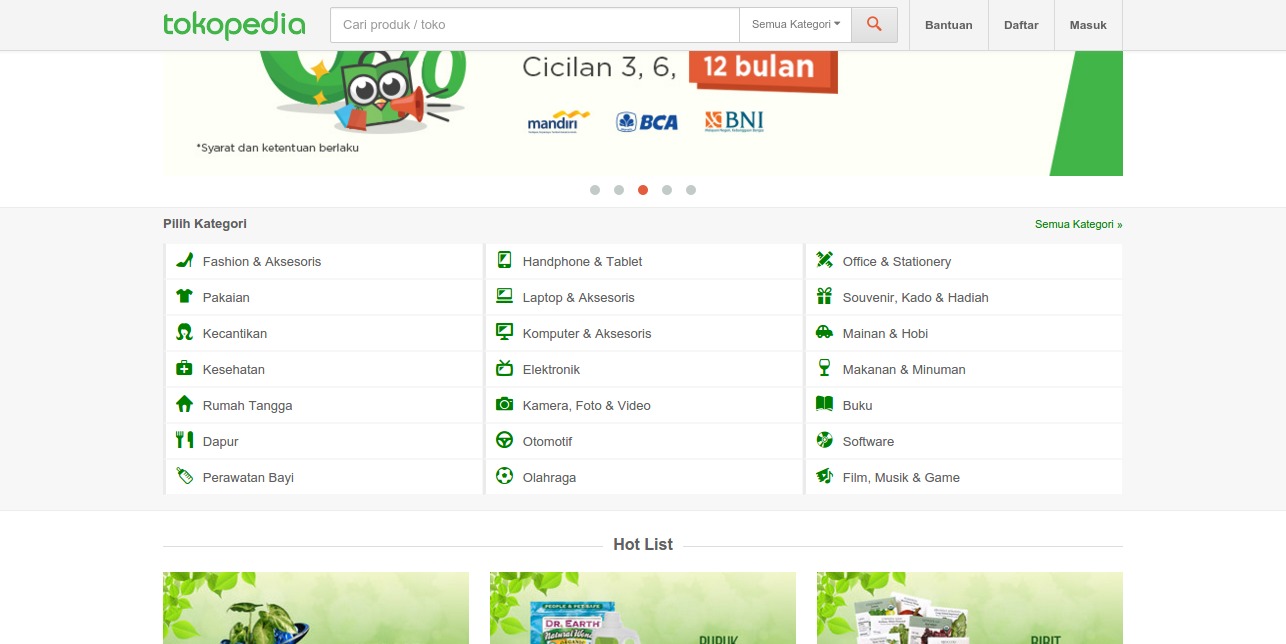
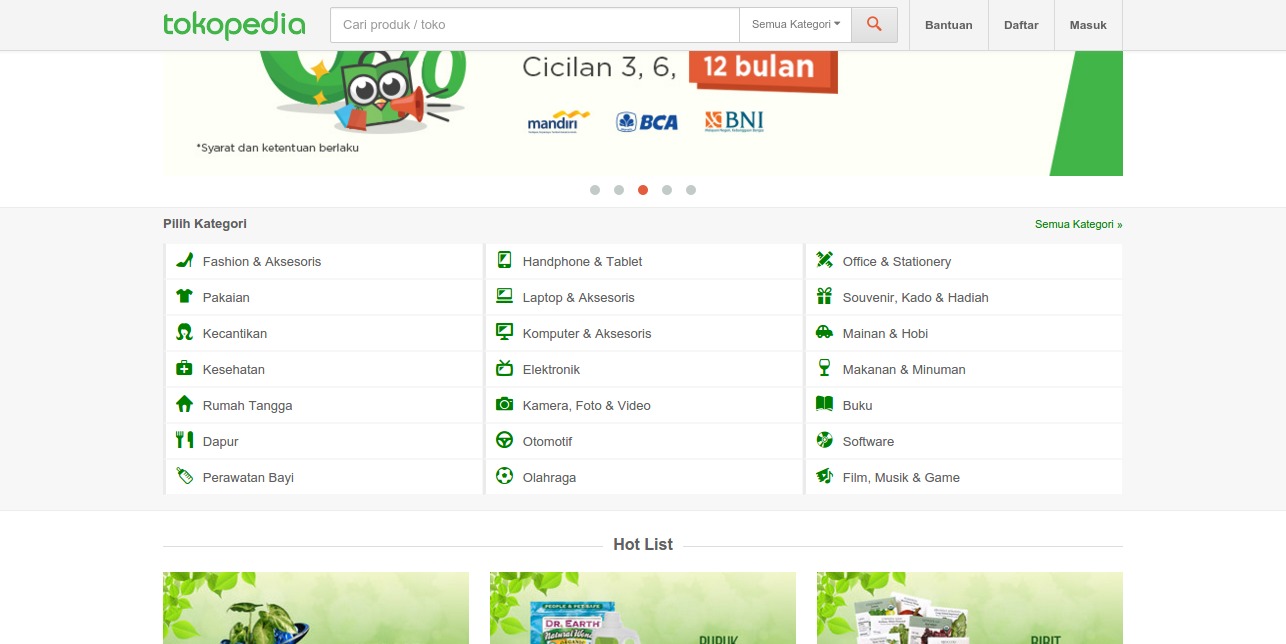
Contoh penggunaan: Silakan akses getpage.php?url=https://www.SENSOR. Maka akan mendapatkan hasil persis seperti Tokopedia.
Memanggil script PHP dengan menggunakan AJAX dengan bantuan jQuery
Sekarang buat file dengan nama index.php. Copas script dibawah ini:
Nah sekarang variabel categories sudah berisi semua kategori tokopedia yang tampil dihalaman depan. Tinggal mau diapakan kategorinya. Tergantung kebutuhannya.
SUMBER: Mengambil Konten Website Menggunakan PHP, Javascript, jQuery, dan AJAX
Saya malas donk kalau harus input satu-satu. Sudah baca moto blog saya toh? “Jadilah Pemalas Cerdas”. “Kemalasan” saya muncul. Gimana kalau saya grab saja semua konten websitenya dengan ilmu programming saya. Dan tara, akhirnya jadilah Toko Online saya.
Dalam waktu 2 hari saja. Semua produk sudah ada di toko online saya dan siap dijual.
Tetapi saya tidak akan membongkar semuanya bagaimana sampai bisa input di toko online saya secara otomatis, karena tutorial nya akan menjadi sangat panjang.
Tetapi, kalau banyak peminat, Saya tidak keberatan membuat tutorialnya.
Sebelum saya memulai tutorialnya, ilmu yang harus dikuasai antara lain:
- Kemampuan Programming
- Kemampuan Algoritma
- Penguasaan Bahasa Pemprograman PHP
- Penguasaan Bahasa Pemprograman Javascript
- Penguasaan Framework jQuery
- Penguasaan AJAX menggunakan Javascript
Jadi begini, untuk mengambil konten sebuah halaman website sebenarnya hanya perlu PHP saja. Cuman kalau hanya menggunakan PHP saja dan halaman yang di ambil banyak sekali. Maka yang akan terjadi adalah Request Timeout. Oleh karena itu, kita menggunakan AJAX untuk memecah tiap request hanya 1 halaman saja.
Dalam khasus ini saya akan mencoba mengambil kategori dari SENSOR

Sebelum saya masuk ke coding. Saya mau menjelaskan algoritma(runtutan berpikir)nya terlebih dahulu:
- Membuat script PHP untuk mengambil seluruh konten dari [url]https://www.SENSOR.[/url] Yang dimaksud seluruh konten ini adalah semua script HTML pada halaman https://www.SENSOR saja. Bukan disemua link tokopedia.
- Memanggil script PHP dengan menggunakan AJAX dengan bantuan jQuery.
- Mengambil kategori dengan bantuan jQuery.
Membuat Script PHP Untuk Mengambil Konten Sebuah Website
Code:
<?php
$url=null;
if(isset($_GET['url']))
$url=$_GET['url'];
if(!empty($url))
echo file_get_contents($url);
?>
Script diatas akan mengambil konten sebuah halaman website dengan parameter GET[“url”]. Simpan dengan nama getpage.php.
Contoh penggunaan: Silakan akses getpage.php?url=https://www.SENSOR. Maka akan mendapatkan hasil persis seperti Tokopedia.
Memanggil script PHP dengan menggunakan AJAX dengan bantuan jQuery
Sekarang buat file dengan nama index.php. Copas script dibawah ini:
Code:
<!DOCTYPE html>
<html>
<head>
<title>Hi there</title>
[removed][removed]
[removed]
// @param data content html tokopedia(index.php)
var Tokopedia = function(data) {
$scope = {};
$scope.data = data;
// Mengambil kategori-kategori tokopedia
this.getCategories = function() {
return $scope.getCategories();
}
// Private method untuk mengambil kategori tokopedia
$scope.getCategories = function() {
// Mengubah data XML menjadi object jQuery
var _jquery = $($scope.data);
// Mengambil semua tag <span class="title"> yang mempunyai parent <li> lalu <ul class ="allcat">
var _ul = _jquery.find('ul.allcat li span.title');
// Membuat variable _cat untuk menampung semua kategori
var _cat = [];
_ul.each(function(i, li) {
_cat.push($(li).text());
});
return _cat;
}
}
$(document).ready(function(){
var _url = 'getpage.php';
$.get(_url, {url: 'https://www.SENSOR'}, function(data) {
var tp = new Tokopedia(data);
var categories = tp.getCategories();
console.log(categories);
});
});
[removed]
</head>
<body>
</body>
</html>
Nah sekarang variabel categories sudah berisi semua kategori tokopedia yang tampil dihalaman depan. Tinggal mau diapakan kategorinya. Tergantung kebutuhannya.
SUMBER: Mengambil Konten Website Menggunakan PHP, Javascript, jQuery, dan AJAX
0
4.5K
8
Komentar yang asik ya
Urutan
Terbaru
Terlama
Komentar yang asik ya
Komunitas Pilihan