- Beranda
- Komunitas
- Hobby
- All About Design
10 Trend Web Design 2014
TS
argiacyber
10 Trend Web Design 2014
Gan, uda pada ngintip tren web design terbaru belum?
Setahu ane ada banyak tren web design yang populer di tahun sebelumnya dan masih berlanjut sampe tahun ini. Jadi gak semuanya pyur baru, tapi ada beberapa yang kepopulerannya terlihat makin meningkat di tahun ini. Ini di lihat dari banyaknya web designer yang menggunakan tren tertentu itu.
Setahu ane ada banyak tren web design yang populer di tahun sebelumnya dan masih berlanjut sampe tahun ini. Jadi gak semuanya pyur baru, tapi ada beberapa yang kepopulerannya terlihat makin meningkat di tahun ini. Ini di lihat dari banyaknya web designer yang menggunakan tren tertentu itu.
Dari sekian banyak tren yang ada, ane coba share 10 yang paling OK nih Gan.
1. Responsive Design
Ini yang paling banyak digunakan, karena membuat web bekerja secara efektif jika dibuka melalui berbagai macam ukuran mobile device.
Spoiler for "responsive design":
2. Support Retina Display
Ini yang bikin tampilan website sangat halus waktu dibuka melalui perangkat yang sudah retina ready seperti produk apel terbaru.
Spoiler for "support retina ready":
3. Desain Super Simple
Tren desain yang satu ini sangat mendukung kebutuhan orang jaman sekarang, yang selalu mau instan dan tothepoint. Karena tampilan web yang sederhana membuat user bisa langsung menuju konten yang diinginkan.
Spoiler for "desain super simple":
4. Flat Design
Desain datar yang rata-rata memperlihatkan tampilan 2 dimensi ini mendukung konsep simple pada point ke 3. Element yang digunakan bentuk-bentuk kotak, persegi panjang, lingkaran.
Spoiler for "flat design":
5. Parallax Scrolling
Ane suka banget yang satu ini Gan. Kalo di scroll ada efek pergerakan 3D lang slow but sure dan lembut. Nah kalo mo tau musti buka web yang pake tehnik ini. Contohnya : web Soundscape.
Spoiler for "parallax scrolling":
6. Background Foto Besar
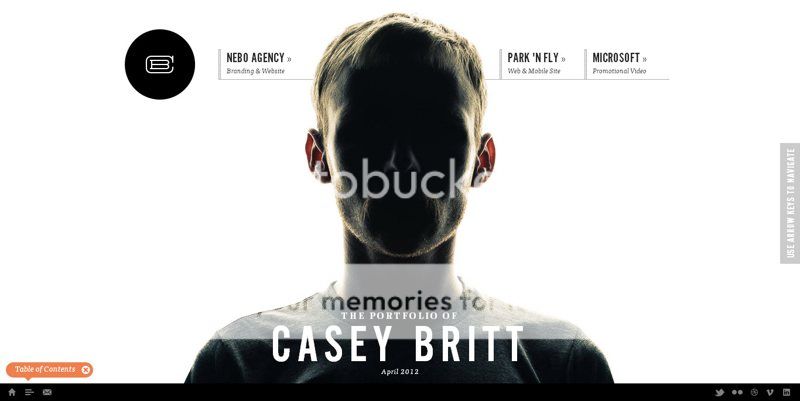
Nah gak semua website cocok dengan background foto besar. Tinggal melihat konsep dan kelihaian designer nya nih. Bisa gak nyusun background foto besar dengan susunan kalimat maupun menu-menu web.
Spoiler for "background foto besar":
7. Background Video
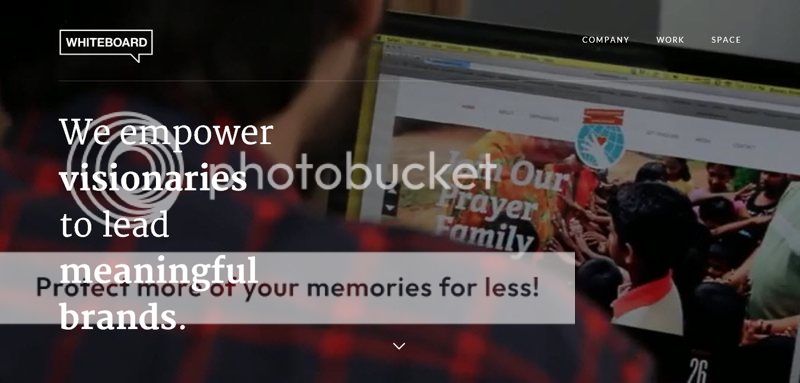
Kecepatan internet menghambat kreatifitas. O..oowww... Tapi tidak untuk yang satu ini. Karena video background ini tidak berat ketika saya buka menggunakan browser biasa (chrome, opera, firefox). Contoh : Whiteboard
Spoiler for "background video":
8. Fixed Header Bar
Header yang bisa ikut scroll ke atas ke bawah itu sangat membantu user untuk menemukan tombol yang dibutuhkan. Misal bar menu atau bar info penting lain. Karena kalo kita scroll ke bawah uda jauh banget trus mo balik ke atas lagi nyari menu lain kan aga gak enak ya. Contohnya ya web kaskus ini. Horeee....
 Coba scroll ke bawah, pasti di bagian atas masih terdapat bar menu.
Coba scroll ke bawah, pasti di bagian atas masih terdapat bar menu.9. Tipografi Keren
Orang itu kadang maunya terlihat beda dari yang lain. Untuk website boleh juga diberlakukan. Karena semain memiliki ciri tersendiri, website kita punya karakter terlihat dari font yang dipergunakan. Tapi syarat utamanya harus mudah dibaca dan gak bikin capek.
Spoiler for "tipografi keren":
10. Skema Warna Simple
Tren warna pada web tahun ini adalah simple. Simple disini maksugnya gak banyak mempergunakan campuran warna ya Gan. Palingan cuman 1-2 warna aja.
Spoiler for "skema warna simple":
Ke sepuluh trend desain ini semoga bisa menginspirasi agan-agan semua ya. Jangan sampai website yang kita punya keliatan jadul dan orang males main-main didalamnya. Tapi gak semua tren desain musti dipake semua ya. Pilih yang sesuai konsep aja.
Yuk mari... see u next time Gan....

Diubah oleh argiacyber 22-01-2014 04:04
0
3.3K
17
Thread Digembok
Urutan
Terbaru
Terlama
Thread Digembok
Komunitas Pilihan